.NET MVC扩展UrlHelper支持CDN
2021-06-30 21:03
阅读:633
0x00、为什么要扩展
因为我的服务器是小水管,加载一个完整的网站往往需要很久,想加速网站加载速度,静态文件最好是分离出来,所有就想到了扩展UrlHelper,用来支持CDN加载文件。
0x01、论引用静态文件的几种方法
以 jquery-1.11.0.min.js 为例,一般常用的有以下两种(我自己的情况)
@Url.Content("") 形式是UrlHelper的方法,我们今天就来扩展它
0x02、扩展的代码
新建一个UrlHelperExtensions 类
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
using System;
using System.Collections.Generic;
using System.Configuration;
using System.Linq;
using System.Web;
using System.Web.Mvc;
namespace Chenmo.Soft.WebUI.Framework
{ public static class UrlHelperExtensions
{
///
///
///
///
///
///
public static string CdnCssContent(this UrlHelper helper, string contentPath)
{
return GetContent(helper, contentPath, "CSS");
}
///
///
///
///
///
///
public static string CdnJsContent(this UrlHelper helper, string contentPath)
{
return GetContent(helper, contentPath, "JS");
}
///
///
///
///
///
///
public static string CdnImgContent(this UrlHelper helper, string contentPath)
{
return GetContent(helper, contentPath, "IMG");
}
private static string GetContent(this UrlHelper helper, string contentPath, string type)
{
var result = helper.Content(contentPath);
if (ConfigurationManager.AppSettings[$"CDN_{type}_Enable"].ToUpper() == "TRUE")
{
result = ConfigurationManager.AppSettings[$"CDN_{type}_URL"]
+ contentPath.TrimStart(‘~‘);
}
return result;
}
}
} |
同时在web.config 中的appSettings节点添加一下配置
|
1
2
3
4
5
6
7
8
9
|
|
0x03、扩展的使用
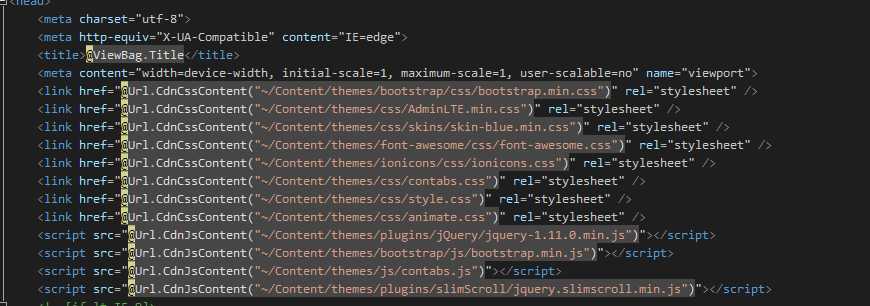
直接在页面上@Url.CdnCssContent("") or @Url.CdnJsContent("") or @Url.CdnImgContent("") 即可,如图是我的页面引用


0x04、效果

0x05、CDN/OSS设置
这里提一点,把回源地址设置为主站的地址,这样当cdn找不到文件的时候,会自动从主站拉取文件
建议把防盗链Referer给打开,并设置好
写得不好,请各位多多指教
评论
亲,登录后才可以留言!