CSS边框问题及妙用
2021-07-01 06:07
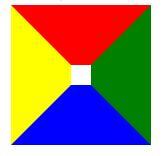
标签:css CSS边框并非矩形重叠拼接,而是以梯形无缝拼接。 如下图: 实现代码: 如果只给其中两条边设置宽度,则未设置的边依然呈现矩形: 实现代码: 利用以上内容,可以利用一个边为彩色,其余边为透明,来显示一个梯形: 实现代码: 同理可显示一个三角形: 实现代码: 注意:以上实现均使用div(块级元素),如果使用的为行级元素,则可能出现显示不全的问题。 CSS边框问题及妙用 标签:css 原文地址:http://luv1904.blog.51cto.com/6243482/1945309
.test1{ width: 20px; height: 20px; border-color: red green blue yellow; border-style: solid; border-width: 60px 60px 60px 60px;}

.test1{ width: 10px; height: 20px; border-color: red green blue yellow; border-style: solid; border-width: 60px 60px 0 0;}
![]()
.test1{ width: 30px; height: 30px; border-color: transparent transparent red transparent; border-style: solid; border-width: 60px 60px 60px 60px;}
![]()
.test1{ width: 0px; height: 0px; border-color: transparent transparent red transparent; border-style: solid; border-width: 60px 60px 60px 60px;}