css布局之flexbox学习
2021-07-01 09:04
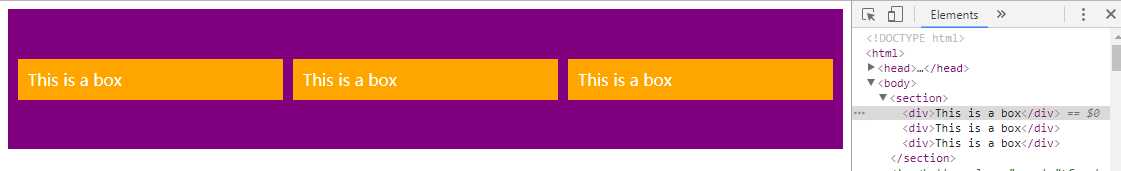
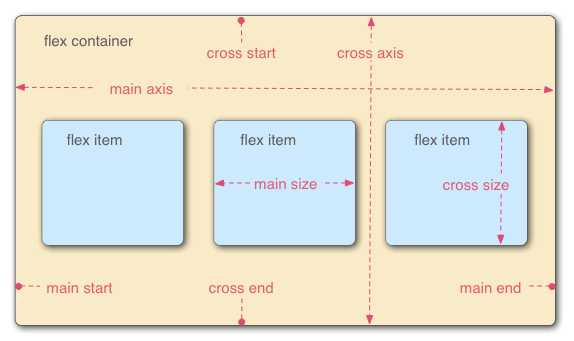
标签:ora body ret pac blank style end 实现 定义 今天学习了flex布局,发现它是真心强大,所以必须的记录下。 以下简单的布局要求是难以或不可能用这样的工具方便且灵活的实现: 先上一个例子: 贴上结果图(随便拉宽紫色容器内黄色的div块都能自适应宽度哟): 再上一张flex模型说明图 下面介绍下flex容器的6个属性: 1、flex-direction —— 决定主轴的方向(即flex项的排列方向)。其值有以下四个: 2、flex-wrap —— 默认情况下,项目都排在一条线(又称"轴线")上。 3、flex-flow —— 4、justify-content —— 5、align-items —— 6、align-content —— 然后是flex 项(flex item)的6个属性: 以上内容参考来自:https://developer.mozilla.org/zh-CN/docs/Learn/CSS/CSS_layout/Flexbox和http://www.ruanyifeng.com/blog/2015/07/flex-grammar.html?utm_source=tuicool。 css布局之flexbox学习 标签:ora body ret pac blank style end 实现 定义 原文地址:http://www.cnblogs.com/holly-w/p/7133636.html
DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>title>
style>
section {
height:100px;
background: purple;
display: flex;
align-items: center;
justify-content: space-around;
}
div {
color: white;
background: orange;
flex: 1;
margin-right: 10px;
}
div:last-child {
margin-right: 0;
}
section, div {
padding: 10px;
}
style>
head>
body>
section>
div>This is a boxdiv>
div>This is a boxdiv>
div>This is a boxdiv>
section>
body>
html>

display: flex 的父元素(在上面的例子中row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。flex-wrap属性定义,如果一条轴线排不下,如何换行。其值有以下三个:nowrap(默认):不换行。wrap:换行,第一行在上方。wrap-reverse:换行,第一行在下方。flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。justify-content属性定义了项目在主轴上的对齐方式。其值有以下五个:flex-start(默认值):左对齐。flex-end:右对齐。center: 居中。space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。justify-content属性定义项目在交叉轴上如何对齐。其值有以下五个:flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。其值有以下六个:flex-start:与交叉轴的起点对齐。flex-end:与交叉轴的终点对齐。center:与交叉轴的中点对齐。space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。stretch(默认值):轴线占满整个交叉轴。order:order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。flex-grow:flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。flex-shrink:flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。flex-basis:flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。flex:flex属性是flex-grow,flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。align-self:align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父元素的align-items属性,如果没有父元素,则等同于stretch。