js学习总结----延迟加载思想和首屏延迟加载
2021-07-01 21:04
YPE html>
标签:默认 type default src display attribute size console border
作用:保证页面打开的速度(3s之内如果首页打不开就已经算是死亡页面了)
原理:
1)、对于首屏内容中的图片:首先给对应的区域一张默认图片占的位置(默认图需要非常的小,一般可以维持在5kb以内),当首屏内容都加载完成后(或者也可以给一个延迟的时间),我在开始加载真实的图片
2)、对于其他屏中的图片:也是给一张默认的图片占位,当滚动条滚动到对应区域的时候,我们再开始加载真实的图片
扩展:数据的异步加载,开始只把前两屏的数据加载绑定出来,后面的数据不进行处理,当页面滚动到对应区域的时候,在重新请求数据绑定渲染数据
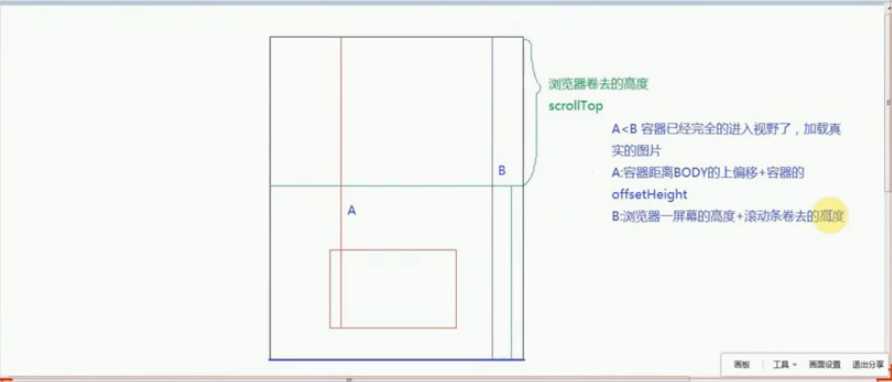
具体可以看一下下图

首屏的延迟加载代码如下:
Document
多屏单张图片的延迟加载

具体代码如下:
Document
js学习总结----延迟加载思想和首屏延迟加载
标签:默认 type default src display attribute size console border
原文地址:http://www.cnblogs.com/diasa-fly/p/7131296.html