前端JS 4
2021-07-02 03:06
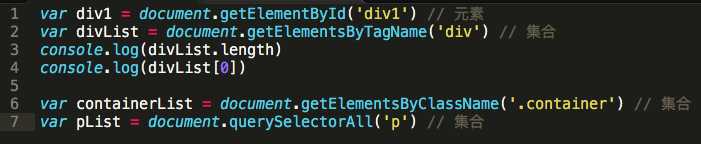
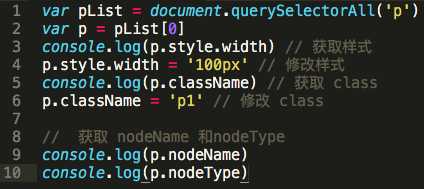
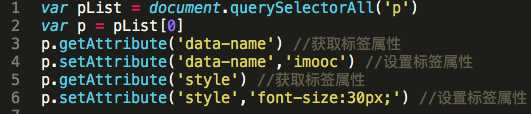
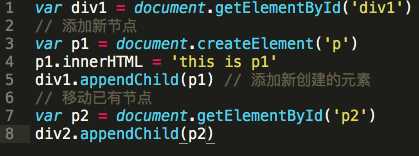
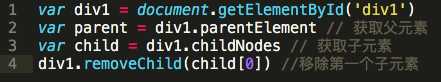
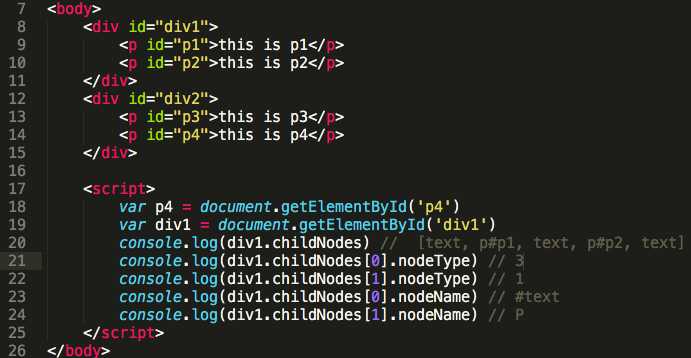
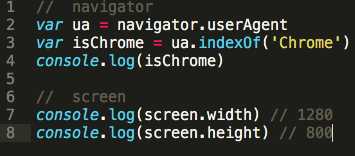
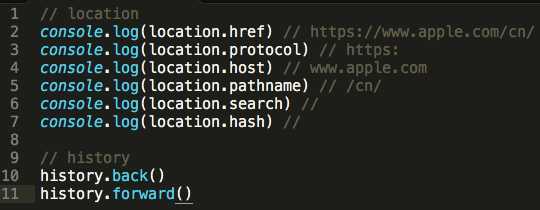
标签:dom节点 ges dom操作 操作 知识 mode 类型 attr alt 一 从基础知识到JS-Web-API 1 DOM可以理解为:浏览器把拿到的html代码,结构化一个浏览器能识别并且JS可以操作的一个模型而已 2 DOM节点操作 3 porperty :js对象的一个属性 4 Attribute:标签的一个属性 5 DOM结构操作 6 常识: DOM是哪种基本的数据结构? 树 DOM操作的常用API有哪些? 获取DOM节点,以及节点的property和Attribute;获取父节点,获取子节点;新增节点,删除节点 DOM节点的Attribute和property有何区别? property只是一个JS对象的属性的修改;Attribute是对html标签属性的修改 7 BOM操作(Browser Object Model) 检测浏览器类型 前端JS 4 标签:dom节点 ges dom操作 操作 知识 mode 类型 attr alt 原文地址:http://www.cnblogs.com/Hale-Proh/p/7129207.html