H5中的拖拽文件上传
2021-07-02 09:06
标签:ima title 摘要 das 效果 div 部分 this move 一:介绍 1.内容摘要 2.主要设计的技术 3.drag与drop事件 4.drag与drop的部分重要代码 5.File Api 6.formData 二:程序演示 1. 2.test.php H5中的拖拽文件上传 标签:ima title 摘要 das 效果 div 部分 this move 原文地址:http://www.cnblogs.com/juncaoit/p/7128612.html





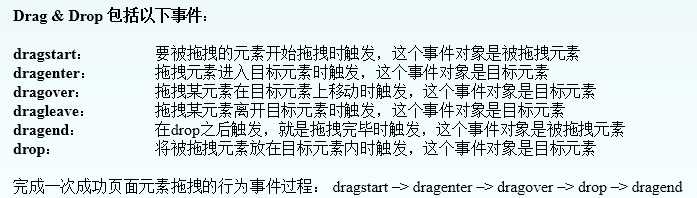
1 DOCTYPE HTML>
2 html>
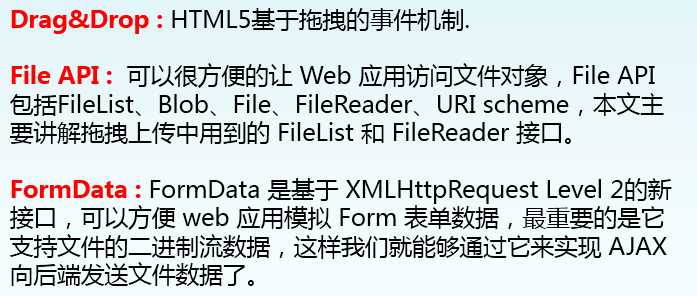
3 head>
4 meta charset="utf-8">
5 title>无标题文档title>
6 script src="D:\jquery\jquery-1.12.4.min.js">script>
7 style>
8 .dashboard_target_box {
9 width:250px;
10 height:105px;
11 border:3px dashed #E5E5E5;
12 text-align:center;
13 position:absolute;
14 z-index:2000;
15 top:0;
16 left:0;
17 cursor:pointer
18 }
19 .dashboard_target_box.over {
20 border:3px dashed #000;
21 background:#ffa
22 }
23 .dashboard_target_messages_container {
24 display:inline-block;
25 margin:12px 0 0;
26 position:relative;
27 text-align:center;
28 height:44px;
29 overflow:hidden;
30 z-index:2000
31 }
32 .dashboard_target_box_message {
33 position:relative;
34 margin:4px auto;
35 font:15px/18px helvetica, arial, sans-serif;
36 font-size:15px;
37 color:#999;
38 font-weight:normal;
39 width:150px;
40 line-height:20px
41 }
42 .dashboard_target_box.over #dtb-msg1 {
43 color:#000;
44 font-weight:bold
45 }
46 .dashboard_target_box.over #dtb-msg3 {
47 color:#ffa;
48 border-color:#ffa
49 }
50 #dtb-msg2 {
51 color:orange
52 }
53 #dtb-msg3 {
54 display:block;
55 border-top:1px #EEE dotted;
56 padding:8px 24px
57 }
58 style>
59 script>
60 $(document).ready(function(){
61
62 //设计一段比较流行的滑动样式
63 $(‘#drop_zone_home‘).hover(function(){
64 $(this).children(‘p‘).stop().animate({top:‘0px‘},200);
65 },function(){
66 $(this).children(‘p‘).stop().animate({top:‘-44px‘},200);
67 });
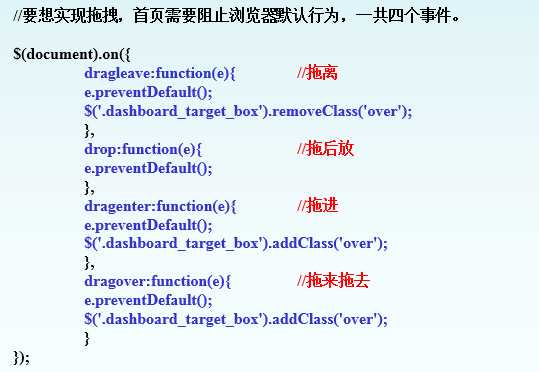
68
69
70 //要想实现拖拽,首页需要阻止浏览器默认行为,一个四个事件。
71 $(document).on({
72 dragleave:function(e){ //拖离
73 e.preventDefault();
74 $(‘.dashboard_target_box‘).removeClass(‘over‘);
75 },
76 drop:function(e){ //拖后放
77 e.preventDefault();
78 },
79 dragenter:function(e){ //拖进
80 e.preventDefault();
81 $(‘.dashboard_target_box‘).addClass(‘over‘);
82 },
83 dragover:function(e){ //拖来拖去
84 e.preventDefault();
85 $(‘.dashboard_target_box‘).addClass(‘over‘);
86 }
87 });
88
89 //================上传的实现
90 var box = document.getElementById(‘target_box‘); //获得到框体
91
92 box.addEventListener("drop",function(e){
93
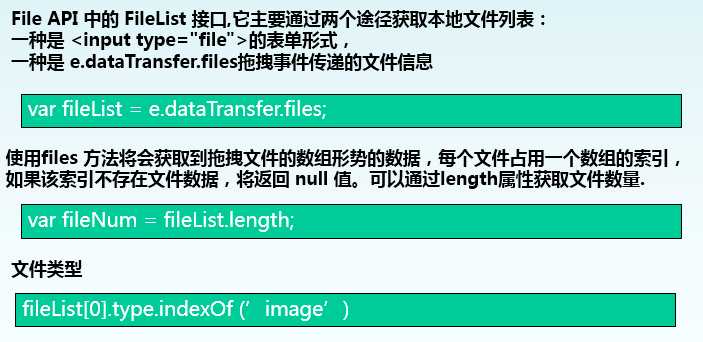
94 e.preventDefault(); //取消默认浏览器拖拽效果
95
96 var fileList = e.dataTransfer.files; //获取文件对象
97 //fileList.length 用来获取文件的长度(其实是获得文件数量)
98
99 //检测是否是拖拽文件到页面的操作
100 if(fileList.length == 0){
101 $(‘.dashboard_target_box‘).removeClass(‘over‘);
102 return;
103 }
104 //检测文件是不是图片
105 if(fileList[0].type.indexOf(‘image‘) === -1){
106 $(‘.dashboard_target_box‘).removeClass(‘over‘);
107 return;
108 }
109
110 //var img = window.webkitURL.createObjectURL(fileList[0]);
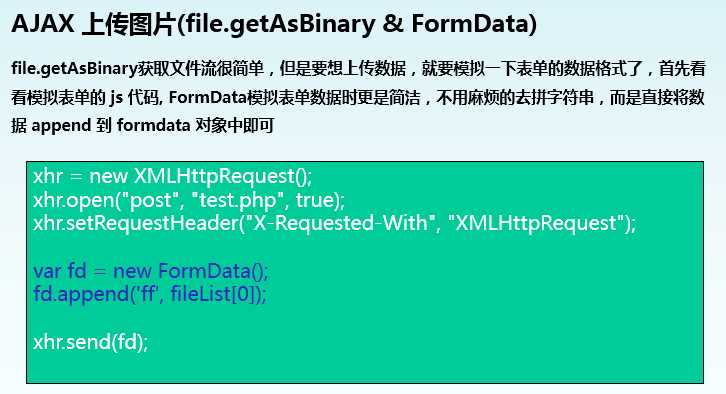
111 //拖拉图片到浏览器,可以实现预览功能
112
113 xhr = new XMLHttpRequest();
114 xhr.open("post", "test.php", true);
115 xhr.setRequestHeader("X-Requested-With", "XMLHttpRequest");
116
117 var fd = new FormData();
118 fd.append(‘ff‘, fileList[0]);
119
120 xhr.send(fd);
121
122
123 },false);
124
125 });
126 script>
127 head>
128
129 body>
130 div id="target_box" class="dashboard_target_box">
131 div id="drop_zone_home" class="dashboard_target_messages_container">
132 p id="dtb-msg2" class="dashboard_target_box_message" style="top:-44px">选择你的图片br>
133 开始上传p>
134 p id="dtb-msg1" class="dashboard_target_box_message" style="top:-44px">拖动图片到br>
135 这里p>
136 p>
137 div>
138 div>
139 body>
140 html>
1 php
2 if(!empty($_FILES["ff"])){
3 move_uploaded_file($_FILES["ff"]["tmp_name"],$_FILES["ff"]["name"]);
4 }
5 ?>
6 7