[Python3网络爬虫开发实战] 1.2.5-PhantomJS的安装
2021-07-02 23:07
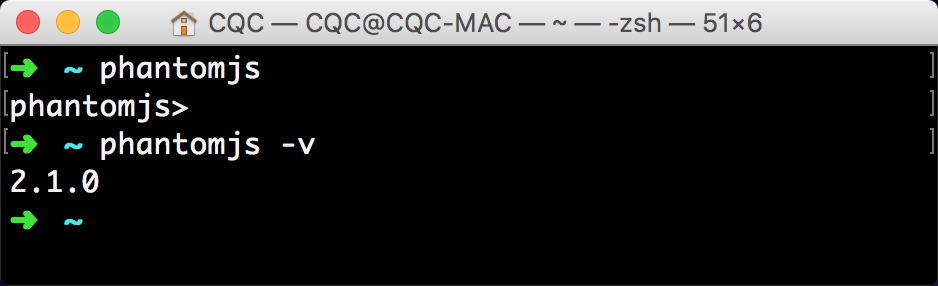
标签:too original 编程 wrap down The 接口 dom use PhantomJS是一个无界面的、可脚本编程的WebKit浏览器引擎,它原生支持多种Web标准:DOM操作、CSS选择器、JSON、Canvas以及SVG。 Selenium支持PhantomJS,这样在运行的时候就不会再弹出一个浏览器了。而且PhantomJS的运行效率也很高,还支持各种参数配置,使用非常方便。下面我们就来了解一下PhantomJS的安装过程。 我们需要在官方网站下载对应的安装包,PhantomJS支持多种操作系统,比如Windows、Linux、Mac、FreeBSD等,我们可以选择对应的平台并将安装包下载下来。 下载完成后,将PhantomJS可执行文件所在的路径配置到环境变量里。比如在Windows下,将下载的文件解压之后并打开,会看到一个bin文件夹,里面包括一个可执行文件phantomjs.exe,我们需要将它直接放在配置好环境变量的路径下或者将它所在的路径配置到环境变量里。比如,我们既可以将它直接复制到Python的Scripts文件夹,也可以将它所在的bin目录加入到环境变量。 Windows下环境变量的配置可以参见1.1节,Linux及Mac环境变量的配置可以参见1.2.3节,在此不再赘述,关键在于将PhantomJS的可执行文件所在路径配置到环境变量里。 配置成功后,可以在命令行下测试一下,输入: 如果可以进入到PhantomJS的命令行,那就证明配置完成了,如图1-21所示。 图1-21 控制台 在Selenium中使用的话,我们只需要将Chrome切换为PhantomJS即可: 运行之后,我们就不会发现有浏览器弹出了,但实际上PhantomJS已经运行起来了。这里我们访问了百度,然后将当前的URL打印出来。 控制台的输出如下: 如此一来,我们便完成了PhantomJS的配置,后面可以利用它来完成一些页面的抓取。 这里我们介绍了Selenium对应的三大主流浏览器的对接方式,后面我们会对Selenium及各个浏览器的对接方法进行更加深入的探究。 [Python3网络爬虫开发实战] 1.2.5-PhantomJS的安装 标签:too original 编程 wrap down The 接口 dom use 原文地址:https://www.cnblogs.com/palace/p/9627625.html1. 相关链接
2. 下载PhantomJS

3. 验证安装
文章标题:[Python3网络爬虫开发实战] 1.2.5-PhantomJS的安装
文章链接:http://soscw.com/essay/101004.html