DirectX11 With Windows SDK--23 立方体映射:动态天空盒的实现
2021-07-03 04:07
标签:input 应用 stp detail port 深度 三角形 game str 上一章的静态天空盒已经可以满足绝大部分日常使用了。但对于自带反射/折射属性的物体来说,它需要依赖天空盒进行绘制,但静态天空盒并不会记录周边的物体,更不用说正在其周围运动的物体了。因此我们需要在运行期间构建动态天空盒,将周边物体绘制入当前的动态天空盒。 没了解过静态天空盒的读者请先移步到下面的链接: DirectX11 With Windows SDK完整目录 Github项目源码 欢迎加入QQ群: 727623616 可以一起探讨DX11,以及有什么问题也可以在这里汇报。 现在如果我们要让拥有反射/折射属性的物体映射其周围的物体和天空盒的话,就需要在每一帧重建动态天空盒,具体做法为:在每一帧将摄像机放置在待反射/折射物体中心,然后沿着各个坐标轴渲染除了自己以外的所有物体及静态天空盒共六次,一次对应纹理立方体的一个面。这样绘制好的动态天空盒就会记录下当前帧各物体所在的位置了。 但是这样做会带来非常大的性能开销,加上动态天空盒后,现在一个场景就要渲染七次,对应七个不同的渲染目标!如果要使用的话,尽可能减少所需要用到的动态天空盒数目。对于多个物体来说,你可以只对比较重要,关注度较高的反射/折射物体使用动态天空盒,其余的仍使用静态天空盒,甚至不用。毕竟动态天空盒也不是用在场景绘制,而是在物体上,可以不需要跟静态天空盒那样大的分辨率,通常情况下设置到256x256即可. 由于动态天空盒的实现同时要用到渲染目标视图(Render Target View)、深度模板视图(Depth Stencil View)和着色器资源视图(Shader Resource View),这里再进行一次回顾。 由于资源( 因此,我们需要用到一种叫资源视图(Resource Views)的类型,它主要有下面4种功能: 渲染目标视图用于将渲染管线的运行结果输出给其绑定的资源,即仅能设置给输出合并阶段。这意味着该资源主要用于写入,但是在进行混合操作时还需要读取该资源。通常渲染目标是一个二维的纹理,但它依旧可能会绑定其余类型的资源。这里不做讨论。 深度/模板视图同样用于设置给输出合并阶段,但是它用于深度测试和模板测试,决定了当前像素是通过还是会被抛弃,并更新深度/模板值。它允许一个资源同时绑定到深度模板视图和着色器资源视图,但是两个资源视图此时都是只读的,深度/模板视图也无法对其进行修改,这样该纹理就还可以绑定到任意允许的可编程着色器阶段上。如果要允许深度/模板缓冲区进行写入,则应该取消绑定在着色器的资源视图。 着色器资源视图提供了资源的读取权限,可以用于渲染管线的所有可编程着色器阶段中。通常该视图多用于像素着色器阶段,但要注意无法通过着色器写入该资源。 该类继承自上一章的SkyRender类,用以支持动态天空盒的相关操作。 构造函数在完成静态天空盒的初始化后,就会调用 因为之前的个人教程把计算着色器给跳过了, 在我们之前的程序中,我们都是渲染到后备缓冲区里。经过了这么多的章节,应该可以知道它的类型是 这里渲染目标视图绑定的是重新调整过大小的后备缓冲区。然后把该视图交给输出合并阶段: 这样经过一次绘制指令后就会将管线的运行结果输出到该视图绑定的后备缓冲区上,待所有绘制完成后,再调用 如果渲染目标视图绑定的是新建的2D纹理,而非后备缓冲区的话,那么渲染结果将会输出到该纹理上,并且不会直接在屏幕上显示出来。然后我们就可以使用该纹理做一些别的事情,比如绑定到着色器资源视图供可编程着色器使用,又或者将结果保存到文件等等。 虽然这个技术并不高深,但它的应用非常广泛: 在更新动态天空盒的时候,该纹理将会被用做渲染目标;而完成渲染后,它将用作着色器资源视图用于球体反射/折射的渲染。因此它需要在 把 接下来就是创建渲染目标视图的部分,纹理数组中的每个纹理都需要绑定一个渲染目标视图: 最后就是为整个纹理数组以天空盒的形式创建着色器资源视图: 到这里还没有结束。 通常天空盒的面分辨率和后备缓冲区的分辨率不一致,这意味着我们还需要创建一个和天空盒表面分辨率一致的深度缓冲区(无模板测试): 同样,视口也需要经过适配。不过之前的摄像机类可以帮我们简化一下: 讲完了初始化的事,就要开始留意帧与帧之间的动态天空盒渲染操作了。除了绘制部分以外的操作都交给了 该方法对应上面所说的第1,2步: 该方法对应上面所说的第3,4步: 在调用该方法后,就可以开始绘制到天空盒的指定面了,直到下一次 该方法对应上面所说的第7,8步: 在GameApp类多了这样一个重载的成员函数: 该方法额外添加了一个参数,仅用于控制中心球是否要绘制,而其余的物体不管怎样都是要绘制出来的。使用该重载方法有利于减少代码重复,这里面的大部分物体都需要绘制7次。 假如只考虑 至于有形参的 这部分内容并没有融入到项目中,因此只是简单地提及一下。 在上面的内容中,我们对一个场景绘制了6次,从而生成动态天空盒。为了减少绘制调用,这里可以使用几何着色器来使得只需要进行1次绘制调用就可以生成整个动态天空盒。 首先,创建一个渲染目标视图绑定整个纹理数组: 紧接着,就是要创建一个深度缓冲区数组(一个对应立方体面,元素个数为6): 在输出合并阶段这样绑定到渲染管线: 这样做会使得一次调用绘制可以同时向该渲染目标视图对应的六个纹理进行渲染。 在HLSL,现在需要同时在常量缓冲区提供6个观察矩阵。顶点着色阶段将顶点直接传递给几何着色器,然后几何着色器重复传递一个顶点六次,但区别在于每次将会传递给不同的渲染目标。这需要依赖系统值 上面的代码是经过魔改的,至于与它相关的示例项目 这种方法有两点不那么吸引人的原因: 但还有一种情况它的表现还算不俗。假如你现在有一个动态天空系统,这些云层会移动,并且颜色随着时间变化。因为天空正在实时变化,我们不能使用预先烘焙的天空盒纹理来进行反射/折射。使用几何着色器绘制天空盒的方法在性能上不会损失太大。 dielectric(绝缘体?)是指能够折射光线的透明材料,如下图。当光束射到绝缘体表面时,一部分光会被反射,还有一部分光会基于斯涅尔定律进行折射。公式如下: 其中n1和n2分半是两个介质的折射率,θ1和θ2分别是入射光、折射光与界面法线的夹角,叫做入射角和折射角。 当 在物理上,光线在从绝缘体出来后还会进行一次弯折。但是在实时渲染中,通常只考虑第一次折射的情况。 HLSL提供了固有函数 通常,空气的折射率为 之前的项目中 在HLSL里,你只需要在像素着色器中加上这部分代码,就可以实现折射效果了( 该项目实现了反射和折射 DirectX11 With Windows SDK完整目录 Github项目源码 欢迎加入QQ群: 727623616 可以一起探讨DX11,以及有什么问题也可以在这里汇报。 DirectX11 With Windows SDK--23 立方体映射:动态天空盒的实现 标签:input 应用 stp detail port 深度 三角形 game str 原文地址:https://www.cnblogs.com/X-Jun/p/9900694.html前言
章节回顾
22 立方体映射:静态天空盒的读取与实现
动态天空盒

资源视图(Resource Views)回顾
ID3D11Resource)本身的类型十分复杂,比如一个ID3D11Texture2D本身既可以是一个纹理,也可以是一个纹理数组,但纹理数组在元素个数为6时有可能会被用作立方体纹理,就这样直接绑定到渲染管线上是无法确定它本身究竟要被用作什么样的类型的。比如说作为着色器资源,它可以是Texture2D, Texture2DArray, TextureCube的任意一种。
DynamicSkyRender类
class DynamicSkyRender : public SkyRender
{
public:
DynamicSkyRender(ComPtrDynamicSkyRender::InitResource方法来初始化动态天空盒。Render-To-Texture 技术
Render-To-Texture刚好又在龙书里的这章,只好把它带到这里来讲了。ID3D11Texture2D,仅仅是一个2D纹理罢了。在d3dApp类里可以看到这部分的代码:// 重设交换链并且重新创建渲染目标视图
ComPtr// 将渲染目标视图和深度/模板缓冲区结合到管线
md3dImmediateContext->OMSetRenderTargets(1, mRenderTargetView.GetAddressOf(), mDepthStencilView.Get());IDXGISwapChain::Present方法来交换前/后台以达到画面更新的效果。
DynamicSkyRender::InitResource方法--初始化动态纹理立方体资源
创建动态纹理立方体和对应渲染目标视图、着色器资源视图
BindFlag设置D3D11_BIND_RENDER_TARGET和D3D11_BIND_SHADER_RESOURCE。
void DynamicSkyRender::InitResource(ComPtrMipLevels设置为0是要说明该纹理将会在后面生成完整的mipmap链,但不代表创建纹理后立即就会生成,需要在后续通过GenerateMips方法才会生成出来。为此,还需要在MiscFlags设置D3D11_RESOURCE_MISC_GENERATE_MIPS。当然,把该纹理用作天空盒的D3D11_RESOURCE_MISC_TEXTURECUBE标签也不能漏掉。 //
// 2. 创建渲染目标视图
//
D3D11_RENDER_TARGET_VIEW_DESC rtvDesc;
rtvDesc.Format = texDesc.Format;
rtvDesc.ViewDimension = D3D11_RTV_DIMENSION_TEXTURE2DARRAY;
rtvDesc.Texture2DArray.MipSlice = 0;
// 一个视图只对应一个纹理数组元素
rtvDesc.Texture2DArray.ArraySize = 1;
// 每个元素创建一个渲染目标视图
for (int i = 0; i CreateRenderTargetView(
texCube.Get(),
&rtvDesc,
mDynamicCubeMapRTVs[i].GetAddressOf()));
}
// ... //
// 3. 创建着色器目标视图
//
D3D11_SHADER_RESOURCE_VIEW_DESC srvDesc;
srvDesc.Format = texDesc.Format;
srvDesc.ViewDimension = D3D11_SRV_DIMENSION_TEXTURECUBE;
srvDesc.TextureCube.MostDetailedMip = 0;
srvDesc.TextureCube.MipLevels = -1; // 使用所有的mip等级
HR(device->CreateShaderResourceView(
texCube.Get(),
&srvDesc,
mDynamicCubeMapSRV.GetAddressOf()));为动态天空盒创建深度缓冲区和视口
//
// 4. 创建深度/模板缓冲区与对应的视图
//
texDesc.Width = dynamicCubeSize;
texDesc.Height = dynamicCubeSize;
texDesc.MipLevels = 0;
texDesc.ArraySize = 1;
texDesc.SampleDesc.Count = 1;
texDesc.SampleDesc.Quality = 0;
texDesc.Format = DXGI_FORMAT_D32_FLOAT;
texDesc.Usage = D3D11_USAGE_DEFAULT;
texDesc.BindFlags = D3D11_BIND_DEPTH_STENCIL;
texDesc.CPUAccessFlags = 0;
texDesc.MiscFlags = 0;
ComPtr //
// 5. 初始化视口
//
mCamera.SetViewPort(0.0f, 0.0f, static_cast动态天空盒的绘制
DynamicSkyRender类来完成。总结如下(粗体部分为该方法完成的任务):
ResizeBuffer时因为引用的遗留出现问题)DynamicSkyRender::Cache方法--缓存渲染目标视图
void DynamicSkyRender::Cache(ComPtrDynamicSkyRender::BeginCapture方法--指定天空盒某一面开始绘制
void DynamicSkyRender::BeginCapture(ComPtrDynamicSkyRender::BeginCapture或DynamicSkyRender::Restore被调用。DynamicSkyRender::Restore方法--恢复之前绑定的资源并清空缓存
void DynamicSkyRender::Restore(ComPtrGameApp::DrawScene方法
void GameApp::DrawScene(bool drawCenterSphere);Daylight天空盒的话,无形参的GameApp::DrawScene方法关于3D场景的绘制可以简化成这样:
void GameApp::DrawScene()
{
// ******************
// 生成动态天空盒
//
// 保留当前绘制的渲染目标视图和深度模板视图
mDaylight->Cache(md3dImmediateContext, mBasicEffect);
// 绘制动态天空盒的每个面(以球体为中心)
for (int i = 0; i BeginCapture(md3dImmediateContext, mBasicEffect,
XMFLOAT3(), static_castGameApp::DrawScene方法就不在这里给出,可以在项目源码看到。使用几何着色器的动态天空盒
D3D11_RENDER_TARGET_VIEW_DESC rtvDesc;
rtvDesc.Format = texDesc.Format;
rtvDesc.ViewDimension = D3D11_RTV_DIMENSION_TEXTURE2DARRAY;
rtvDesc.Texture2DArray.FirstArraySlice = 0;
rtvDesc.Texture2DArray.ArraySize = 6;
rtvDesc.Texture2DArray.MipSlice = 0;
HR(device->CreateRenderTargetView(
texCube.Get(),
&rtvDesc,
mDynamicCubeMapRTV.GetAddressOf()));
rtvDesc.D3D11_DEPTH_STENCIL_VIEW_DESC dsvDesc;
dsvDesc.Format = DXGI_FORMAT_D32_FLOAT;
dsvDesc.ViewDimension = D3D11_DSV_DIMENSION_TEXTURE2DARRAY;
dsvDesc.Texture2DArray.FirstArraySlice = 0;
dsvDesc.Texture2DArray.ArraySize = 6;
dsvDesc.Texture2DArray.MipSlice = 0;
HR(device->CreateDepthStencilView(
depthTexArray.Get(),
&dsvDesc,
mDynamicCubeMapDSV.GetAddressOf()));deviceContext->OMSetRenderTargets(1,
mDynamicCubeMapRTV.Get(),
mDynamicCubeMapDSV.Get());SV_RenderTargetArrayIndex来实现,它是一个整型索引值,并且只能由几何着色器写入来指定当前需要往渲染目标视图所绑定的纹理数组中的哪一个纹理。该系统值只能用于绑定了纹理数组的视图。struct VertexPosTex
{
float3 PosL : POSITION;
float2 Tex : TEXCOORD;
};
struct VertexPosHTexRT
{
float3 PosH : SV_POSITION;
float2 Tex : TEXCOORD;
uint RTIndex : SV_RenderTargetArrayIndex;
};
[maxvertexcount(18)]
void GS(trangle VertexPosTex input[3],
inout TriangleStreamCubeMapGS只能在旧版的Microsoft DirectX SDK的Samples中看到了。
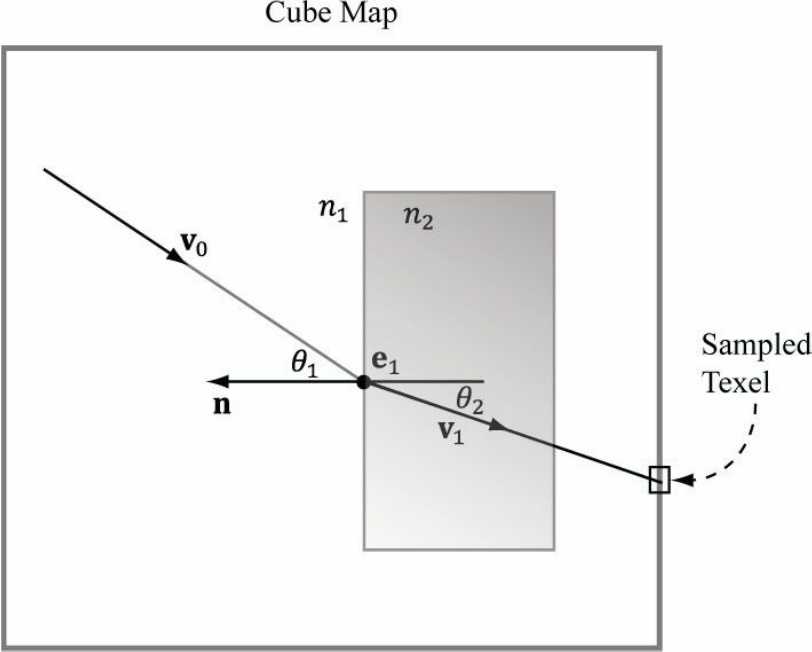
模型的折射
\[n_{1}sinθ_{1} = n_{2}sinθ_{2}\]
n1 = n2时,θ1 = θ2(无折射)
当n2 > n1时,θ2 (光线向内弯折)
当n1 > n2时,θ2 > θ1(光线向外弯折)refract来帮助我们计算折射向量:float3 refract(float3 incident, float3 normal, float eta);incident指的是入射光向量normal指的是交界面处的法向量(与入射光点乘的结果为负值)eta指的是n1/n2,即介质之间的折射比1.0,水的折射率为1.33,玻璃的折射率为1.51.Material::Reflect来调整反射颜色,现在你可以拿它来调整折射颜色。gEta出现在常量缓冲区中):// 折射
if (gRefractionEnabled)
{
float3 incident = -toEyeW;
float3 refractionVector = refract(incident, pIn.NormalW, gEta);
float4 refractionColor = texCube.Sample(sam, refractionVector);
litColor += gMaterial.Reflect * refractionColor;
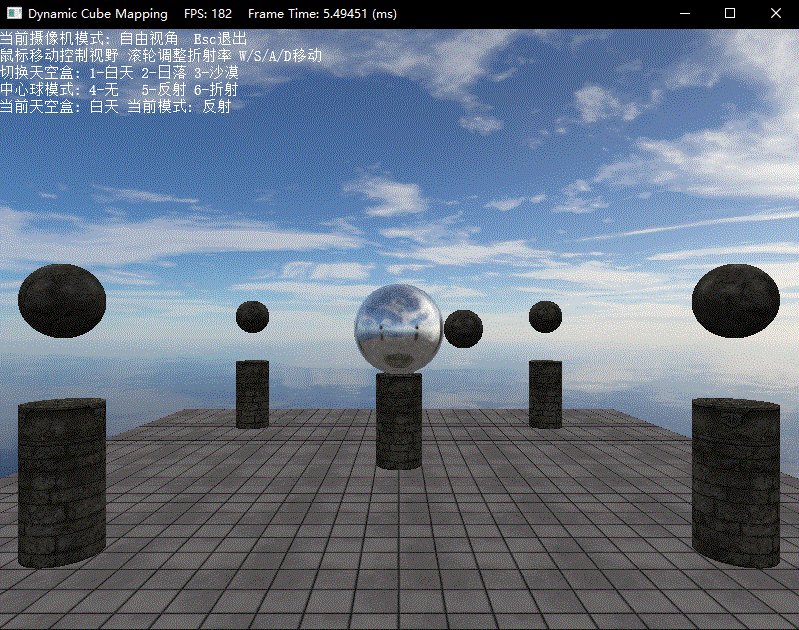
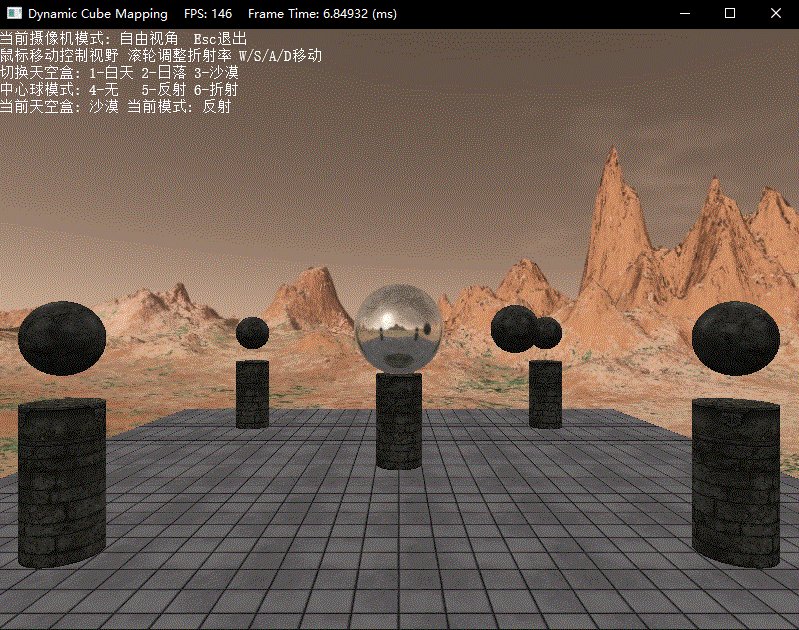
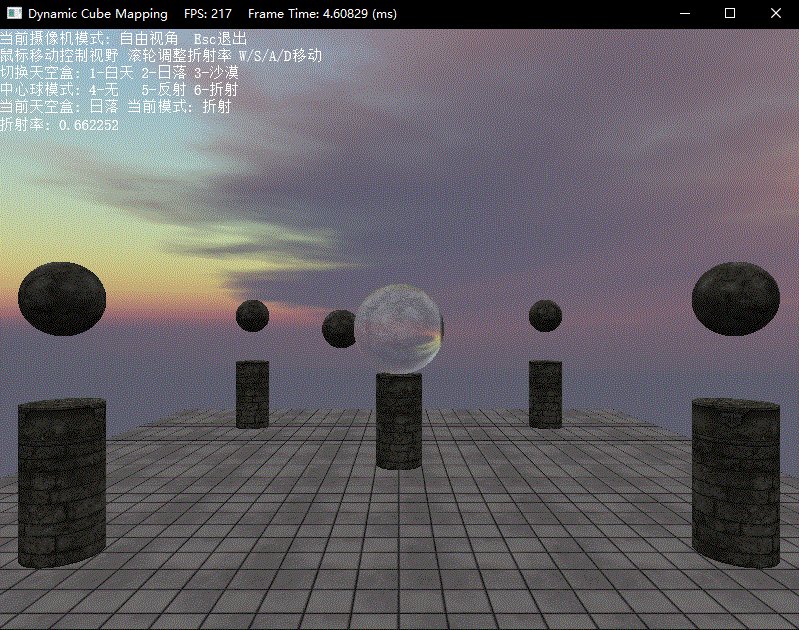
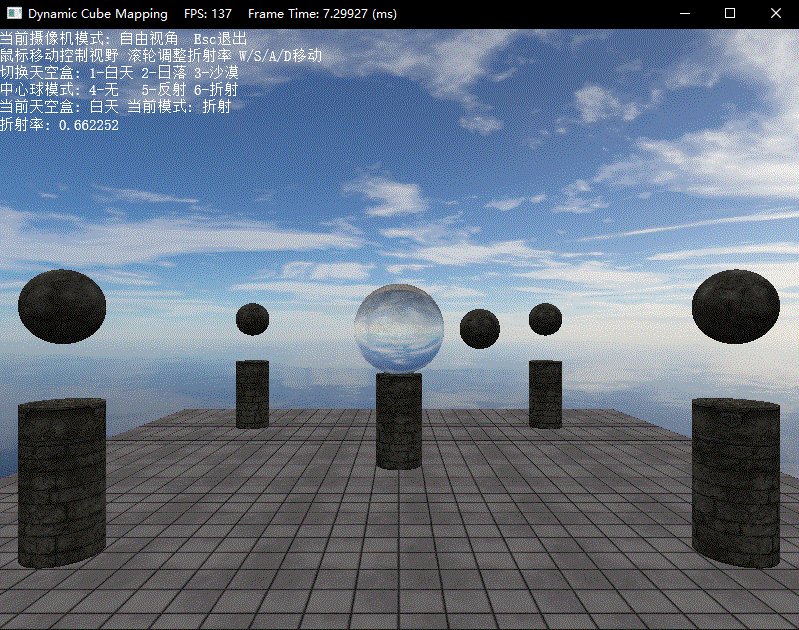
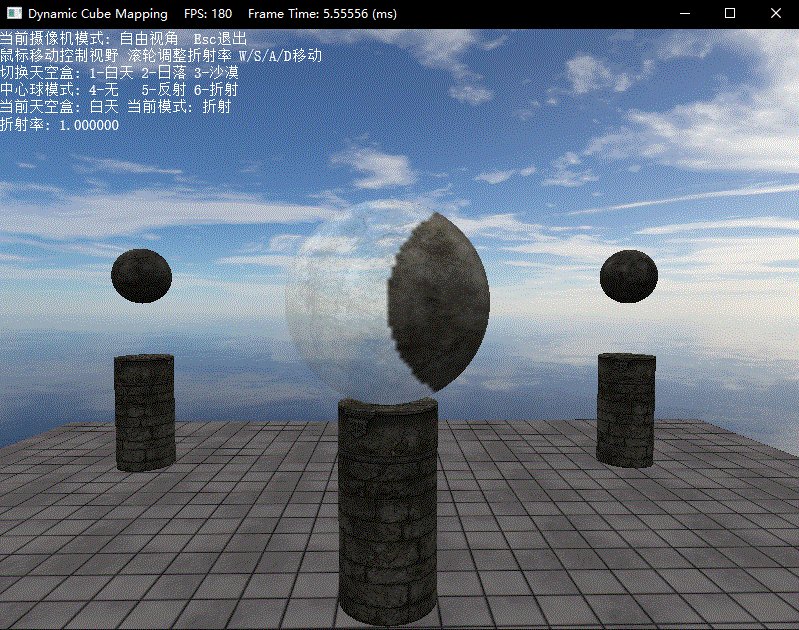
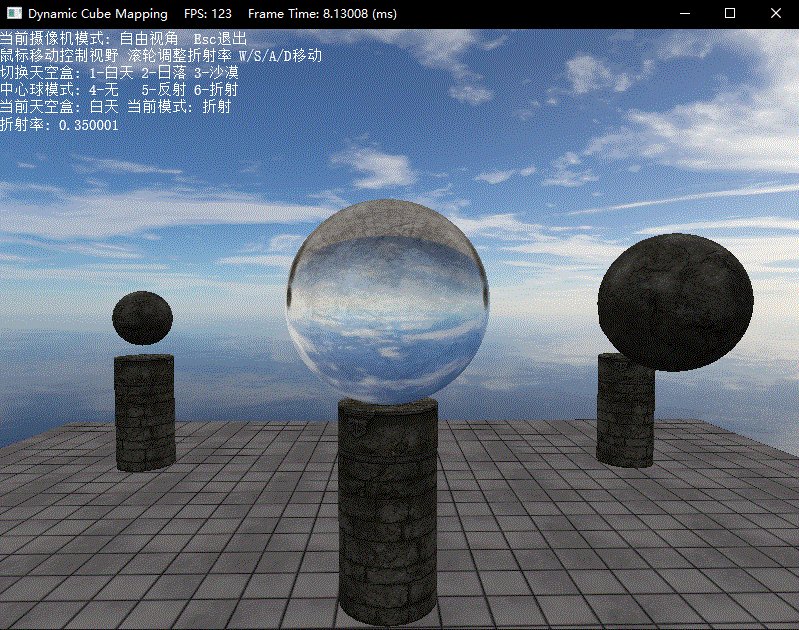
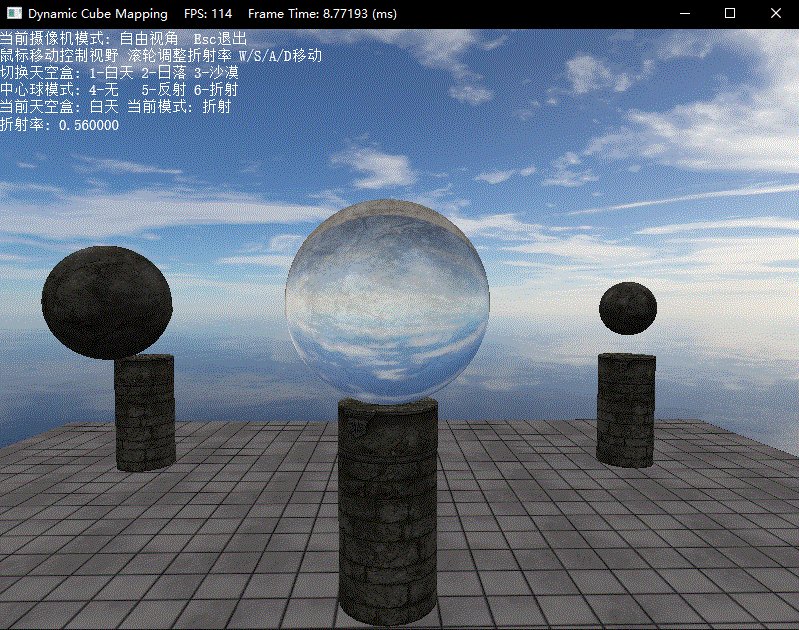
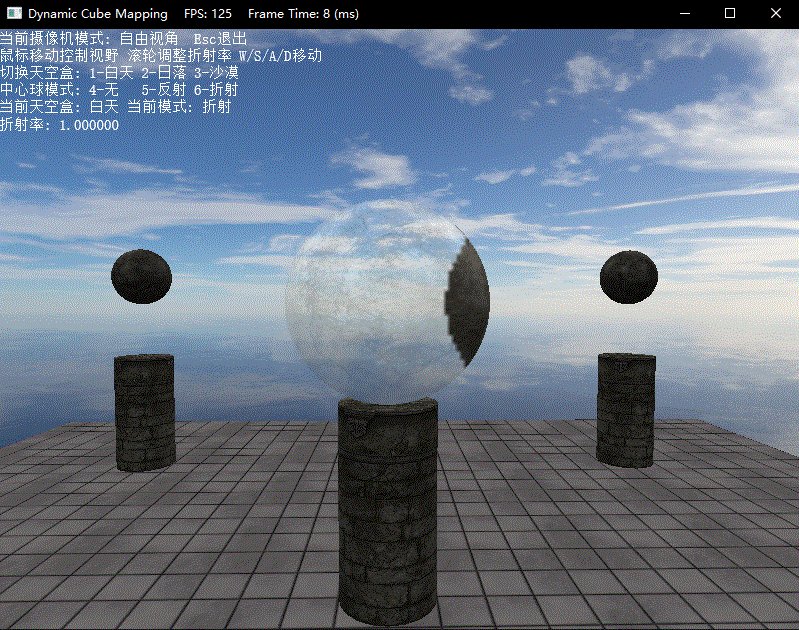
}项目演示


文章标题:DirectX11 With Windows SDK--23 立方体映射:动态天空盒的实现
文章链接:http://soscw.com/essay/101104.html