js 修改css文件
2021-07-03 06:06
阅读:769
YPE html>
标签:nbsp 文件 char 修改 size highlight ref code com
在做自動换肤设置时,无意中看到了js修改css的方法,感觉挺有用的,特来学习分享一下。好了,下面开始学习:
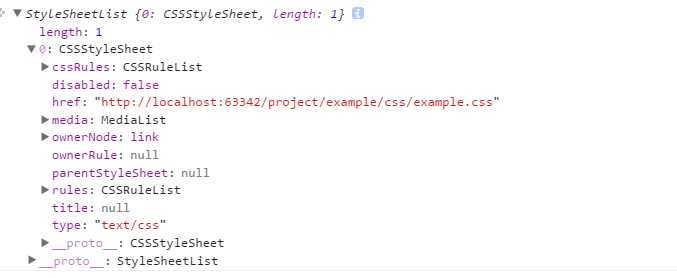
js的 document.styleSheets 获取到的是引入的css的对象数组。如:

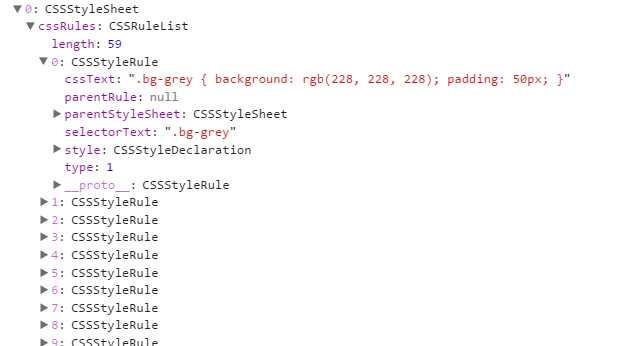
其中 CSSStyleSheet展开如下:

document.styleSheets[0] 即可得到你所应用的第一个css rules 和 cssRules 的计数方法是不一样的!rules 是第几个选择器;cssRules 是第几条规则 document.styleSheets[0].cssRules即可得到所有css文件行 document.styleSheets[0].cssRules[0] css第一条 document.styleSheets[0].cssRules[0].style.background="red"//修改第一条的背景颜色为红色
实例:
修改标题1的字体颜色为红色
引入的css:
.wode{
color: #000;
font-size: 36px;
}
.article{
color: #333;
}
h1,h2,h3{
color: #0D9BF2;
}
Title 标题一
内容标题二
内容标题三
内容
修改前:

修改后:

js 修改css文件
标签:nbsp 文件 char 修改 size highlight ref code com
原文地址:http://www.cnblogs.com/zjy1017/p/7125709.html
下一篇:html--表单
评论
亲,登录后才可以留言!