(转)基于MVC4+EasyUI的Web开发框架经验总结(5)--使用HTML编辑控件CKEditor和CKFinder
2021-07-03 09:04
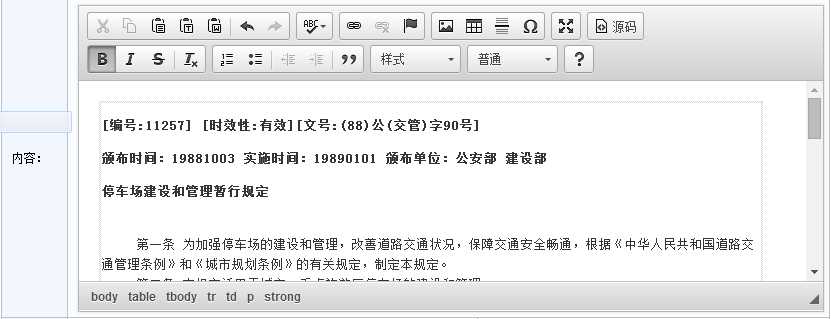
标签:update mat err 允许 date var -- nbsp 效果 http://www.cnblogs.com/wuhuacong/p/3780356.html Web开发上有很多HTML的编辑控件,如CKEditor、kindeditor等等,很多都做的很好,本文主要介绍在MVC界面里面,CKEditor的配置和使用。CKEditor的前身是FCKEditor,随着它的更新,上传图片的功能被分离出去了,现在如果需要实现上传图片,要么自己写代码或者采用其他上传控件(如Uploadify),还有一种方法是使用CKFinder,这两者的合并使用,能给我们带来更多的方便。 CKEditor的下载地址是http://ckeditor.com/download,里面可以根据需要进行样式的定制,本文主要介绍当前较新的版本4.4.1的继承使用。而CKFinder的下载地址是:http://ckfinder.com/download。 CKEditor的使用比较简单,一般情况下根据官方的指引选择适当的样式下载就可以了,使用的时候,基本不需要怎么样修改配置文件。在MVC的视图页面里面,添加相关的引用文件就可以了。 然后在界面添加需要编辑HTML内容的textarea控件,由于我的使用的是EasyUI的控件,因此设置了控件样式class="easyui-validatebox",也可以不管这里。 我们一般使用的时候,需要一段javascript脚本进行初始化对应的控件,初始化代码如下所示。 添加相应的脚本和控件初始化代码后,就可以在界面中呈现出需要的效果了。 而之后的控件使用,就和普通的使用没有两样了,如赋值语句如下所示。 获取控件的值,也和普通给的一样 虽然CKFinder已经独立出来,但是它也提供了完美的整合效果,我们把它下载后,在压缩包里面的bin目录里面找到相应的 ckFinder.dll,把它添加我们项目工程的引用里面去,我们才能正常使用文件上传功能。 然后修改config.ascx文件里面的一些设置,使得我们能够顺利使用。 第一步设置CheckAuthentication函数返回True。 第二步是设置SetConfig函数里面的BaseURL,这个基础地址需要设置和我们项目的地址一致,否则上传文件有问题。 第三步,整合CKFinder到CKEditor,前面说了CKEditor默认是没有文件上传的功能操作的,需要添加CKFinder并进行配置才可以使用。 这步骤需要在CKEditor里面的config.js文件里面修改下面的配置参数(红色部分就可以了)。 通过以上代码进行整合,在插入图片的操作页面里面,会增加一个浏览服务器按钮,上传操作选项卡等功能,方便对文件的浏览和上传操作,具体效果如下所示。 以上就是我在我的Web框架里面整合的HTML编辑控件和CKFinder文件上传组件,这两个组合起来,能够非常方便构建图文并茂的文章内容。 这里需要注意的是由于textarea中有特殊字符,出于安全原因,默认情况mvc框架不允许提交的,应在相应方法上加上[ValidateInput(false)]属性。 如我为了提交HTML内容,需要在控制器对象里面,重写了内容的写入和更新操作函数,如下所示。 (转)基于MVC4+EasyUI的Web开发框架经验总结(5)--使用HTML编辑控件CKEditor和CKFinder 标签:update mat err 允许 date var -- nbsp 效果 原文地址:http://www.cnblogs.com/telwanggs/p/7125457.html1、CKEditor的使用
@*添加对ckeditor的支持*@





$(‘#Content1‘).val(info.Content);//ckeditor赋值
var content = $("#Content1").val();
2、CKFinder的集成使用
public override bool CheckAuthentication()
{
return true;
}

public override void SetConfig()
{
// The base URL used to reach files in CKFinder through the browser.
BaseUrl = "/Content/JQueryTools/ckfinder/userfiles/";
........................


CKEDITOR.editorConfig = function( config ) {
// Define changes to default configuration here.
// For complete reference see:
// http://docs.ckeditor.com/#!/api/CKEDITOR.config
.......................
config.filebrowserBrowseUrl = ‘/Content/JQueryTools/ckfinder/ckfinder.html‘; //上传文件时浏览服务文件夹
config.filebrowserImageBrowseUrl = ‘/Content/JQueryTools/ckfinder/ckfinder.html?Type=Images‘; //上传图片时浏览服务文件夹
config.filebrowserFlashBrowseUrl = ‘/Content/JQueryTools/ckfinder/ckfinder.html?Type=Flash‘; //上传Flash时浏览服务文件夹
config.filebrowserUploadUrl = ‘/Content/JQueryTools/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Files‘; //上传文件按钮(标签)
config.filebrowserImageUploadUrl = ‘/Content/JQueryTools/ckfinder/core/connector/aspx/connector.aspx?command=QuickUpload&type=Images‘; //上传图片按钮(标签)
config.filebrowserFlashUploadUrl = ‘/Content/JQueryTools/ckfinder/connector/aspx/connector.aspx?command=QuickUpload&type=Flash‘; //上传Flash按钮(标签)
};

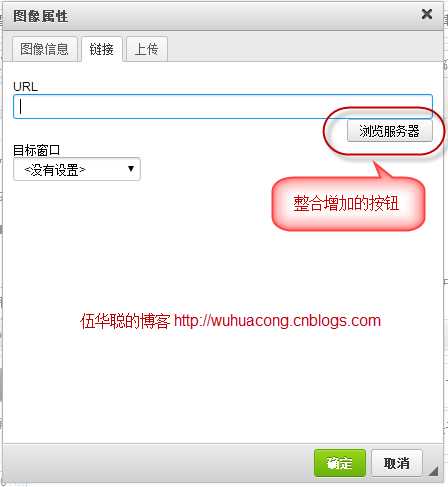
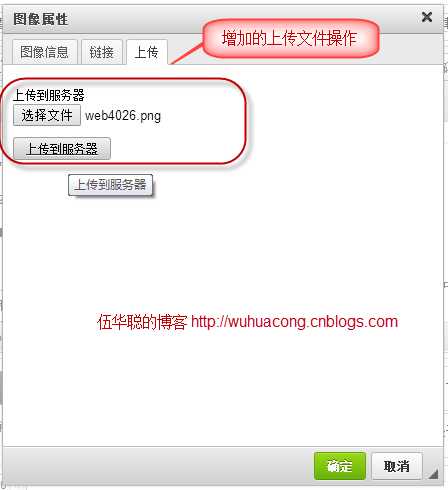
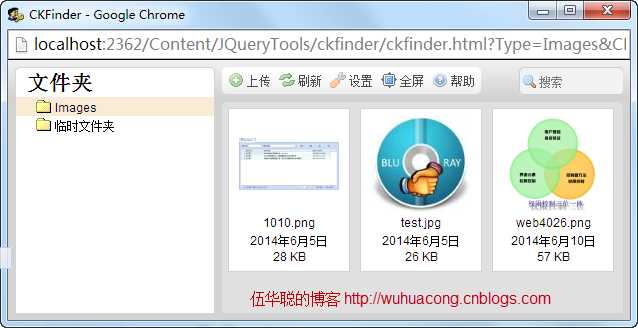
3、集成效果展示



4、MVC的处理

[ValidateInput(false)]
public override ActionResult Insert(InformationInfo info)
{
info.Editor = CurrentUser.Name;
info.EditTime = DateTime.Now;
return base.Insert(info);
}
[ValidateInput(false)]
public override ActionResult Update(string id, FormCollection formValues)
{
return base.Update(id, formValues);
}

文章标题:(转)基于MVC4+EasyUI的Web开发框架经验总结(5)--使用HTML编辑控件CKEditor和CKFinder
文章链接:http://soscw.com/essay/101193.html