(转)基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts
2021-07-03 09:05
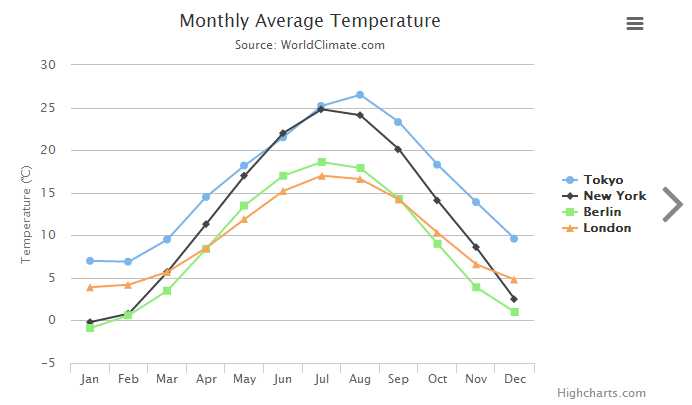
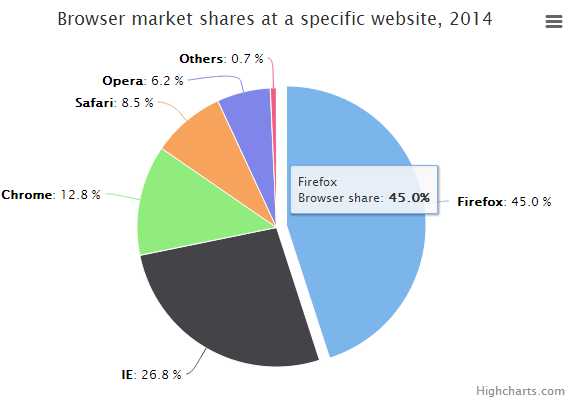
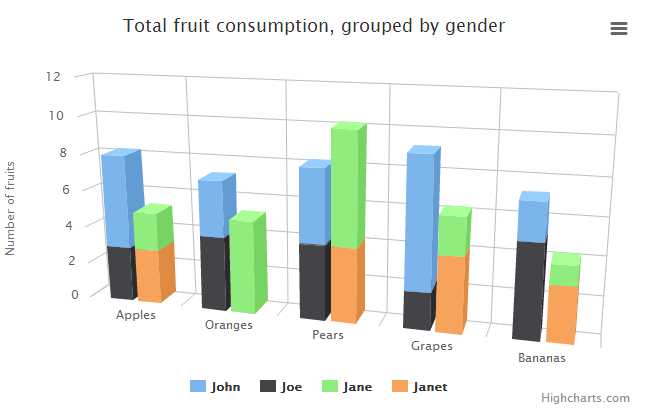
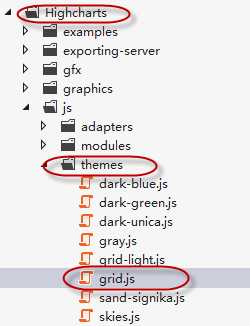
标签:矢量图 themes load 显示效果 html 日期范围 bsp 汉化 syn http://www.cnblogs.com/wuhuacong/p/3736564.html 在我们做各种应用的时候,我们可能都会使用到图表统计,以前接触过一些不同的图表控件,在无意中发现了图表控件Highcharts,其强大的功能和丰富的互动效果,令人难以忘怀。本篇主要介绍在Web开发中使用图表控件Highcharts,以及对其进行统一汉化等操作,让我们的程序功能更加丰富,内容更加美观。 Highcharts是一个非常流行,界面美观的纯Javascript图表库。它主要包括两个部分:Highcharts和Highstock。Highcharts可以为您的网站或Web应用程序提供直观,互动式的图表。目前支持线,样条,面积,areaspline,柱形图,条形图,饼图和散点图类型。Highstock可以为您方便地建立股票或一般的时间轴图表。它包括先进的导航选项,预设的日期范围,日期选择器,滚动和平移等等。 HIghChartS官网:http://www.highcharts.com/ HighCharts Demo:http://www.highcharts.com/demo/ Highcharts支持曲线图、饼图、柱状图、仪表图、散点图等等几十种图形,界面展示效果非常丰富,3D效果也很好看。列出几个供参考下吧 Highcharts使用jQuery等Javascript框架来处理基本的Javascript任务。因此,在使用Highcharts之前,需要在页面头部引用这些脚本文件。如果你使用jQuery作为基本框架,那么你需要在页面头部同时引用jQuery和Hightcharts两个文件就可以了。 由于我在Web开发框架中,主要采用了MVC+EasyUI的方式,因包含的文件如下所示。 但是为了更好的展示效果,我们一般添加一个图标预定义的样式进去,同时添加导出功能的脚本,如下所示。 当然,如果我们散点图、3D图形等内容,还需要引入一些额外的js文件的 前面说了,这个图表控件主要就是使用Jquery和Javascript来实现,我们来分析下一个饼图的Demo代码。 上面的脚本主要就是根据series属性里面的数据进行生成饼图的,那么我们实际开发的时候,数据肯定不是固定的,一般我们是通过动态方式赋值的。 如我一般倾向于使用Jquery的Ajax方式,调用后台获得数据,然后进行绑定的。那么这种情况下,如何操作脚本了呢,我们来分析看看。 首先我们先在脚本函数里面,初始化一个chart对象,并把其中涉series数据data设置为空就是了。 第二步是通过Ajax调用后台连接获得数据,然后绑定到具体的属性上就可以了,具体代码如下所示。 而图表的HTML代码则是如下所示,主要就是新增一个div,id为container1,用来放置图表就是了。 完成以上的代码,我们运行就可以看到下面的图形了,这样看起来是不是比较酷一些呢。 从上面的图表里面看到,每个图表的右上角,都有一个菜单的功能,里面有一些功能,如打印图片、导出图片等操作,具体菜单的表现如下所示。 但是上面的菜单式我经过了汉化处理的, 默认的显示效果是英文的,如下所示。 显然英文的菜单,不是我们希望的,我们需要汉化一下才更好,那么如何汉化上面的通用菜单呢,需要每个模块都重复一样的汉化吗,当然不需要了。我们可以把它放到全局设置里面。 前面我们介绍了,为了使得图表展示更好的效果,我们包含了一个grid.js的图表样式,其实里面也还有其他样式可以使用的,不过我觉得还是grid.js的样式最佳,如下所示。 那么既然使用了这个样式设置,我们把全局的一些设置,如汉化的操作,也放到这里就可以了。 我们在这个文件的底部,增加一个SetOption的操作代码就可以,这些汉化的菜单,由于我使用了最新版本,有些参数是和旧版本不一致的,所以冲着这个辛苦劲,应该推荐鼓励下哦。呵呵 设置汉化的代码。如下所示。 (转)基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts 标签:矢量图 themes load 显示效果 html 日期范围 bsp 汉化 syn 原文地址:http://www.cnblogs.com/telwanggs/p/7125440.html1、Highcharts基础介绍




@*添加Jquery,EasyUI和easyUI的语言包的JS文件*@
@*图表JS文件应用*@

@*图表JS文件应用*@
2、图表的生成操作

$(function () {
$(‘#container‘).highcharts({
chart: {
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false
},
title: {
text: ‘Browser market shares at a specific website, 2014‘
},
tooltip: {
pointFormat: ‘{series.name}: {point.percentage:.1f}%‘
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: ‘pointer‘,
dataLabels: {
enabled: true,
format: ‘{point.name}: {point.percentage:.1f} %‘,
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || ‘black‘
}
}
}
},
series: [{
type: ‘pie‘,
name: ‘Browser share‘,
data: [
[‘Firefox‘, 45.0],
[‘IE‘, 26.8],
{
name: ‘Chrome‘,
y: 12.8,
sliced: true,
selected: true
},
[‘Safari‘, 8.5],
[‘Opera‘, 6.2],
[‘Others‘, 0.7]
]
}]
});
});


var chart1 = new Highcharts.Chart({
chart: {
renderTo: "container1",
plotBackgroundColor: null,
plotBorderWidth: null,
plotShadow: false,
},
title: {
text: ‘集团分子公司人员组成‘
},
tooltip: {
pointFormat: ‘{series.name}: {point.y}‘
},
plotOptions: {
pie: {
allowPointSelect: true,
cursor: ‘pointer‘,
dataLabels: {
enabled: true,
format: ‘{point.name}: {point.percentage:.1f} %‘,
style: {
color: (Highcharts.theme && Highcharts.theme.contrastTextColor) || ‘black‘
}
},
//showInLegend: true
}
},
series: [{
type: ‘pie‘,
name: ‘人员数量‘,
data: []
}]
});


//通过Ajax获取图表1数据
$.ajaxSettings.async = false;
var data1 = [];
$.getJSON("/User/GetCompanyUserCountJson", function (dict) {
for (var key in dict) {
if (dict.hasOwnProperty(key)) {
data1.push([key, dict[key]]);
}
};
chart1.series[0].setData(data1);
});


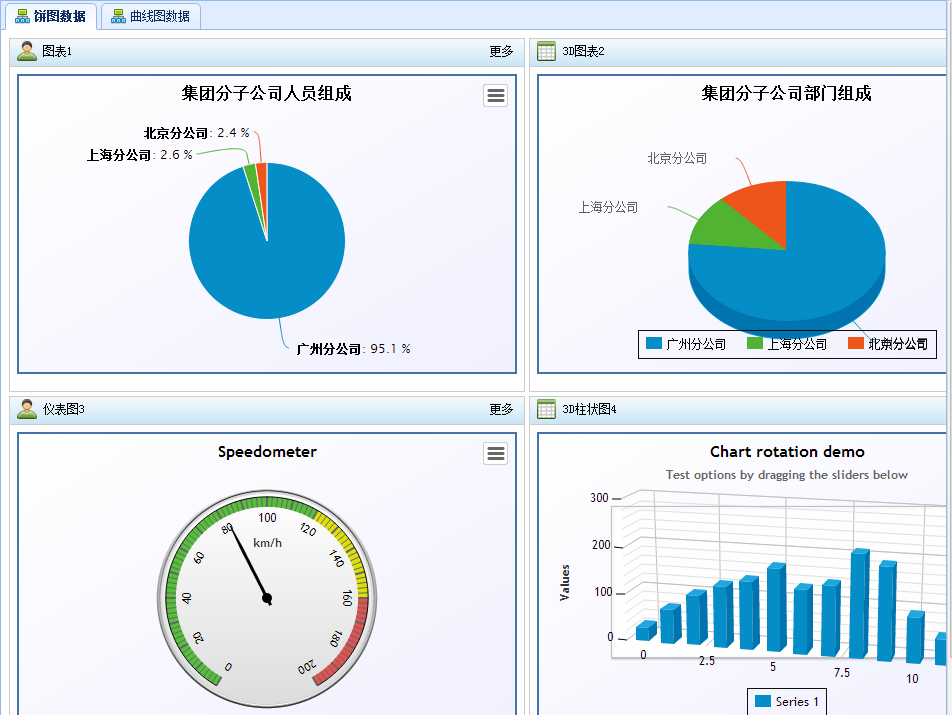
![]() 图表1
图表1


3、图表的导出功能及菜单汉化




// Apply the theme
var highchartsOptions = Highcharts.setOptions(Highcharts.theme);
//汉化图表菜单
Highcharts.setOptions({
lang: {
contextButtonTitle: "图表菜单",
printChart: "打印图片",
downloadJPEG: "下载JPEG 图片",
downloadPDF: "下载PDF文档",
downloadPNG: "下载PNG 图片",
downloadSVG: "下载SVG 矢量图",
exportButtonTitle: "导出图片"
}
});

下一篇:CSS一些常用样式
文章标题:(转)基于MVC4+EasyUI的Web开发框架经验总结(4)--使用图表控件Highcharts
文章链接:http://soscw.com/essay/101195.html