.Net Core Web Api 上传女朋友的照片到微软云Azure Storage
2021-07-03 10:13
标签:win src efi turn names res stream syn postman 实现一个Web Api,把女朋友照片保存到Azure云的storage里。 在对应的Api Controller里,加上attribute: 然后定义一个model,用来接收上传的图片: 实现对应的Api,处理客户端上传图片的请求: 在Azure云服务创建相应的Storage,并在对应的Storage下建一个Blob,最后在Blob里创建一个Container,在storage的Access keys里,保存connection string,这个是服务端连接storage的credential key。 引用两个namespace: 连接Azure storage: 选择Body,在body里选择form-data,然后把key设置成model里的变量名称: 最后保存在Azure的storage中, 在浏览器地址栏输入storage 的地址+ 照片名称,把女朋友的照片下载到本地。 .Net Core Web Api 上传女朋友的照片到微软云Azure Storage 标签:win src efi turn names res stream syn postman 原文地址:https://www.cnblogs.com/shy-huang/p/9896726.html前言

Image Upload Api
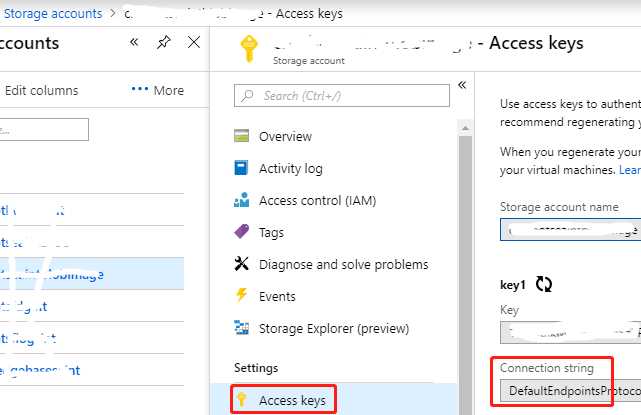
[Consumes("application/json", "multipart/form-data")]/// /// 创建Storage
因为现在的云服务都是图形化操作,这里不再详述,在Portal都有对应的操作。
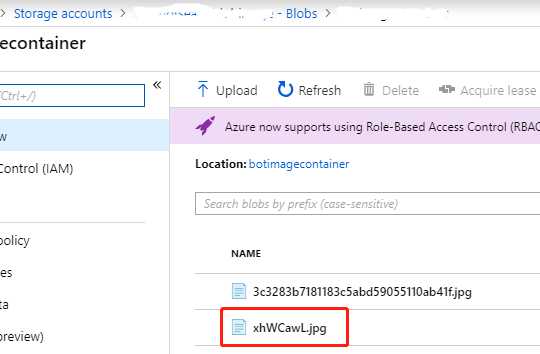
保存图片在Blob中
using Microsoft.WindowsAzure.Storage;
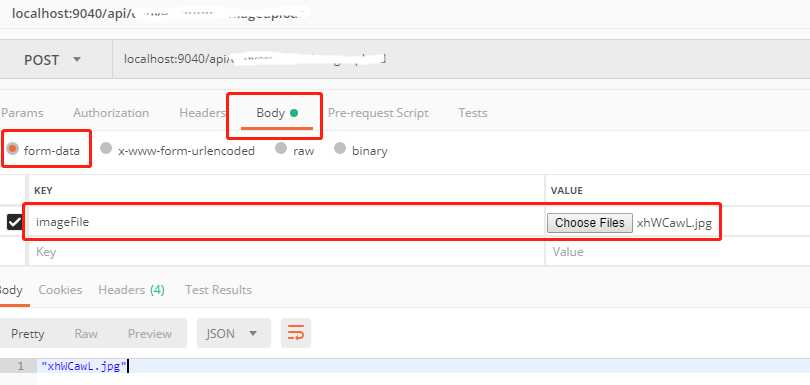
using Microsoft.WindowsAzure.Storage.Blob; /// Postman上传效果


文章标题:.Net Core Web Api 上传女朋友的照片到微软云Azure Storage
文章链接:http://soscw.com/essay/101218.html