(转)基于MVC4+EasyUI的Web开发框架形成之旅--总体介绍
2021-07-03 12:05
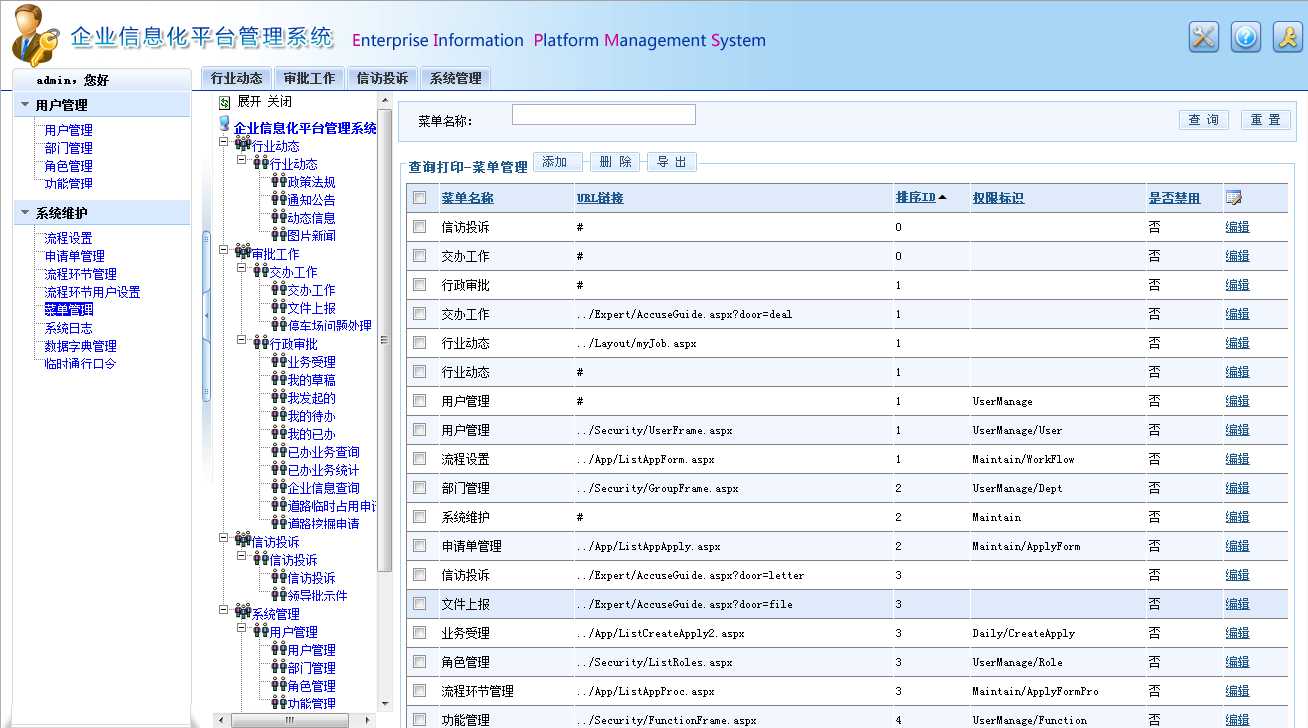
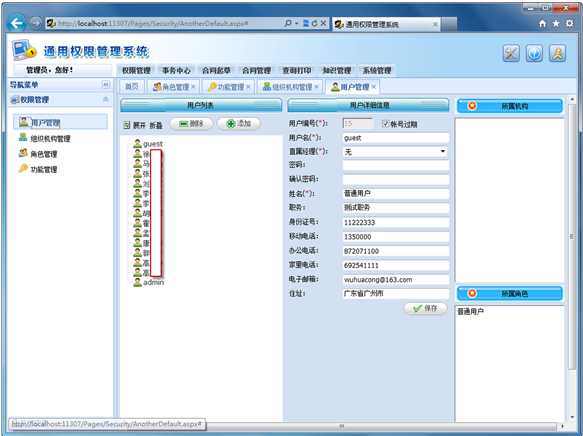
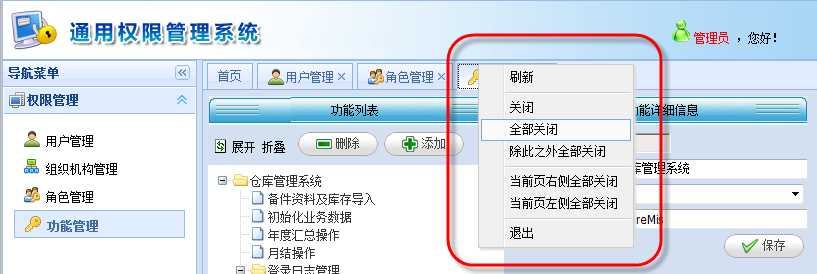
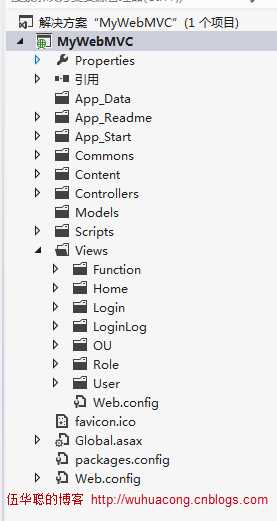
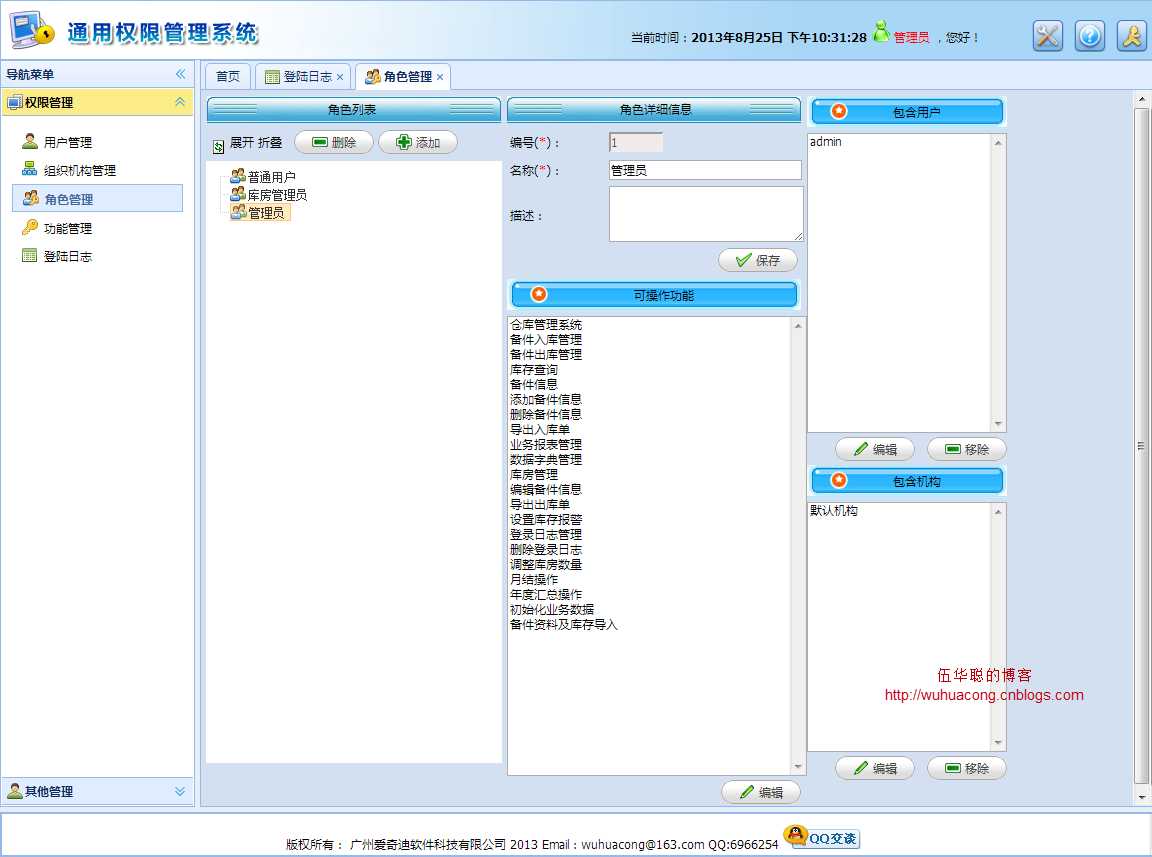
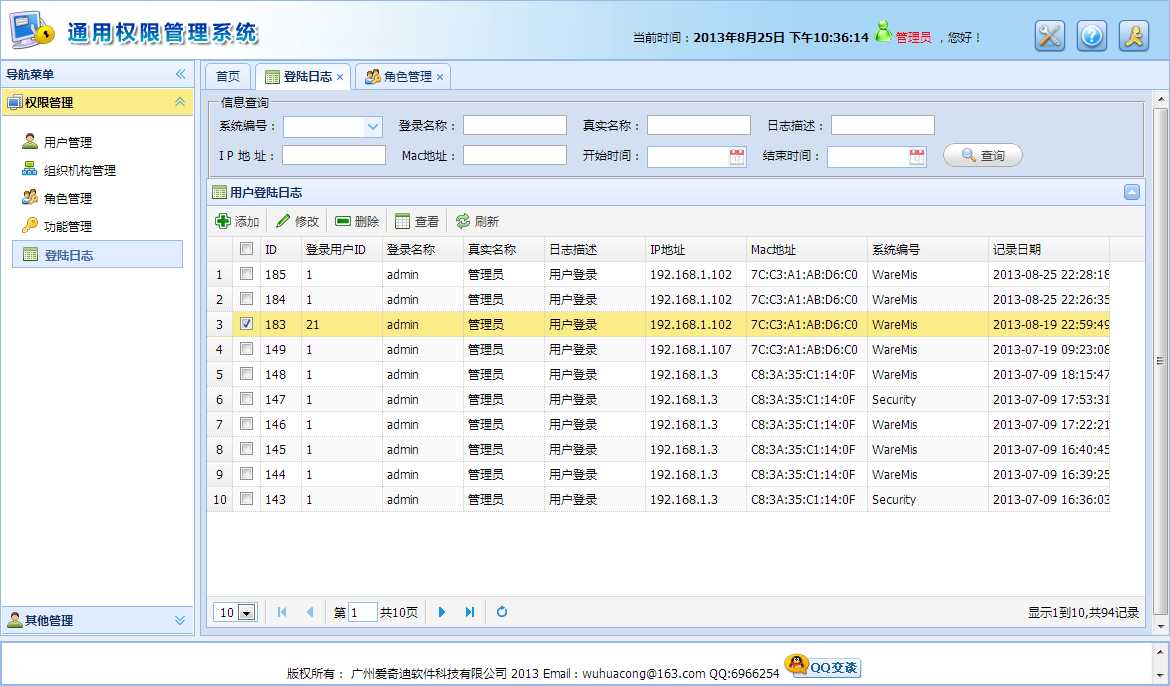
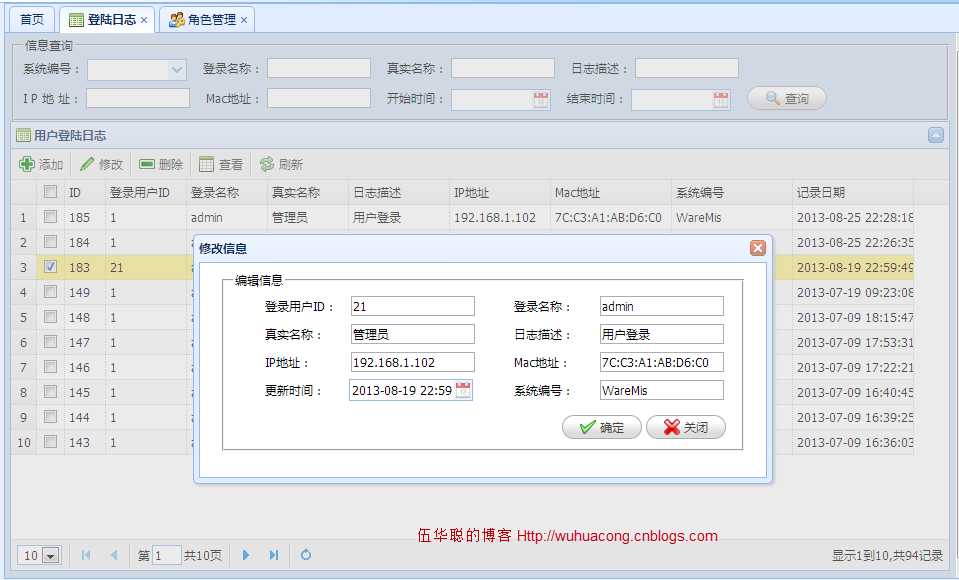
标签:ajax技术 个人 好的 arch url 处理程序 pos 项目 设计 http://www.cnblogs.com/wuhuacong/p/3281103.html 最近花了很多时间在重构和进一步提炼Winform开发框架的工作上,加上时不时有一些项目的开发工作,我博客里面介绍Web开发框架的文章比较少,其实以前在单位工作,80%的时间是做Web开发的,很早就形成了自己的一套Web开发框架,但是由于一些个人原因,一直没有来得及好好整理和推广,其实那套Web开发框架对大多数企业信息化还是很有帮助的,包括了整体性的框架布局、样式,以及权限控制、菜单管理、字典管理、工作流审批管理等常见模块,不过总体觉得技术上是采用asp.net的Webform技术,因此现在MVC大行其道,一直想把它彻底改造过来,本文是介绍基于MVC4+EasyUI的最新版Web开发框架的一系列形成过程,期间包括一些MVC4技术,EasyUI技术,JQuery技术,以及一些我对整体框架改造的基础性东西,力求更加稳定、通用、高效、简洁,最少的代码做最多的事情。 在原先的Web框架里面,主要是采用FrameSet的原始方式进行布局,很多内容依靠Javascript类库进行操作,小部分采用了EasyUI的一些特性,总体来说,是比较传统的一种框架模式,这个框架里面我已经集成了用户角色等权限方面的管理和控制、菜单管理、字典管理、业务流程审批管理等模块,因此对开发常规的行业应用有着比较快的开发效率,不过缺点也比较明显,就是在多浏览器支持方面,没有做的很好,框架里面采用的布局、样式及技术等方面不够统一,不够新颖,但即使这样,这套框架也顺利用来开发了几套很大规模的行业应用了,项目的大概布局和样式,如下所以。 在Ajax技术如火如荼的时候,我也常常觉得,应该结合一些新的技术特点,来改造一下我自己的框架,因此,使用了纯粹的AJax技术+Asp.NET的“一般处理程序”,也就是ashx的C#后台处理 + HTML的页面来实现数据的处理和显示操作,于是我调整开发了Web的权限系统作为实验(详细可参考《Web开发框架之权限管理系统》一文的介绍,界面效果如下所示。 这种框架的布局其实已经是利用了比较潮的EasyUI界面布局,得到一些老客户的支持和鼓励,不过我觉得如果把框架全部调整为这种HTML+AJax+ASHX处理方式,我觉得还是挺麻烦的,而且逐渐MVC这一技术已经越来越成熟和应用更广泛了,因此整体性使用MVC来处理,可能能够带来更好的效率和减少复杂性。 不过我觉得使用EasyUI来实现这样的布局,以及模块的分页面展示(类似Winform的多文档管理,且可以右键菜单进行多种关闭页面)的方式,对一些企业应用、行业管理系统、单位信息化系统,应该是比较不错的界面展示了,相对于上面第一种的框架界面,这种更具有浏览器兼容性,能够适应多浏览器的展现,这样整个世界就清净很多了。 因此为了搭建整个MVC+EasyUI等技术结合的Web开发框架,就从我原先开发的Web的通用权限管理系统进行改进,来实现整个开发框架的预演了。首先我利用Winform权管理系统的业务逻辑等底层模块,在这个基础上开发基于MVC的Web项目,也就是界面层以下的逻辑我们暂且不考虑,专注MVC带来的变化。 下面的项目工程文件视图,是我做好的,基于MVC4+EasyUI的最新的Web权限管理系统。 运行系统后,登录界面和主界面如下所示。 我们知道,一般信息管理系统都是需要分页显示,编辑,查看等内容的,这些使用EasyUI来实现效果还是比较好的。下面我以一个登录日志的模块来展示分页处理和弹出对话框,展示信息。 编辑界面效果如下所示。 如果查看信息,则不需要编辑框了,直接用Lable展示即可,如下所示。 这些就是整个改造后的权限系统里面的一些截图界面,权当做一个总体性的概括,不设计技术实现的任何东西,下篇开始,着重介绍MVC项目中设计到的一些技术实现和经验总结,希望大家多多支持。 (转)基于MVC4+EasyUI的Web开发框架形成之旅--总体介绍 标签:ajax技术 个人 好的 arch url 处理程序 pos 项目 设计 原文地址:http://www.cnblogs.com/telwanggs/p/7125169.html1、旧的Web开发框架回顾



2、基于MVC+EasyUI的框架效果






下一篇:nodejs 爬虫笔记
文章标题:(转)基于MVC4+EasyUI的Web开发框架形成之旅--总体介绍
文章链接:http://soscw.com/essay/101253.html