MVC+EasyUI+三层新闻网站建立(二后台登录界面的搭建)
2021-07-03 18:05
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:ini color mod change script body pts pass options
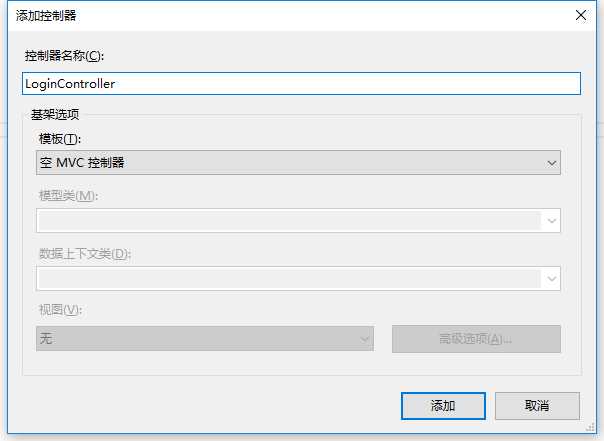
首先我们在Controllers里面新添加一个控制器就叫LoginController,右键点击Controllers添加控制器就可以了(注意后面一定是Controller结尾,这是一种约定)

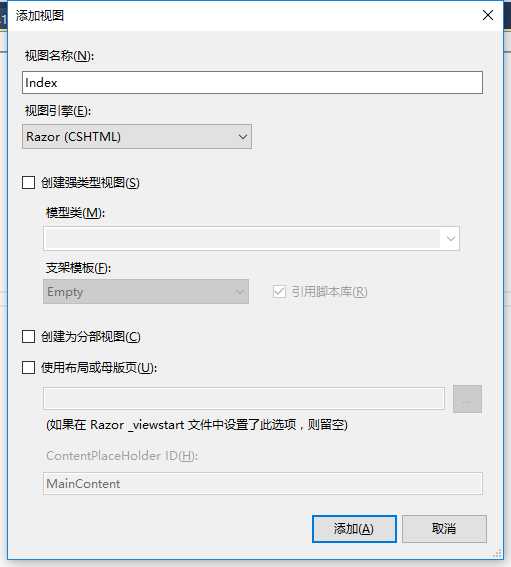
其次:右键点击index建立Index视图。(不选择使用母版页)

现在我们就可以在Index视图中设计我们的登录页面了。
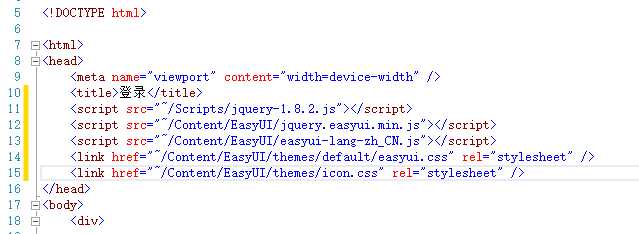
这里需要我们引入几个Css样式和JS文件

简单的进行登录界面的布局
"viewport" content="width=device-width" />登录 "~/Content/EasyUI/themes/default/easyui.css" rel="stylesheet" /> "~/Content/EasyUI/themes/icon.css" rel="stylesheet" />"win"class="easyui-window">"height:20px">
"width:20px"> 用户名: "text"class="easyui-textbox" id="txtName" name="txtName"/> "spanName" style="color:red"> "height:10px"> "width:20px"> 密 码: "password/"class="easyui-textbox"id="txtPwd" name="txtPwd"> "spanPwd" style="color:red"> "height:10px"> "width:20px"> 验证码: "text"class="easyui-textbox" id="txtVcode" name="txtVcode"/> "spanVcode"style="color:red"> "height:10px"> "width:20px"> "image" src="" style="float: left; height: 24px;" />
"javascript:void(0)" onclick="changeCheckCode();return false;">看不清,换一张 "height:10px">"region:‘south‘,border:false" style="text-align:center;padding:5px 0 0;"> class="easyui-linkbutton" data-options="iconCls:‘icon-ok‘" href="javascript:void(0)" id="btnOk" style="width:80px">登录
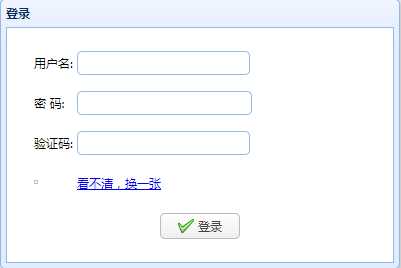
运行的结果图:

这里验证码的图片没有显示出来,这是没有关系的,在下一节中就讲怎么把验证码显示出来。
MVC+EasyUI+三层新闻网站建立(二后台登录界面的搭建)
标签:ini color mod change script body pts pass options
原文地址:http://www.cnblogs.com/liuzhidao/p/7123465.html
上一篇:Hibernate关联映射
下一篇:phpstorm问题
文章标题:MVC+EasyUI+三层新闻网站建立(二后台登录界面的搭建)
文章链接:http://soscw.com/essay/101376.html