css文字两端对齐
2021-07-04 03:05
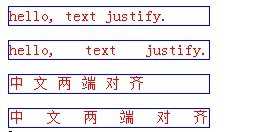
标签:font blog div 样式 lock class color 技巧 分享 最近在工作项目中接触到Web界面设计的问题,要实现文字两端对齐的效果。在网上搜索了一下,差不多都是用的都是类似的技巧: 后来,终于在StackOverflow上找到解决方法了。 样式: HTML: 效果图: 从效果图可以看到,除了要在块级元素加text-align:justify样式外,还需要在里面加一个空的span元素,并应用样式。另外,对于中文还必须用空格隔开汉字,否则也没有两端对齐的效果。英文每个单词都有空格隔开,所以没问题。 css文字两端对齐 标签:font blog div 样式 lock class color 技巧 分享 原文地址:http://www.cnblogs.com/sheqiuluo/p/7122847.htmltext-align:justify;
text-justify:inter-ideograph;div.justify { text-align: justify; width:200px; font-size:15px; color:red; border:1px solid blue; height:18px;}
div.justify > span { display: inline-block /* Opera */; padding-left: 100%; }