纯CSS设置Checkbox复选框控件的样式
2021-07-04 12:05
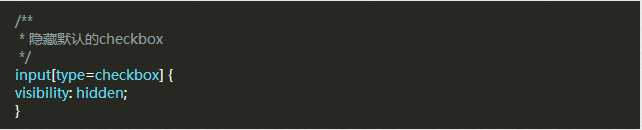
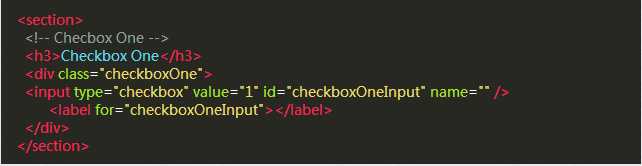
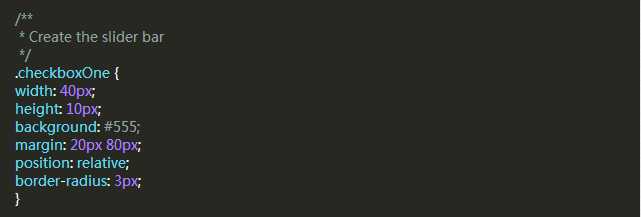
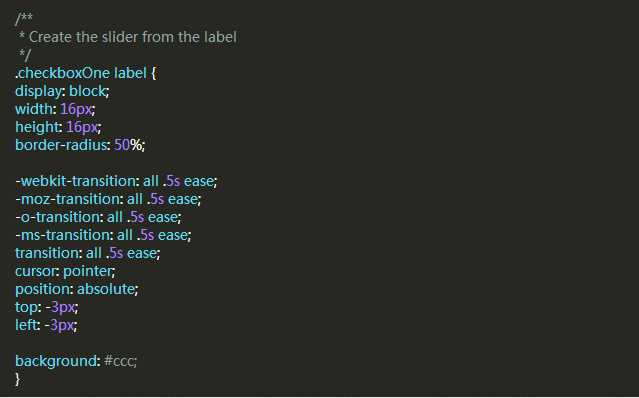
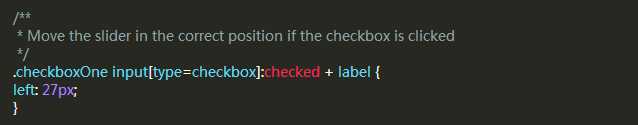
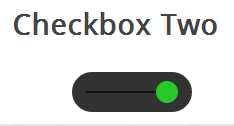
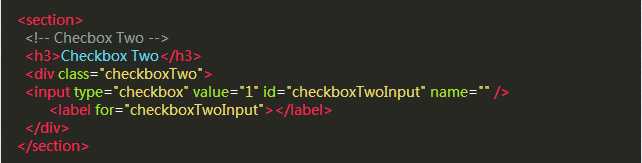
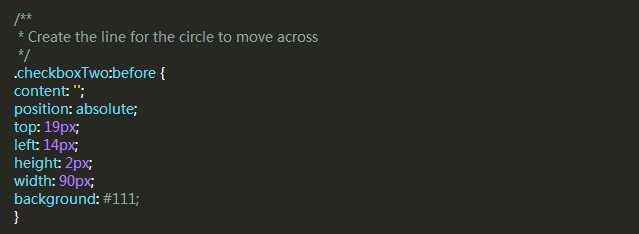
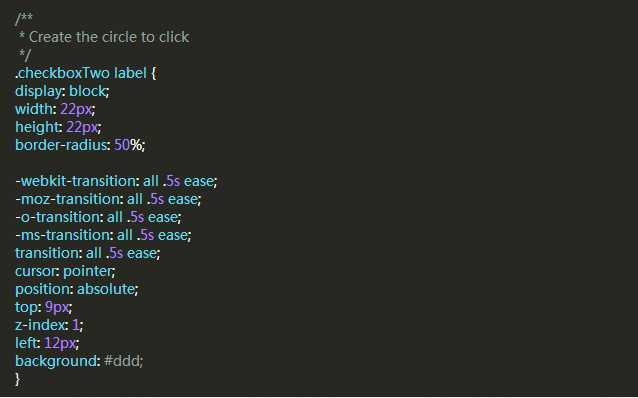
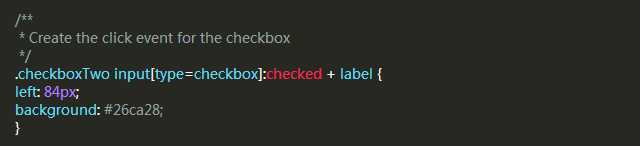
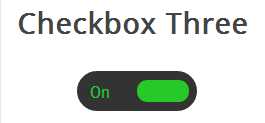
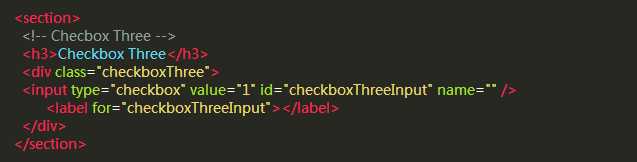
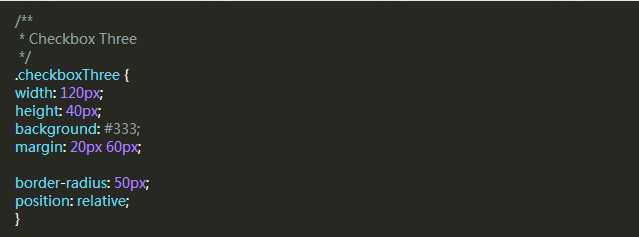
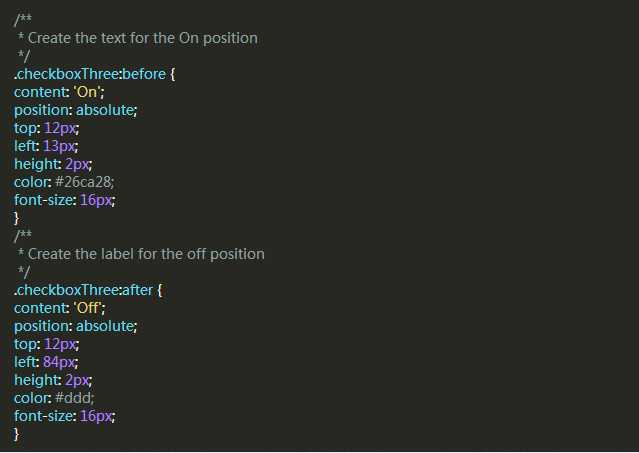
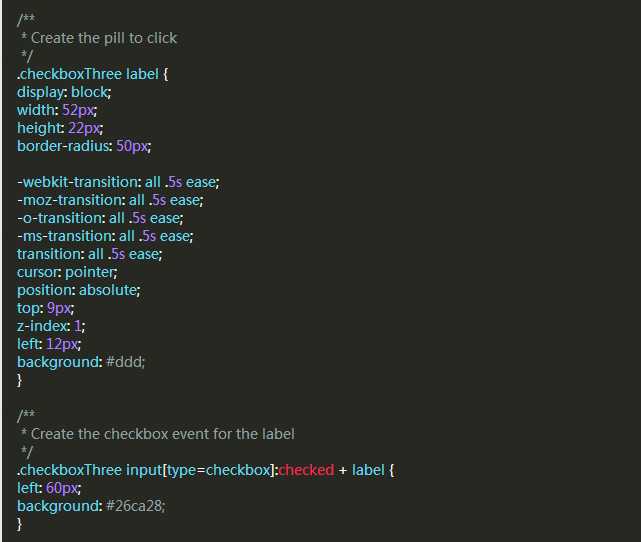
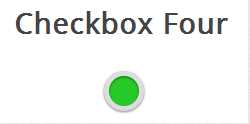
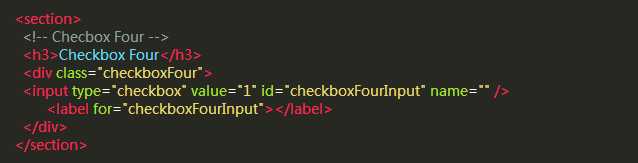
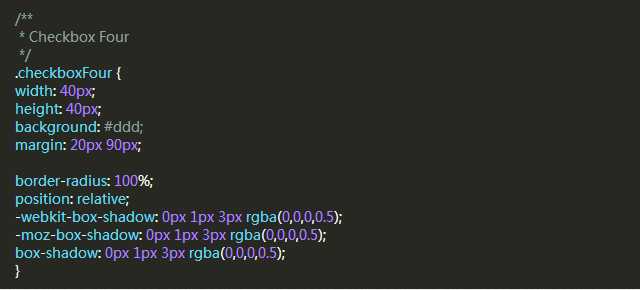
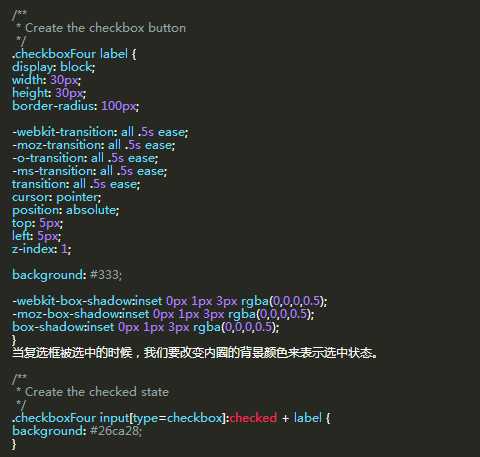
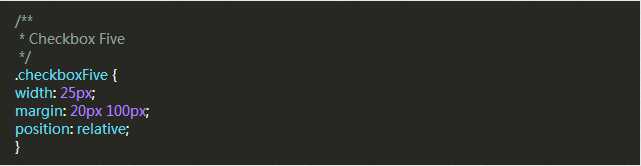
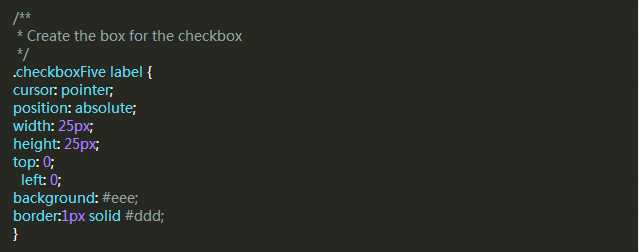
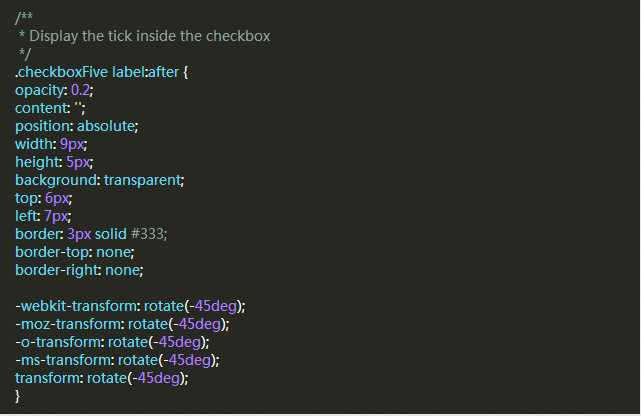
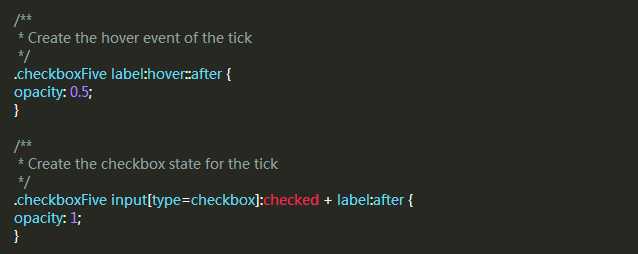
标签:是你 判断 通过 com img 功能 off 去掉 表示 下面是纯CSS设置Checkbox复选框控件的五种简单样式,有兴趣的可以进行改动将其变成自己想要的样式。 首先,需要添加一段CSS隐藏所有的Checkbox复选框,下面我们会改变它的外观。要做到点需要添加一段代码到你的CSS文件中。 隐藏掉所有的Checkbox复选框后,我们需要添加一个label HTML元素,我们都知道,当点击的有for属性的label标签时,对应的Checkbox复选框会被选中。这意味着,我们可以通过label的点击事件来处理我们的Checkbox复选框。 样式一 此复选框风格就像一个解锁滑块,滑块选中和未选中状态会显示在的不同位置。当单击滑块按钮(label标签),将会选中复选框,然后滑块移动到ON位置。 我们开始创建复选框区的HTML。 因为这个样式的复选框,一个label不足以完成任务,我们用一个DIV元素包含checkbox,我们需要使用它们来做黑色条带和圆角。 现在,我们可以把label作为条带上的滑块,我们希望按钮效果是从条带的一侧移动到另一侧,我们可以添加label的过渡。 现在这个滑块在选中(关闭)位置,当我们选中复选框,我们希望有一个反应发生,所以我们可以移动滑块到另一端。我们需要知道,判断复选框被选中,如果是则改变label元素的left属性。 这就是你需要的第一个Checkbox复选框的CSS。 样式二 此复选框风格像样式一样,但不同的是,这个滑块按钮会改变颜色。当您单击滑块按钮,它移动到条带的另一边,并改变按钮的颜色。 HTML代码和样式一是完全一样的。 这个DIV会变成比样式一大一些的条带,label依然是作为滑块,使用下面的CSS来定义它。 这个样式中间有一个黑色的条,滑块会沿着它左右滑动,但是DIV元素已经使用了,所以我们需要用:before伪类创建一个新的元素。 和样式一一样,接下来我们为label写CSS样式,把它用作滑块。 我要实现和样式一差不多的选中状态,当选中时改变label的left和background属性。 样式三 这个复选框的样式比样式二更复杂一些,它和前面的例子一样会左右滑动,并且当改变选中和未选中的状态时,滑块滑动到另一侧并且在原位置显示对应的文本。 首先,我们写HTML代码,这和前面是相同的。 然后,我们用相同的方式把div作为滑块,下面的代码会创建一个黑色圆角的条带,我们可以把滑块和文本放到里面。 当滑块处于未选中状态时,滑块会在左侧,并且右边显示”OFF”,当点击的时候,滑块移动到右侧,左侧显示”ON”。 和前面一样,我们来添加滑块的样式,当被点击时它会移动到另一侧,并且改变颜色。 样式四 在这个样式中,我们会创建两个圆形,当点击时改变里面的圆形的颜色表示选中与未选中的状态。 接下来我们要为checkbox创建外面的圆形,使用CSS的border-radius属性,并且设置为100%就可以创建一个正圆形。 然后我们用label元素来创建一个小一点的圆形,它会根据checkbox状态来改变颜色。 样式五 这个复选框的样式有些不同,它看起来只是比浏览器默认的checkbox样式稍微好了些,但是不同的是我们可以根据自己的需要来定义它的样式了。 在前面的例子中,我们把div作为checkbox的滑动条带或者外部的圆圈,但是这一次我们不需要了,可以使用div元素来设置复选框的区域。 label标签用于Click事件和我们要定义的复选框的方框样式。 接下来,我们要创建方框中的对勾,对于这一点,我们可以使用:after伪类创建一个新的元素,为了实现这个样式,我们可以创建一个5px x 9px的长方形并给他加上边框。这时候我们去掉上面和右边的边框之后,它会看起来像一个字母L。然后我们可以使用CSS的transform属性让它旋转一下,这样看起来就像是一个对勾。 在上面的CSS中,我们已经设置它的透明度为0.2,所以你会看到的复选框有一个半透明的对勾。你可以在悬停的时候加深一点,在选中时,可以把设置为不透明。 这将会为你创建全新的checkbox复选框样式。 纯CSS设置Checkbox复选框控件的样式 标签:是你 判断 通过 com img 功能 off 去掉 表示 原文地址:http://www.cnblogs.com/bk-ygj/p/7120239.html














但是元素数量不足以让我们实现这些功能,所以我们要用:before和:after两个伪类创建两个元素,分别放置”ON”和”OFF”。


和前面一样的HTML代码。



首先还是一样的HTML代码



上一篇:网站优化过程中 标题的重要作用