CSS3选择器(全)
2021-07-04 15:05
CSS选择器复习
通用选择器:* 选择到全部的元素
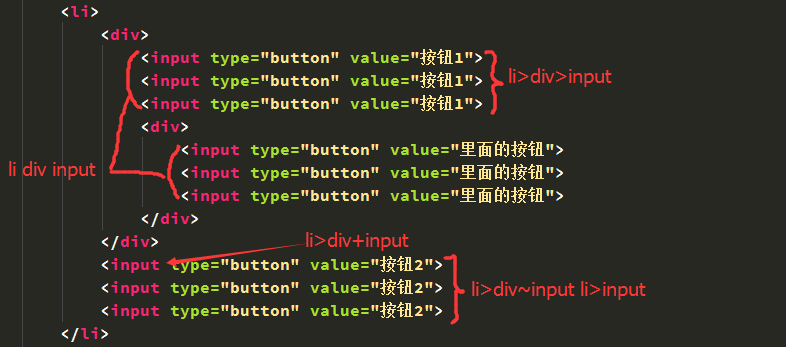
选择子元素:> 选择到元素的直接后代(第一级子元素)
相邻兄弟选择器:+ 选择到紧随目标元素后的第一个元素
普通兄弟选择器:~ 选择到紧随其后的全部兄弟元素 
伪元素选择器:
::first-line 匹配文本块的首行
::first-letter 选择文本块的首字母
伪类选择器:
:before, :after在元素内容前面、后面加入内容(相当于行内元素)
CSS3结构选择器
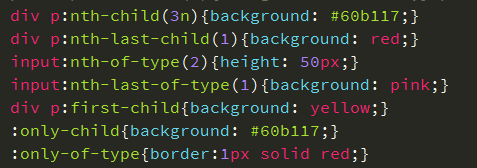
:nth-child 选择指定索引处的子元素
nth-child(n) 父元素下的第n个子元素
nth-child(odd) 奇数子元素(同nth-child(2n-1))
nth-child(even) 偶数子元素(同nth-child(2n))
nth-child(an+b) 公式
(nth-child从1開始)
:nth-last-child(n) 倒数第n个子元素
:nth-of-type(n) 父元素下的第n个指定类型的子元素
:nth-last-of-type 父元素下的倒数第n个指定类型的子元素
:first-child 选择父元素下的第一个子元素
:last-child 选择父元素下的最后一个子元素
:only-child 选择父元素下唯一的子元素
:only-of-type 选择父元素下指定类型的唯一子元素
:root 选择文档的根文件夹。返回html 
div :only-child注意空格(选中div下唯一的子元素)
伪类选择器
:link指向未被訪问页面的链接设置样式
:visited设置指向已訪问页面的链接的样式
:hover鼠标悬停时触发
:active在点击时触发
:enabled 选择启用状态元素
:disabled 选择禁用状态元素
:checked 选择被选中的input元素(单选button或复选框)
:default 选择默认元素
:valid、invalid 依据输入验证选择有效或无效的input元素
:in-range、out-of-range 选择指定范围之内或者之外受限的元素
:repuired、optional 依据是否同意:required属性选择input元素 
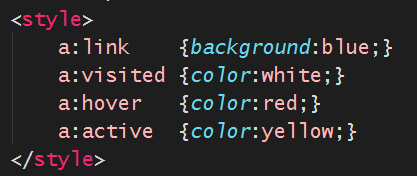
假设将link的颜色设置的与visited同样。则页面打开时,link的样式被visited样式覆盖,如上,a标签显示的字体颜色为绿色。
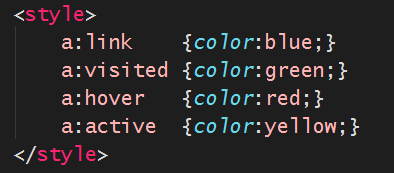
可是假设设置为不同的属性,能够呈现出叠加的效果。


点击a标签时。字体的颜色为黄色。
利用label改动radio的样式:例如以下:
html lang="en">
head>
meta charset="UTF-8">
meta name="Keywords" content="关键词一。关键词二">
meta name="Description" content="站点描写叙述内容">
meta name="Author" content="刘艳">
title>title>
style>
input[type="radio"]{display: none;}
label{display: inline-block;width: 24px;height: 24px;
border-radius: 50%;border: 1px solid #ccc;margin: 5px;}
:checked + label{background: #00b3ee;}
style>
head>
body>
input type="radio" name = "fruit" id = "check1"/>
label for="check1">label>
input type="radio" name = "fruit" id = "check2"/>
label for="check2">label>
input type="radio" name = "fruit" id = "check3"/>
label for="check3">label>
input type="radio" name = "fruit" id = "check4"/>
label for="check4">label>
body>
html>实现的效果: 
:default
html lang="en">
head>
meta charset="UTF-8">
meta name="Keywords" content="关键词一。关键词二">
meta name="Description" content="站点描写叙述内容">
meta name="Author" content="刘艳">
title>title>
style>
:default{background: #009FE6;}
style>
head>
body>
form>
input type="text">
button>buttonbutton>
input type="submit" value="提交">
form>
body>
html>form表单中默认获取到焦点的是Buttonbutton 
属性选择器
E[attr] 属性名,不确定详细属性值
E[attr=”value”] 指定属性名。并指定其相应属性值
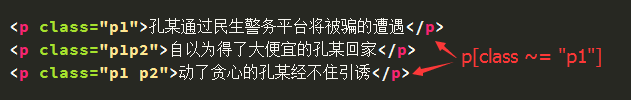
E[attr ~=”value”] 指定属性名。找到的是具有此属性名,且与其他属性名之间用空格隔开。例如以下: 
E[attr ^= “value”] 指定属性名。属性值以value开头
E[attr $=”value”] 指定属性名。属性值以value结束
E[attr *=”value”] 指定了属性名,属性值中包括了value
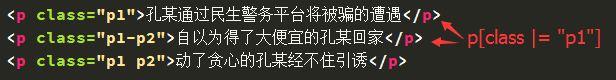
E[attr |= “value”] 指定属性名,属性值以value-开头或者值为value 
上一篇:css 背景图片自适应
下一篇:js随笔-函数方法中的this