HTML5语义化标签
2021-07-05 06:04
标签:block 格式化 logs images dal tor cli 对话框 表格 一、什么是语义化标签? 2.为啥使用语义化标签? header头部,body下的直接子元素header一般用于放页面的介绍性的信息如网站名称、logo或者导航栏nav。
1.那么什么叫做语义化呢?
说的通俗点就是:就是给div起个外号,比如,
网页上的文章的标题就可以叫他标题,网页上的各个文章,就可以叫他文章。
(1). 更容易被搜索引擎收录。
(2). 更容易让屏幕阅读器读出网页内容。
(3). 能够更好的体现页面的主题。
(4).兼容性更好,支持更多的网络设备。
二、常见语义化标签
header>
h1>html5语义化标签h1>
nav>
h1>导航h1>
ul>
li>章节标签li>
li>标题标签li>
ul>
nav>
header>
nav元素代表页面的导航链接区域。用于定义页面的主要导航部分。
- 主体部分——main和section
主题部分的效果图如下:主体部分如下: article> hgroup> h1>我是标题h1> cite>《我是作品标题》cite>br> span>我是时间 time pubdate="" datetime="2017-03-02">2017年03月02日time>span> p>我是内容p> hgroup> section> blockquote>我是引文我是引文我是引文我是引文我是引文我是引文blockquote> figure> img alt="" src="images/sess1.jpg"> figcaption>我是图片figcaption> figure> table borde="1"> caption>我是表格标题caption> thead> tr> th>我是表格头部1th> th>我是表格头部2th> tr> thead> tbody> tr> td>我是内容1td> td>我是内容1td> tr> tr> td>我是内容1td> td>我是内容1td> tr> tbody> tfoot> tr> td>我是表格结尾1td> td>我是表格结尾2td> tr> tfoot> tr> table> section> footer> 我是文章页脚 footer> article> aside> hgroup> h2>我是标题标签h2> p>我是内容p> hgroup> code> 我是代码code> pre> 静夜思 作者:李白 床前明月光,疑是地上霜。 举头望明月,低头思故乡。 pre> dialog> h3>百度ife到底怎么样?h3> p>当然棒啦!还等什么,学完就能秒变大神!p> button id="close">Closebutton> dialog> button id="show">Open Dialog!button> script type="text/javascript"> var dialog = document.querySelector(‘dialog‘); document.querySelector(‘#show‘).onclick = function () { dialog.show(); }; document.querySelector(‘#close‘).onclick = function () { dialog.close(); }; script> aside>
1):article标签:该标签最容易跟section和div容易混淆,其实article代表一个在文档,页面或者网站中自成一体的内容,其目的是为了让开发者独立开发或重用。article的结构一般如下所示:
article的应用譬如论坛的帖子,博客上的文章,一篇用户的评论,一个互动的widget小工具。(特殊的section)除了它的内容,article会有一个标题(通常会在header里),会有一个footer页脚。
2):hgroup 标签:该标签对网页或区段(section)的标题进行组合,通俗的说就是把一堆标题全扔进一个篮子里会方便很多。
3):cite标签:用于定义引用内容出自书籍或杂志等的标题,不允许其他信息,如作者,日期等。
4):time 标签:该标签一般有三个组成部分机器可识别的时间戳:格式必须是年月日的数字以减号相隔,如果增加时间,那就在日期后面加字母T然后跟24小时格式的时间值以及时区偏移量,形如datetime="2012-2-15T22:49:40+08:00"人可识别的文本内容:格式随意,只要能看懂。一个可选的pubdata标记:pubdata是个布尔值,如果需要,写上属性名就好pubdata。但是为了美观,我们也可以写成pubdata="",我们还要注意的是,如果该time位于一个article中,那么它表示这篇文章的发布时间;如果不在article之中表示整个文档的发布时间。
5):section标签:代表文档中的“节”或“段”,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组。
section通常还带标题,虽然html5中section会自动给标题h1-h6降级,但是最好手动给他们降级。
6):blockquote 标签:该标签定义摘自另一个源的块引用。
与之间的所有文本都会从常规文本中分离出来,经常会在左、右两边进行缩进,而且有时会使用斜体。也就是说,块引用拥有它们自己的空间。
7):figure标签:规定独立的流内容(图像、图表、照片、代码等等)。
figure 元素的内容应该与主内容相关,但如果被删除,则不应对文档流产生影响。
8):figcaption 标签:定义 figure 元素的标题(caption)。
"figcaption" 元素应该被置于 "figure" 元素的第一个或最后一个子元素的位置。
9):table标签的语义化:table标签提供thead、tfoot 以及 tbody 元素,这些元素对表格中的行进行分组。当创建某个表格时,您也许希望拥有一个标题行,一些带有数据的行,以及位于底部的一个总计行。这种划分使浏览器有能力支持独立于表格标题和页脚的表格正文滚动。注意,如果您在table里使用 thead、tfoot 以及 tbody 元素,您就必须按照thead、 tbody,tfoot 的顺序使用全部的元素,这样浏览器就可以在收到所有数据前呈现页脚了。
10):aside元素被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名次解释等。(特殊的section)
11):code:该标签是一个短语标签,用来定义计算机代码文本。
12):pre 标签:pre 可定义预格式化的文本。被包围在 pre 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。pre 标签的一个常见应用就是用来表示源代码。
code标签和pre标签之间的关系,两者的共同点是应用上类似,都主要应用于浏览器显示计算机中的源代码。 但是两者之间还是有很大不同的,code标签的一个功能是暗示浏览器code标签所包围的文本是计算机源代码,浏览器可以做出自己的 样式处理,pre标签则没有这项功能,但是pre标签可以保留文本中的空格和换行符,保留文本中的空格和换行符是计算机源代码显示 所必须的样式。那么这个时候我们可以想象一下,code标签和pre标签可不可以一块使用呢?答案是可以的,code标签和pre标签是 可以嵌套使用的,但是必须注意两者的嵌套顺序。
13):dialog标签:该标签定义对话框或窗口,这可以很方便的使用弹出层窗口。
默认情况下,该标签支持的浏览器(Chrome 37+和Opera 27+)会以隐藏的形式呈现
3.尾部——footer
adderss标签:该标签定义文档作者或拥有者的联系信息,通常呈现为斜体。大多数浏览器会在该元素的前后添加换行。如果 元素位于 元素内部,则它表示该文章作者或拥有者的联系信息。通常的做法是将 address 元素添加到网页的头部或底部。注意,不应该使用 标签来描述邮政地址,除非这些信息是联系信息的组成部分。
三、总结
能语义化的标签当然不止这些,还有很多,这里仅仅是把可能常见的展示出来,其余的标签在此不一一列举了。
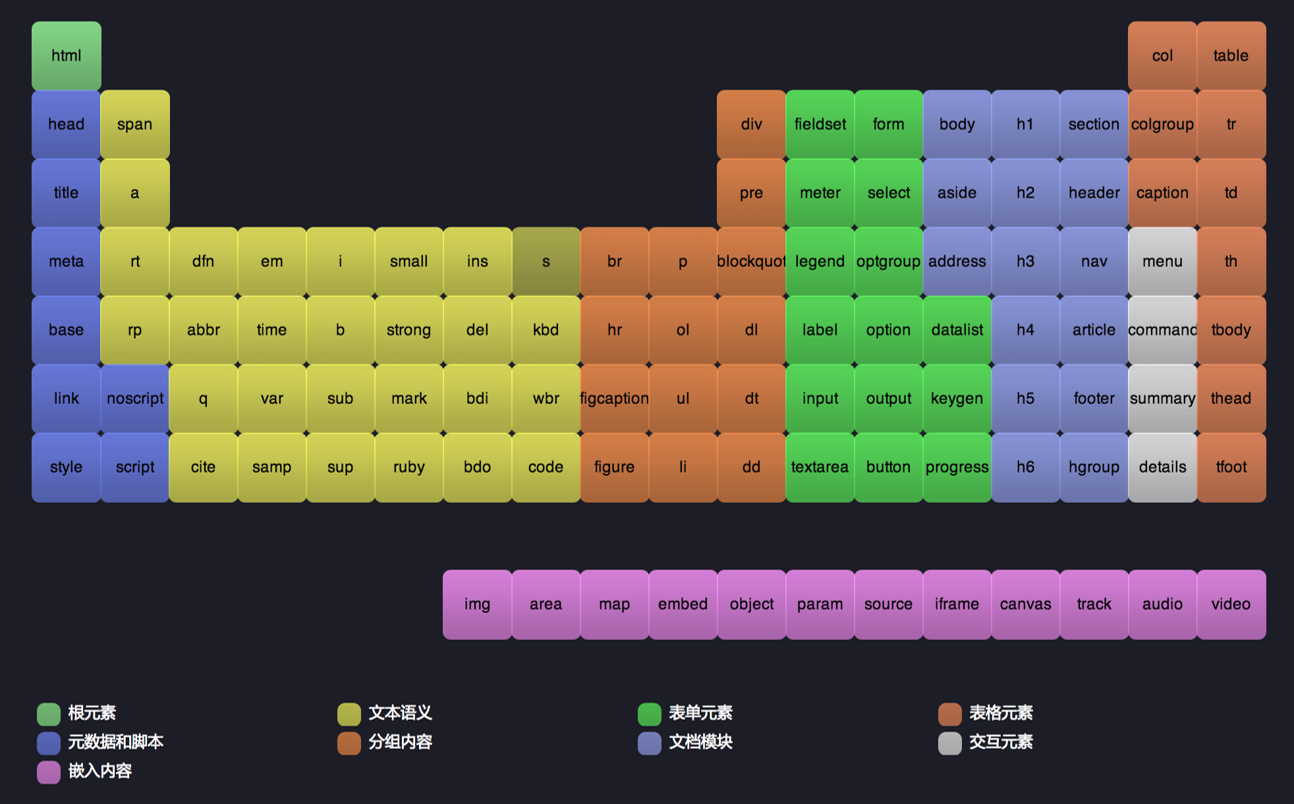
最后展示一张全家福来结束本篇笔记:

HTML5语义化标签
标签:block 格式化 logs images dal tor cli 对话框 表格
原文地址:http://www.cnblogs.com/xiao-he-shang/p/7107515.html