使用ajax实现简单的带百分比进度条
2021-07-05 06:06
标签:writer 查询 code new 方法 环保 size ros 定向 需求:当进行文件长传保存等操作时,能在页面显示一个带百分比的进度条,给用户一个好的交互体验 这个table标签要隐藏,进度条执行的时候再显示。id为tdOne和tdTwo分别为进度条的蓝色和灰色区域。 当点击保存时,执行loading()方法。 注意:可以在复杂的业务中将代码段分成点,一个点的进度是占百分之多少,然后存放到Session中,然后通过ajax调用服务从Session中获取值,返回进度并显示即可。 输入数据,点击【保存】时: 带百分比的进度条,实际上是用ajax在保存中开启多个线程实现的: 1.将百分比计算出来,放到session中; 2.在线程结束的时候,将session清空。 1.使用ajax将结果返回并显示在页面上 使用ajax实现简单的带百分比进度条 标签:writer 查询 code new 方法 环保 size ros 定向 原文地址:http://www.cnblogs.com/zhstudy/p/7107087.html实现步骤
JSP页面
1.添加table标签
table id="load" width="700" border="0" align="center" bgcolor="#FAFAFA" cellpadding="0" cellspacing="0" bordercolor="#000000" style="border-collapse:collapse;display:none ">
tr>
td>br>br>
table width="100%" border="1" cellspacing="0" cellpadding="0" bordercolor="#287BCE" style="border-collapse:collapse ">
tr bgcolor="#F7F7F6">
td width="20%" height="100" valign="middle">
table align=‘center‘ width=‘500‘>
tr>
td colspan=‘2‘ align=‘center‘ id="progressPersent">font size="2">
正在进行保存,用时较长,请稍后...
font>
td>
tr>
tr>
td id=‘tdOne‘ height=‘25‘ width=1 bgcolor="blue"> td>
td id=‘tdTwo‘ height=‘25‘ width=500 bgColor=‘#999999‘> td>
tr>
table>
td>
tr>
table>
td>
tr>
table>
2.添加js代码
/**添加带百分比的进度条*/
var xmlHttp;
//创建ajax引擎
function createXMLHttpRequest() {
if (window.XMLHttpRequest) {
xmlHttp = new XMLHttpRequest();
} else if (window.ActiveXObject) {
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e1) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e2) {
}
}
}
}
function loading() {
createXMLHttpRequest();
clearLoad();
var url = "elecCommonMsgAction_progressBar.do";
xmlHttp.open("GET", url, true);
xmlHttp.onreadystatechange = createCallback;
xmlHttp.send(null);
}
function createCallback() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
//每隔1秒钟执行一次percentServer()方法,直到当前访问结束
setTimeout("percentServer()", 1000);
}
}
}
function percentServer() {
createXMLHttpRequest();
var url = "elecCommonMsgAction_progressBar.do";
xmlHttp.open("GET", url, true);
xmlHttp.onreadystatechange = updateCallback;
xmlHttp.send(null);
}
function updateCallback() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
//获取XML数据中的percent存放的百分比的值
var percent_complete = xmlHttp.responseXML.getElementsByTagName("percent")[0].firstChild.data;
var tdOne = document.getElementById("tdOne");
var progressPersent = document.getElementById("progressPersent");
//改变蓝色区域的宽度
tdOne.width = percent_complete + "%";
//将百分比的数值显示到页面上
progressPersent.innerHTML = percent_complete + "%";
//如果计算获取的百分比的数值没有达到100,则继续调用方法,直到操作结束为止
if (percent_complete ) {
setTimeout("percentServer()", 1000);
}
}
}
}
function clearLoad() {
document.getElementById("load").style.display="";
document.getElementById("opperate1").style.display="none";
document.getElementById("opperate2").style.display="none";
}
Action类
progressBar()方法
/**
* @throws Exception
* @Name: progressBar
* @Description: 在页面执行保存后,使用ajax,计算执行的百分比情况,将结果显示到页面上
* @Parameters: 无
* @Return: ajax如果不需要跳转页面,返回null或者NONE
*/
public String progressBar() throws Exception{
//从session中获取操作方法中计算的百分比
Double percent = (Double) request.getSession().getAttribute("percent");
String res = "";
//此时说明操作的业务方法仍然继续在执行
if(percent!=null){
//计算的小数,四舍五入取整
int percentInt = (int) Math.rint(percent);
res = "
save()方法
/**
* @Name: save
* @Description: 保存表单数据到数据库
* @Parameters: 无
* @Return: String:重定向到system/actingIndex.jsp再查询
*/
public String save(){
//模拟:循环保存150次,方便观察百分比变化
for(int i=1;i){
elecCommonMsgService.saveCommonMsg(elecCommonMsg);//保存数据
request.getSession().setAttribute("percent", (double)i/150*100);
}
//线程结束,清空session
request.getSession().removeAttribute("percent");
return "save";
}
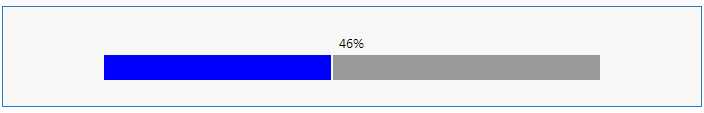
效果


总结
上一篇:require.js详解
下一篇:JS正则表达式