Vuejs——Vue生命周期,数据,手动挂载,指令,过滤器
2021-07-05 06:06
YPE >
原教程:
http://cn.vuejs.org/guide/instance.html
http://cn.vuejs.org/guide/syntax.html
本博文是在原教程的基础上加上实例,并尝试说明的更详细。
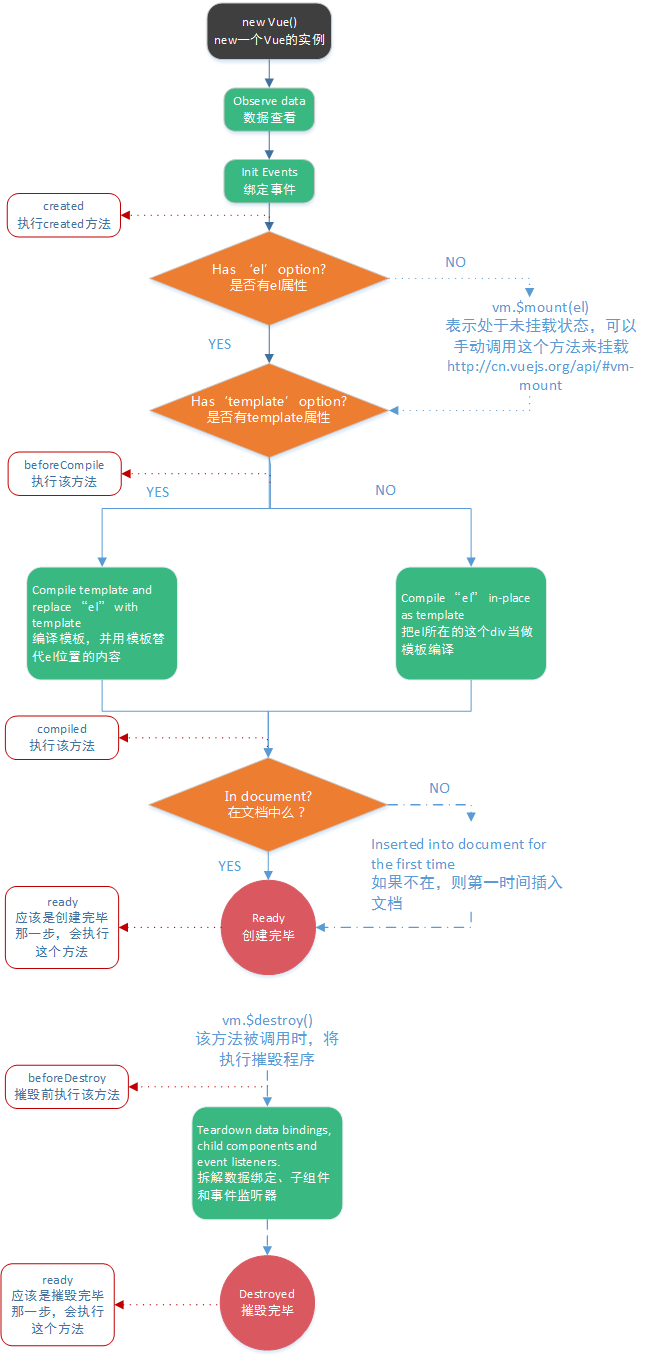
(十)Vue实例的生命周期
如图:(我自己翻译的中文版,英文版请查看本博文顶部的,第一个链接)

(八)传入的数据绑定
先创建一个对象(假如是obj),然后将他传入Vue实例中,作为data属性的值,那么
①obj的值的变化,将影响Vue实例中的值的变化;
②相反一样;
③可以在Vue实例外面操纵obj,一样对Vue实例有影响;
④获取obj.a的值(假如他有这个属性),可以通过Vue实例(例如变量vm),vm.a这样的形式来获取(他们是等价的,也是绑定的);
⑤后续添加的数值是无效的
例如:
-
"app">
- {{a}}
- var obj = {a: 1}
- var vm = new Vue({
- el: ‘#app‘,
- data: obj
- })
- function add() {
- //vm.a++;
- obj.a++;
- }
add函数中两条语句效果是等价的,都可以让显示的值+1
但若将代码改成这样:
- var obj = {b: 1}
- var vm = new Vue({
- el: ‘#app‘,
- data: obj
- })
- function add() {
- obj.a = 1;
- }
那么在点击按钮后,并不会显示值(没有绑定)。
注意:即使修改为vm.a=1也是无效的
准确的说,在Vue实例创建后,添加新的属性到实例上,是不会触发视图更新的。
在以上情况下,obj.a === vm.a ,注意,a之前没有data。
函数:
- function test() {
- if (vm.a === obj.a) {
- console.log("vm.a === obj.a");
- }
- }
其判断条件是true
(九)Vue实例暴露的接口
在上一篇中,提到vm.a=obj.a这个;然而我们并没有获取全部的data这个属性;
而Vue提供了几个暴露的接口:
|
接口(假设实例为vm) |
效果 |
|
vm.$data |
是vm的data属性 |
|
vm.$el |
是vm的el属性所指向的dom结点 |
|
vm.$watch |
示例: vm.$watch(“a”,function(newVal, oldVal){}) 当data里的a变化时,会触发回调函数 |
更多的可以查看
http://cn.vuejs.org/api/
搜索 $ 作为关键词来查看。
(十一)$mount()手动挂载
当Vue实例没有el属性时,则该实例尚没有挂载到某个dom中;
假如需要延迟挂载,可以在之后手动调用vm.$mount()方法来挂载。例如:
-
"app">
- {{a}}
- var obj = {a: 1}
- var vm = new Vue({
- data: obj
- })
- function test() {
- vm.$mount("#app");
- }
初始,显示的是{{a}}
当点击按钮后,变成了1
(十二)用Vue的v-for写一个表格
- html>
-
Vue -
"app">
- table {
- border-collapse: collapse;
- border-spacing: 0;
- border-left: 1px solid #888;
- border-top: 1px solid #888;
- background: #efefef;
- }
- th, td {
- border-right: 1px solid #888;
- border-bottom: 1px solid #888;
- padding: 5px 15px;
- }
- th {
- font-weight: bold;
- background: #ccc;
- }
- var obj = {
- grid: [
- {id: "ID", name: "名字", description: "描述", clickButton: "点击事件"},
- {id: "1", name: "a", description: "amorous", clickButton: "点击弹窗"},
- {id: "2", name: "b", description: "beautiful", clickButton: "点击弹窗"},
- {id: "3", name: "c", description: "clever", clickButton: "点击弹窗"},
- {id: "4", name: "d", description: "delicious", clickButton: "点击弹窗"},
- ]
- }
- var vm = new Vue({
- data: obj,
- template: ‘
‘,‘ + - ‘
{{row.id}} ‘ +- ‘
{{row.name}} ‘ +- ‘
{{row.description}} ‘ +- ‘
‘ + - ‘
- ‘
- methods: {
- alert: function (index) {
- alert("该行是第" + index + "行")
- }
- }
- })
- function load() {
- vm.$mount("#app");
- }
(十三)数据绑定:
html标签的纯文本显示/被当做html标签处理;
插值单次更新;
①使用两个大括号时,假如字符串内容是html标签,那么不会被转义,而是正常显示;
②使用三个打括号时,字符串内的html标签会被直接转义,
例如:
-
"app">
- {{html}}
- var vm = new Vue({
- el:"#app",
- data: {
- html:"span"
- }
- })
屏幕上显示内容是:
- span
如果是三个大括号包含变量名:
-
"app">
- {{{html}}}
- var vm = new Vue({
- el:"#app",
- data: {
- html:"span"
- }
- })
- function load() {
- vm.$mount("#app");
- }
显示的内容则只有
span
③插入内容的数据绑定无效(在没有使用partials的情况下)
使用两个大括号或者三个大括号都一样
例如,将②中的html改为以下值
- data: {
- html: "span{{val}}",
- val: "11"
- }
显示结果乃是:
span{{val}}
说明没有绑定数据;
按照说明,使用partials可以绑定
http://cn.vuejs.org/api/#partial
不过不会用,等研究明白了再说
④禁止在用户提交的内容上动态渲染,否则会受到XSS攻击
⑤插值也可以用在html标签的属性中,例如class,或者id,或者其他。
但是Vue.js的指令和特殊特性内是不可以用插值的。
(十四)绑定表达式
插值的位置,可以使用JavaScript的表达式,例如:
-
"app">
- {{html?html:val}}
- var vm = new Vue({
- el: "#app",
- data: {
- html: "",
- val: "11"
- }
- })
例如以上示例,
假如有html值,则输出hmtl值,否则输出val值;
也可以输出字符串,例如改为:
- {{html?html:"no words"}}
则输出no words
但是只能输出表达式,不能输出比如函数,或者直接放个v-for标签之类的。
但是我推断后者应该可以,可能是我写的方法不对。
(十五)过滤器
①简单来说,在插值中,加入管道符“|”,然后过滤器会生效。
例如:
capitalize这个过滤器,会将字符串的首字母大写
-
"app">
- {{{html|capitalize}}}
- var vm = new Vue({
- el: "#app",
- data: {
- html: "abc",
- val: "11"
- }
- })
输出值是Abc
如果是汉字、数字、或者是本身首字母就大写了,则无反应。
②过滤器不能充当表达式使用,因此不能在表达式内使用过滤器,只能在表达式的后面使用。
例如:
- {{html[0]|capitalize}}
是可以的,会输出html的首个字母并将其大写;
但
- (html|capitalize)[0]
是会报错的(不加括号也报错),说明,不能将过滤器视为表达式的一部分
③过滤器可以加参数。
第一个参数:固定为表达式的值(被过滤目标);
第二个参数,过滤器后面的第一个单词;
第三个参数,过滤器后面的第二个单词,依次类推。
参数加引号则视为字符串,参数不加引号则视为表达式,表达式的值作为参数传递给过滤器。
官方例子是:
{{ message | filterA ‘arg1‘ arg2 }}
④过滤器可以自己手写
(十六)指令
①指令(Directives)就是特殊的,以带有前缀v-的特性。
简单粗暴来说,标签里v-开头的就是指令(当然,要Vue能支持)。
指令的值限定为 绑定表达式,就是等号后引号里的。
如:
-
"app">if="html">
- {{val}}
- var vm = new Vue({
- el: "#app",
- data: {
- html: "abc",
- val: "11"
- }
- })
- function test() {
- vm.html = "";
- }
输出11
其中
可以通过点击按钮让那一行消失(因为html的值被设置为空)
②指令后面可以添加参数:
有些指令(例如v-bind)可以在名称后等号前,添加一个属性,这个属性的作用是响应性的更新HTML特性。
例如:
- .white {
- white;
- }
- .black {
- black;
- }
-
"app">class="BC">背景颜色变化
- var vm = new Vue({
- el: "#app",
- data: {
- BC: "black"
- }
- })
- function test() {
- vm.BC = "white";
- }
初始情况下,这个div的class和data里的BC绑定,由于BC的值是black,那么相当于v-bind所在的标签的class=”black”,所以初始情况下,背景颜色为黑色。
当点击按钮后,BC的值被更改为white,那么相当于标签的class=”white”,而类white的背景颜色为白色,所以该div的背景颜色变成了白色。
类似的有v-on:click事件,表示监视的是click事件,也可以改为
-
"alert">背景颜色变化
表示该标签当鼠标弹起的时候,执行methods的alert函数。
③修饰符
修饰符用于表示指令应当以特殊的方式进行绑定。
例如:.literal修饰符告诉指令应当将他的值解析为字符串,而不是表达式
或者是keydown.enter表示按回车键时调用函数
- "alert">
上一篇:Http请求处理编程
下一篇:深度神经网络好的网站
文章标题:Vuejs——Vue生命周期,数据,手动挂载,指令,过滤器
文章链接:http://soscw.com/essay/101997.html