MVC模型注解
2021-07-08 06:06
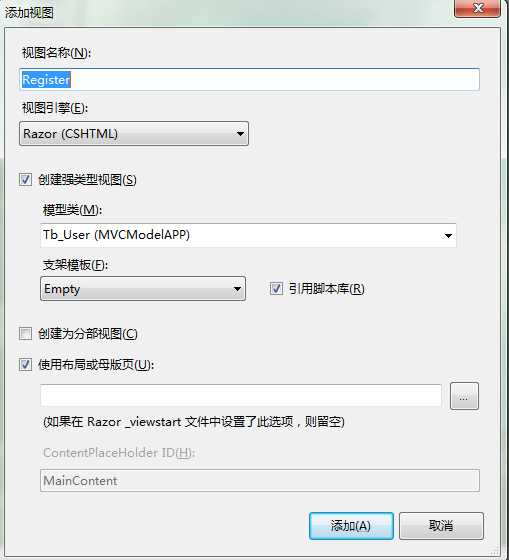
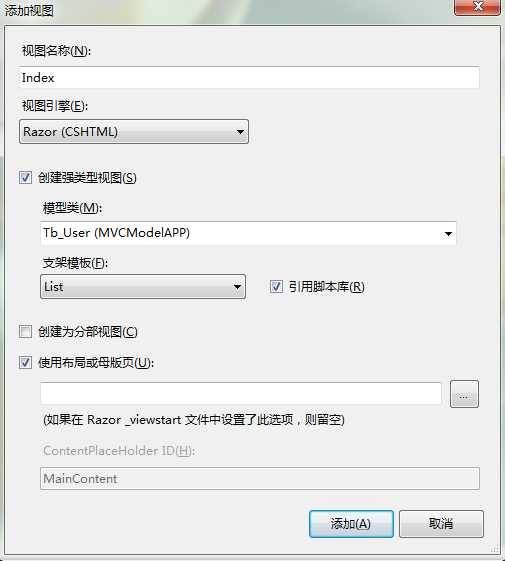
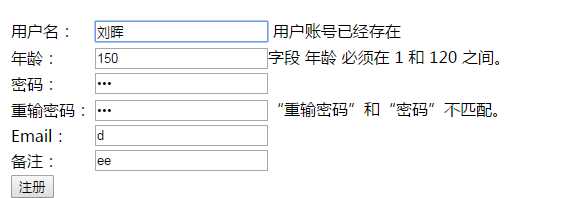
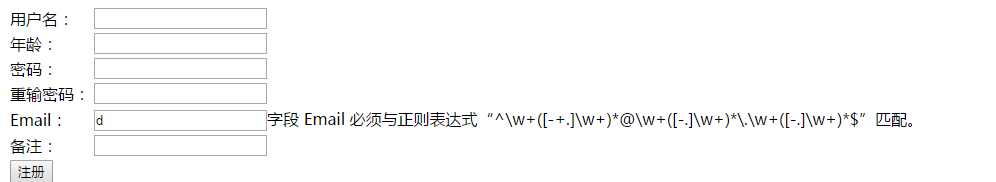
标签:ror image summary sum 定义 gif 代码 lstat query 首先,model是通过ef自动是生成的实体。 添加模型注解的意思就是在注册的时候自动验证用户所填信息是否符合我们规定的要求(这是我们做这个例子的要求) 首先给大家先展示一下效果吧。 然后Email是点击注册之后才能看到效果的 现在就跟我一起回忆下过程吧 实体我们就不再说了,不管你用什么方法创建,我们现在说说添加模型注解: 首先添加一个类,然后加上两个重要的命名空间的引用: 这里简单介绍一下MVC的常用注解: Required:验证必填 StringLength:验证字段的最大长度 Range:验证字段范围 RegularExpression:自定义验证规则 DisplayName:字段显示名称 然后我们在我们新添加的类中写是上代码 首先要保证这个新建的类的命名空间要一致,如果你的实体类建在项目的根目录下,而你的注解类在Models文件夹下,那么就不会出现上面的效果了,我在做的时候也碰到过这样的问题 然后就是代码时间: 注解类写完,我们接下来写控制器了 添加一个HOME控制器 代码如下: 这里private NorthwindEntities1 db = new NorthwindEntities1();是我的实体类的模型,用EF添加ADO.NET实体创建的 然后就是相应的添加视图 首先是Register视图: 这里创建视图的步骤是: 其中Script可以自己拖,也可以手敲。 再添加Index视图,这里直接引用List模板 这样基本上就OK了,然后运行项目,先添加一条测试数据,然后验证就可以达到上面开头我们展示的效果了 MVC模型注解 标签:ror image summary sum 定义 gif 代码 lstat query 原文地址:http://www.cnblogs.com/liuhuimh/p/7098001.html

using System.ComponentModel;
using System.ComponentModel.DataAnnotations;


1 public class EmailAttribute : RegularExpressionAttribute
2 {
3 public EmailAttribute()
4 : base(@"^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$")
5 {
6 }
7 }
8
9 [MetadataType(typeof(UserMetadata))]
10 public partial class Tb_User
11 {
12 public string RePwd { get; set; }
13 }
14 ///


1 private NorthwindEntities1 db = new NorthwindEntities1();
2
3 //
4 // GET: /Home/
5 public ActionResult Register()
6 {
7 return View();
8 }
9 [HttpPost]
10 public ActionResult Register(Tb_User model)
11 {
12 if (ModelState.IsValid)
13 {
14 db.Tb_User.Add(model);
15 db.SaveChanges();
16 return RedirectToAction("Index");
17 }
18 else
19 {
20 return View();
21 }
22 }
23 [HttpGet]
24 public JsonResult NotExitesUserName()
25 {
26 string UserName = Request.Params["UserName"];
27
28 var user = db.Tb_User.Where(x => x.UserName == UserName).FirstOrDefault();
29 return user == null ? Json(true, JsonRequestBehavior.AllowGet) : Json(false, JsonRequestBehavior.AllowGet);
30 }
31 public ActionResult Index()
32 {
33 var user = db.Tb_User.ToList();
34 return View(user);
35 }
36 }
@ViewBag.Title
@using(Html.BeginForm("Register",null,FormMethod.Post))
{
}
@Html.DisplayNameFor(x=>x.UserName):
@Html.TextBoxFor(x=>x.UserName) @Html.ValidationMessageFor(x=>x.UserName)
@Html.DisplayNameFor(x=>x.Age):
@Html.TextBoxFor(x=>x.Age)@Html.ValidationMessageFor(x=>x.Age)
@Html.DisplayNameFor(x=>x.Pwd):
@Html.PasswordFor(x=>x.Pwd)@Html.ValidationMessageFor(x=>x.Pwd)
@Html.DisplayNameFor(x=>x.RePwd):
@Html.PasswordFor(x=>x.RePwd)@Html.ValidationMessageFor(x=>x.RePwd)
@Html.DisplayNameFor(x=>x.Email):
@Html.TextBoxFor(x=>x.Email)@Html.ValidationMessageFor(x=>x.Email)
@Html.DisplayNameFor(x=>x.Remark):
@Html.TextBoxFor(x=>x.Remark)@Html.ValidationMessageFor(x=>x.Remark)
"2">"submit" value="注册"/>