postcss使用
2021-07-09 00:03
标签:template https blog expr 错误输出 str 兼容 png highlight 构建工具为Gulp postcss使用 标签:template https blog expr 错误输出 str 兼容 png highlight 原文地址:http://www.cnblogs.com/xg-qd/p/7095679.html准备
基于PostCSS
PostCSS插件 CSSNext 用下一代CSS书写方式兼容现在浏览器
PostCSS插件 Autoprefixer 为CSS补全浏览器前缀
PostCSS插件 CSS Grace 让CSS兼容旧版IEpackage.json
"devDependencies": {
"autoprefixer": "^7.1.1",
"browser-sync": "^2.18.8",
"compass": "^0.1.1",
"gulp": "^3.9.1",
"gulp-changed": "^2.0.0",
"gulp-compass": "^2.1.0",
"gulp-html-beautify": "^1.0.1",
"gulp-load-plugins": "^1.5.0",
"gulp-plumber": "^1.1.0",
"gulp-postcss": "^7.0.0",
"gulp-pug": "^3.3.0",
"gulp-sass": "^3.1.0",
"gulp-sourcemaps": "^2.6.0",
"precss": "^1.4.0",
"pug": "^2.0.0-beta.12",
"cssgrace": "^3.0.0"
},
"dependencies": {
"express": "^4.15.2",
"pug": "^2.0.0-beta.12"
}
gulpfile.js
var gulp = require("gulp");
var plugins = require("gulp-load-plugins")();
var browserSync = require("browser-sync").create();
var postcss = require(‘gulp-postcss‘);
var sourcemaps = require(‘gulp-sourcemaps‘);
var cssgrace = require(‘cssgrace‘);
// /*执行命令行工具*/
// var exec = require(‘child_process‘).exec;
// exec("node server/index.js", function(err, stdout, stderr) {
// var status = err ? -1 : 1,
// cmd_result = err ? stderr : stdout;
// // 可以获取到错误信息、标准输出和标准错误输出,接下来继续处理吧
// });
//编译pug
gulp.task("pug:compile",function() {
gulp.src("src/*.pug")
.pipe(plugins.plumber())
.pipe(plugins.changed("./build/",{extension:".html"}))
.pipe(plugins.pug({
pretty:"\t"
}))
.pipe(plugins.htmlBeautify({
indent_size:4,
indent_char:" "
}))
.pipe(gulp.dest("./build/"))
})
//监控pug
gulp.task("pug:watch",function() {
gulp.watch("src/*.pug",["pug:compile"])
})
//编译pug-templates
gulp.task(‘pug-templates:compile‘,function(){
gulp.src(‘src/*.pug‘)
.pipe(plugins.plumber())
.pipe(plugins.pug({
pretty: ‘\t‘
}))
.pipe(plugins.htmlBeautify({
indent_size: 4,
indent_char: ‘ ‘,
unformatted: true,
extra_liners: []
}))
.pipe(gulp.dest(‘./build/‘));
});
//监控pug-templates
gulp.task(‘pug-templates:watch‘,function(){
gulp.watch(‘src/templates/*.pug‘,[‘pug-templates:compile‘]);
});
/*编译compass*/
gulp.task("compass:compile",function() {
gulp.src("src/sass/sass_parts/*.scss")
.pipe(plugins.plumber())
.pipe(plugins.compass({
config_file:"./src/sass/config.rb",
sass:"src/sass/sass_parts",
css:"src/sass/stylesheets"
}))
.pipe(sourcemaps.init())
.pipe( postcss([ require(‘precss‘), require(‘autoprefixer‘), cssgrace ]) )
.pipe( sourcemaps.write(‘.‘) )
.pipe(gulp.dest("./build/css"));
})
//监控compass sass
gulp.task("compass:watch",function() {
gulp.watch("src/sass/sass_parts/**/*.scss",["compass:compile"]);
});
//browser-sync
gulp.task("browser-sync",function() {
var files = [
"./build/*.html",
"./build/**/*.css",
"./build/**/*.js"
];
browserSync.init(files,{
server:{
baseDir:"./build"
},
port:3061
})
})
gulp.task("default",["pug:watch","pug-templates:watch","compass:watch","browser-sync"])
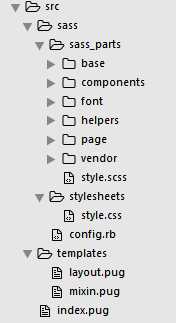
src结构目录