CSS 浅析position:relative/absolute定位方式
2021-07-09 00:07
标签:css 分两种情况分析: 代码如下图: 显示效果如下图: 分三种情况分析: 代码如下图: 浏览器显示如下图: CSS 浅析position:relative/absolute定位方式 标签:css 原文地址:http://12953214.blog.51cto.com/12943214/1942949一、position:relative 相对定位
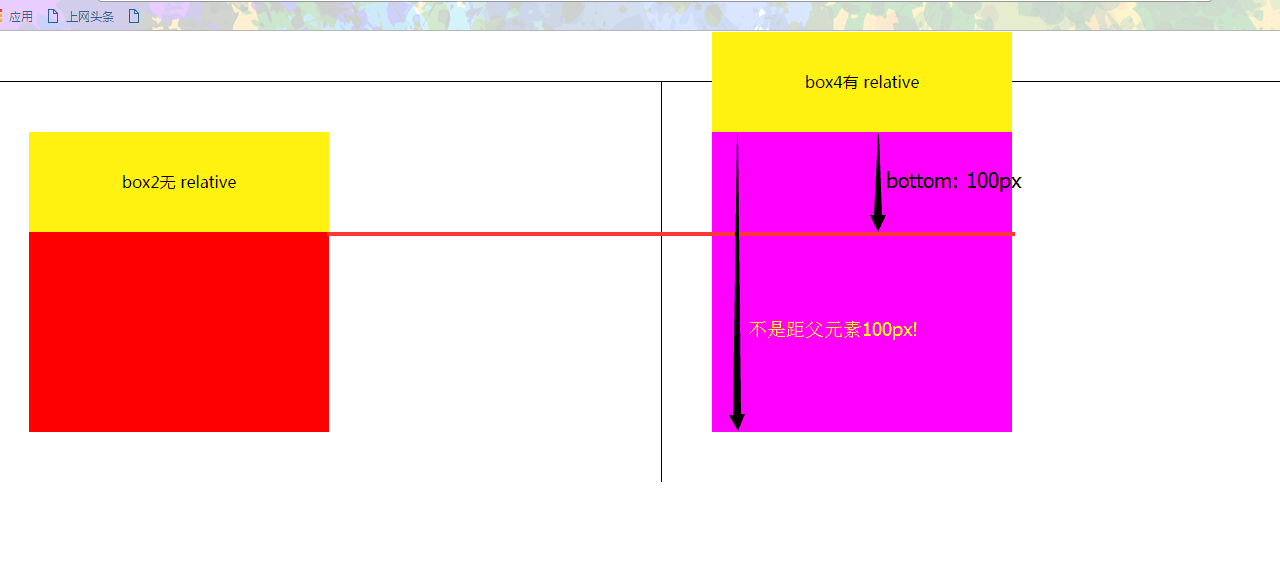
· 无 position: relative;
· 有 position: relative。

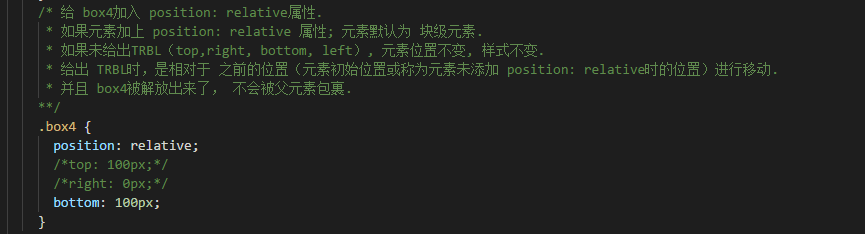
我们给 box4加入 position: relative属性.
* 如果元素加上 position: relative 属性; 元素默认为 块级元素.
* 如果未给出TRBL(top, right, bottom, left), 元素位置不变, 样式不变.
* 给出 TRBL时,是相对于 之前的位置(元素初始位置或称为元素未添加 position: relative时的位置)进行移动.
* 并且 box4被解放出来了, 不会被父元素包裹.
二、position: absolute 绝对定位 ##
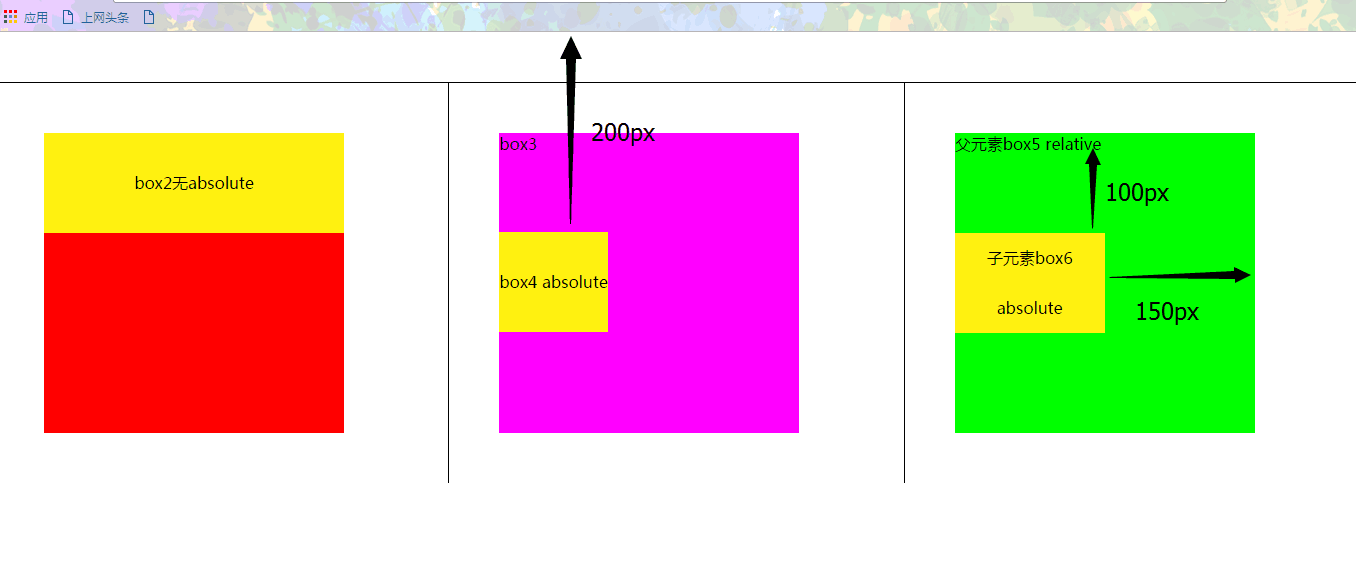
·无 position: absolute;
·有 position: absolute;
·有 position: absolute,并给父级元素加 position: relative。

第二种情况:
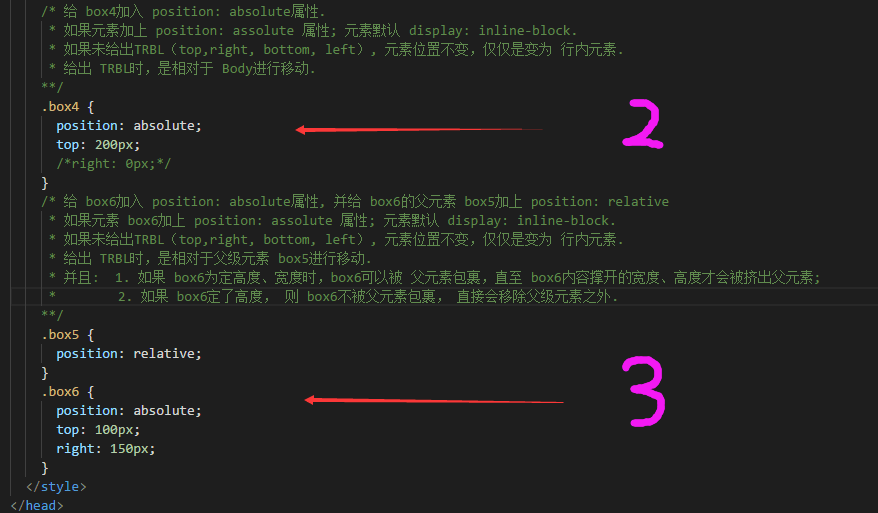
* 给 box4加入 position: absolute属性.
* 如果元素加上 position: assolute 属性; 元素默认 display: inline-block.
* 如果未给出TRBL(top, right, bottom, left), 元素位置不变,仅仅是变为 行内元素.
* 给出 TRBL时,是相对于 Body进行移动.
第三种情况:
* 给 box4加入 position: relative属性.
* 如果元素加上 position: relative 属性; 元素默认为 块级元素.
* 如果未给出TRBL(top, right, bottom, left), 元素位置不变, 样式不变.
* 给出 TRBL时,是相对于 之前的位置(元素初始位置或称为元素未添加 position: relative时的位置)进行移动.
* 并且 box4被解放出来了, 不会被父元素包裹.
文章标题:CSS 浅析position:relative/absolute定位方式
文章链接:http://soscw.com/essay/102545.html