WPF TreeView,Expander样式使用
标签:display cond for top generate height uri sort combox

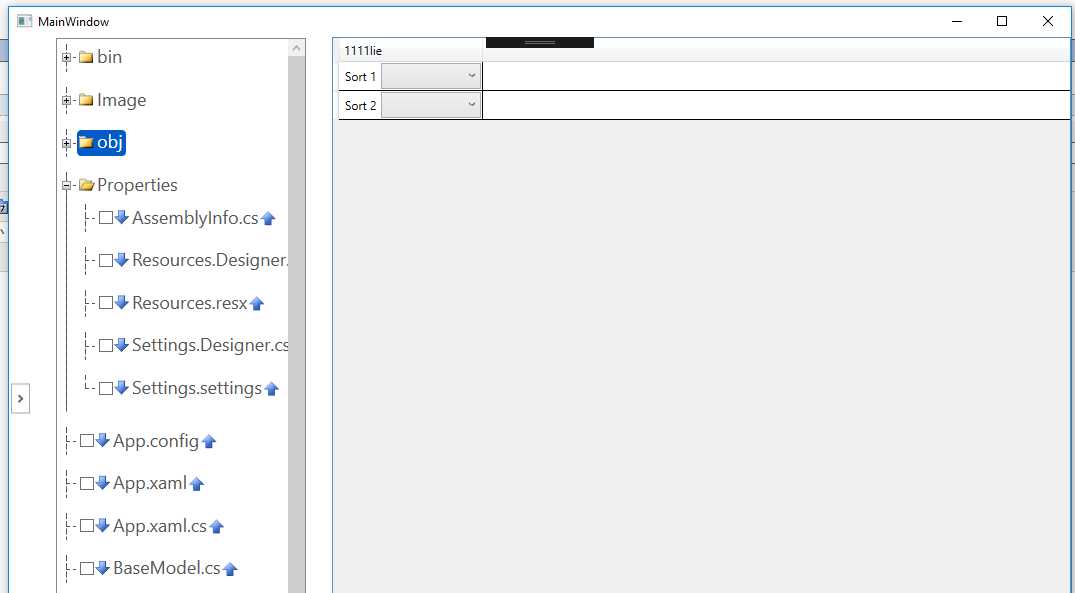
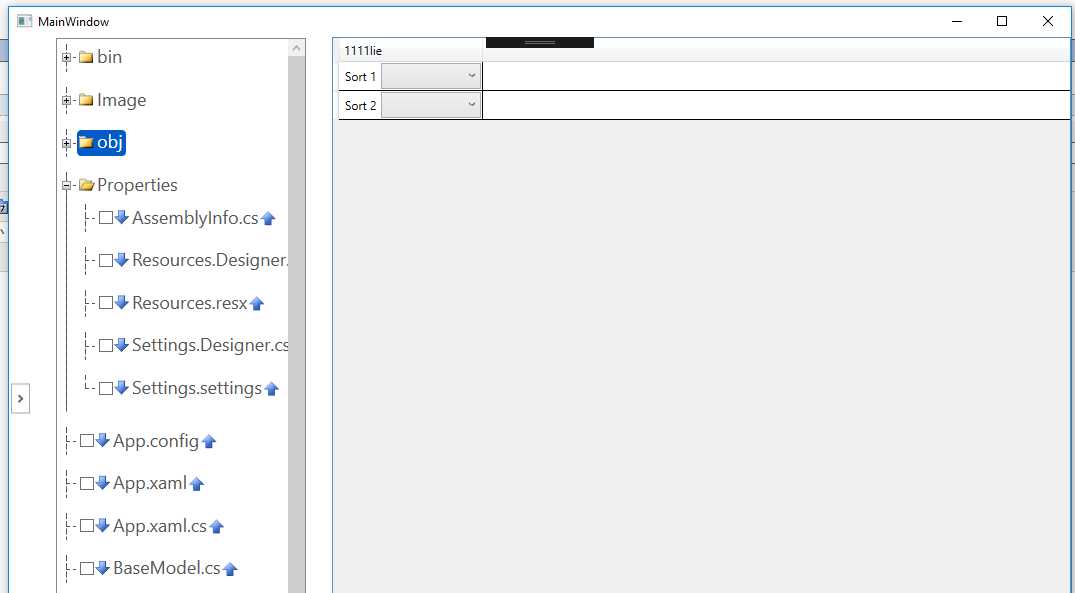
效果如图,treeview 跟 expander的样式。


"lineConverter">"Expander.MouseOver.Circle.Stroke" Color="#FF3C7FB1"/>
"Expander.MouseOver.Circle.Fill" Color="Transparent"/>
"Expander.MouseOver.Arrow.Stroke" Color="#222"/>
"Expander.Pressed.Circle.Stroke" Color="#FF526C7B"/>
"Expander.Pressed.Circle.Fill" Color="Transparent"/>
"Expander.Pressed.Arrow.Stroke" Color="#FF003366"/>
"Expander.Disabled.Circle.Stroke" Color="DarkGray"/>
"Expander.Disabled.Circle.Fill" Color="Transparent"/>
"Expander.Disabled.Arrow.Stroke" Color="#666"/>
"Expander.Static.Circle.Fill" Color="Transparent"/>
"Expander.Static.Circle.Stroke" Color="DarkGray"/>
"Expander.Static.Arrow.Stroke" Color="#666"/>
"Auto">"0">
"{DynamicResource ExpanderStyle1}" VerticalAlignment="Stretch" ExpandDirection="Right" HorizontalAlignment="Left" SnapsToDevicePixels="True">
"300">
"tvProperties" Style="{Binding }" Width="250" Padding="0" Margin="0" BorderThickness="1" ItemsSource="{Binding TreeNodeCollection}">
"{x:Type local:PropertyNodeItem}" ItemsSource="{Binding Path=Children}">
"Horizontal">
"16" Height="16" Visibility="{Binding CheckBoxVis}" IsChecked="{Binding ItemChecked,Mode=TwoWay}">"Center" Source="{Binding ItemImage}" Width="16" Height="16" Margin="0,0,2,2">"Center" Text="{Binding DisplayName}">"Center" Source="{Binding EditItemImage}" Margin="2,0,0,0">"Center" Text="{Binding Name}" TextWrapping="Wrap" MaxWidth="200">"2" ItemsSource="{Binding itemCollections}" AutoGenerateColumns="False" CanUserAddRows="False">
"1111lie">
"100">
"{Binding comboxItems}" Grid.Column="1">
View Code


public partial class MainWindow : Window
{
public MainWindow()
{
InitializeComponent();
DataContext = this;
BuildData();
ShowTreeView(FilePath);
}
private void BuildData()
{
_itemCollect = new ObservableCollection();
BindData data1 = new BindData() { lableString = "Sort 1", comboxItems = new Liststring>() { "1", "2", "3" } };
BindData data2 = new BindData() { lableString = "Sort 2", comboxItems = new Liststring>() { "4", "5", "6" } };
_itemCollect.Add(data1);
_itemCollect.Add(data2);
}
private ObservableCollection _itemCollect;
public ObservableCollection itemCollections
{
get { return _itemCollect; }
set { _itemCollect = value; }
}
private ObservableCollection _treeNodeCollection;
public ObservableCollection TreeNodeCollection
{
get { return _treeNodeCollection; }
set { _treeNodeCollection = value; }
}
private const string FilePath = @"D:\VS\WpfGrid\WpfGrid";
private void ShowTreeView(string path)
{
DirectoryInfo dicInfo = new DirectoryInfo(path);
PropertyNodeItem rootNode = new PropertyNodeItem() { DisplayName = dicInfo.Name };
_treeNodeCollection = new ObservableCollection();
GetTreeNode(dicInfo, rootNode);
foreach (var child in rootNode.Children)
{
TreeNodeCollection.Add(child);
}
}
private void GetTreeNode(DirectoryInfo dicInfo, PropertyNodeItem rootNode)
{
List itemList = new List();
DirectoryInfo[] allDirs = dicInfo.GetDirectories();
foreach (DirectoryInfo d in allDirs)
{
PropertyNodeItem parentItem = new PropertyNodeItem()
{
DisplayName = d.Name,
ParentNode = rootNode
};
itemList.Add(parentItem);
GetTreeNode(d, parentItem);
}
FileInfo[] files = dicInfo.GetFiles();
foreach (var file in files)
{
PropertyNodeItem propertyitem = new PropertyNodeItem()
{
DisplayName = file.Name,
ParentNode = rootNode,
IsLeafNode = true,
IsEditNode = true,
CheckBoxVis = Visibility.Visible
};
itemList.Add(propertyitem);
}
rootNode.Children = itemList;
}
}
public class LineConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, CultureInfo culture)
{
TreeViewItem item = (TreeViewItem)value;
ItemsControl ic = ItemsControl.ItemsControlFromItemContainer(item);
return ic.ItemContainerGenerator.IndexFromContainer(item) == ic.Items.Count - 1;
}
public object ConvertBack(object value, Type targetType, object parameter, CultureInfo culture)
{
return false;
}
}
public class BindData
{
public string lableString { get; set; }
public Liststring> comboxItems { get; set; }
}
View Code


public class PropertyNodeItem : BaseModel
{
public string Icon { get; set; }
public string EditIcon { get; set; }
public string DisplayName { get; set; }
public string Name { get; set; }
public PropertyNodeItem ParentNode { get; set; }
public IEnumerable Children { get; set; }
public PropertyNodeItem()
{
Children = new List();
}
private bool _isExpanded;
public bool IsExpanded
{
get { return _isExpanded; }
set
{
if (value != _isExpanded)
{
_isExpanded = value;
OnPropertyChanged("IsExpanded");
OnPropertyChanged("ItemImage");
}
}
}
private bool _isSelected;
public bool IsSelected
{
get { return _isSelected; }
set
{
if (value != _isSelected)
{
_isSelected = value;
OnPropertyChanged("IsSelected");
}
}
}
private bool _isLeafNode;
public bool IsLeafNode
{
get { return _isLeafNode; }
set { _isLeafNode = value; }
}
private bool _isEditNode;
public bool IsEditNode
{
get { return _isEditNode; }
set { _isEditNode = value; }
}
public ImageSource ItemImage
{
get
{
if (IsLeafNode)
return GetBitmapImage("md.png"); ;
//if (!IsActive)
// return GetBitmapImage("FolderDeactivated16.ico");
if (IsExpanded)
return GetBitmapImage("fp.ico");
else
return GetBitmapImage("fc.ico");
}
}
public ImageSource EditItemImage
{
get
{
if (IsEditNode)
return GetBitmapImage("mu.png");
else
return null;
}
}
private BitmapImage GetBitmapImage(string mapName)
{
string mapPath = string.Format("pack://application:,,,/WpfGrid;component/Image/" + mapName);
BitmapImage tu = new BitmapImage(new Uri(mapPath.ToString(), UriKind.RelativeOrAbsolute));
return tu;
}
Visibility _checkBoxVis = Visibility.Collapsed;
public Visibility CheckBoxVis
{
get { return _checkBoxVis; }
set { _checkBoxVis = value; }
}
private bool _itemChecked;
public bool ItemChecked
{
get { return _itemChecked; }
set { _itemChecked = value; }
}
}
View Code
WPF TreeView,Expander样式使用
标签:display cond for top generate height uri sort combox
原文地址:https://www.cnblogs.com/daodaoawei/p/9719538.html
评论