WPF 画线动画效果实现
2021-07-09 13:07
阅读:791
弄了将近三天才搞定的,真是艰辛的实现。
看了很多博客,都太高深了,而且想要实现的功能都太强大了,结果基础部分一直实现不了,郁闷啊~
千辛万苦终于找到了一个Demo,打开一看,代码只有20几行 ,不行我非要记一笔。
,不行我非要记一笔。
说正题:
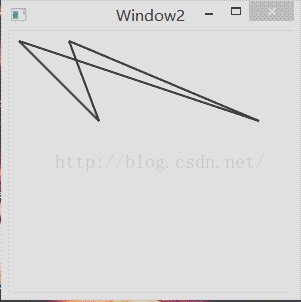
需求:一条直线(不是曲线),模范笔画一样在画布上逐渐画出来。但前提是,用后台代码实现,并非WPF标签
效果:
上代码:
///
/// Window2.xaml 的交互逻辑
///
public partial class Window2 : Window
{
public Window2()
{
InitializeComponent();
var canvas = new Canvas();
Content = canvas;
var points =
new List()
{
new Point(10, 10),
new Point(90, 90),
new Point(60, 10),
new Point(250, 90),
new Point(10, 10)
};
var sb = new Storyboard();
for (int i = 0; i sb.Begin(this);
}
} 这就OK完成了,是不是很简单。这文章算转载的,毕竟代码不是我写的,欢迎参考。啦啦啦,我是勤劳的代码搬运工。
上一篇:WPF实现3D翻转的动画效果
下一篇:Wpf 抽屉效果
评论
亲,登录后才可以留言!