Photoshop和WPF双剑配合,打造炫酷个性的进度条控件
2021-07-09 16:08
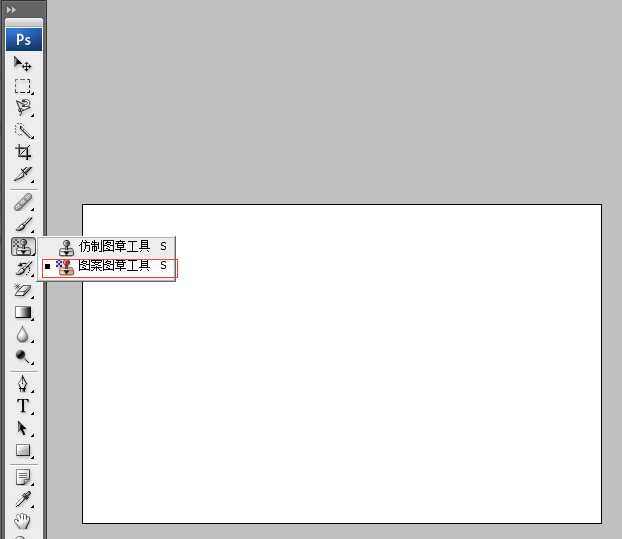
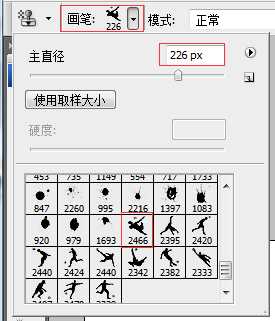
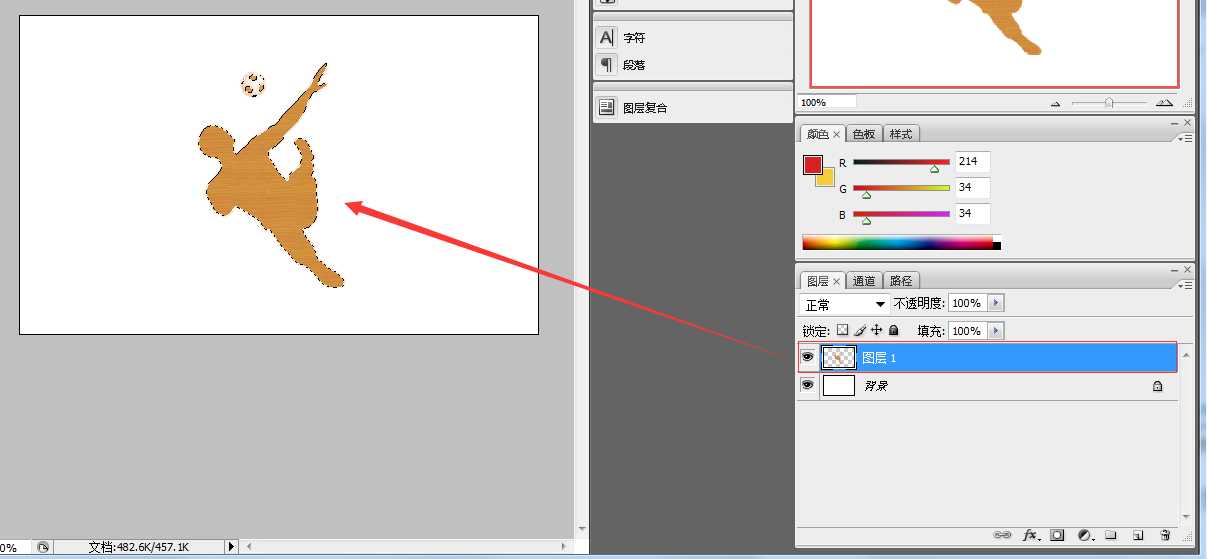
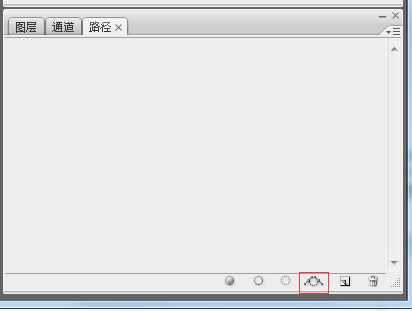
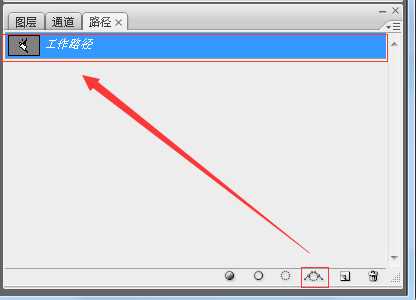
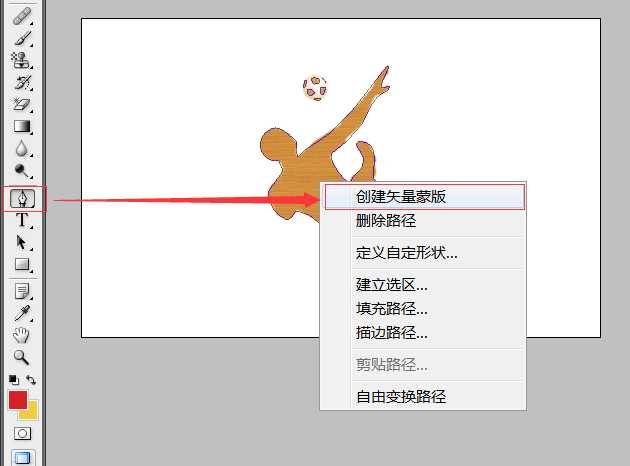
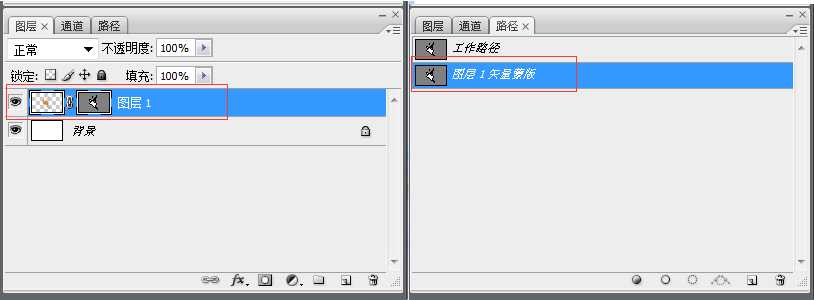
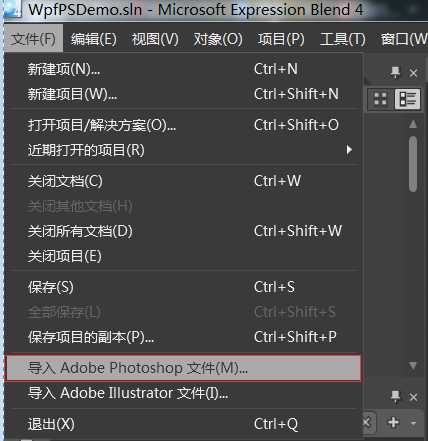
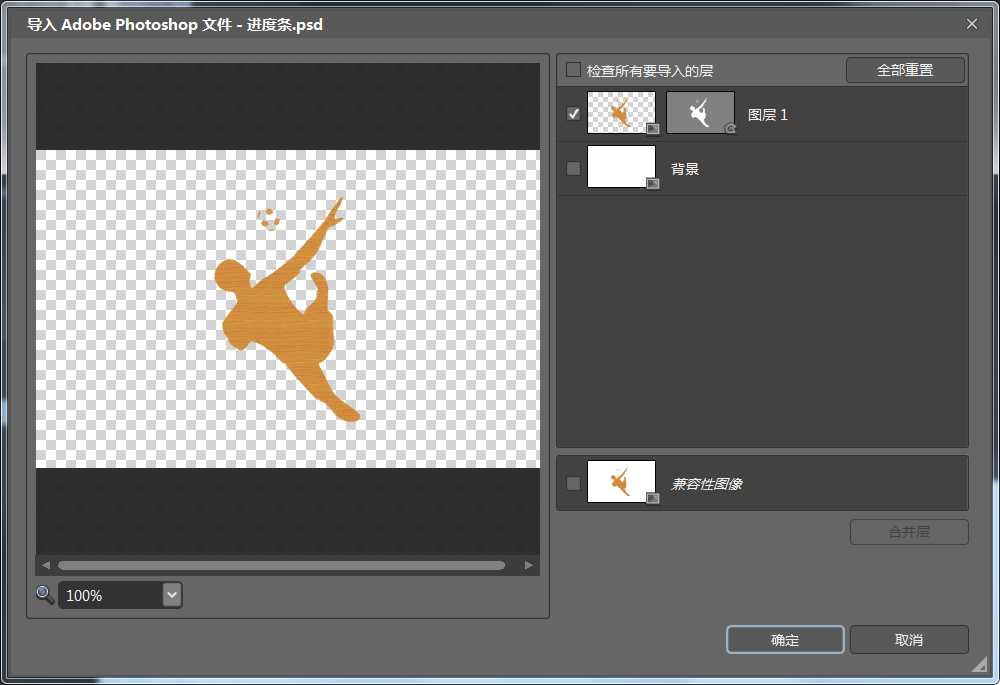
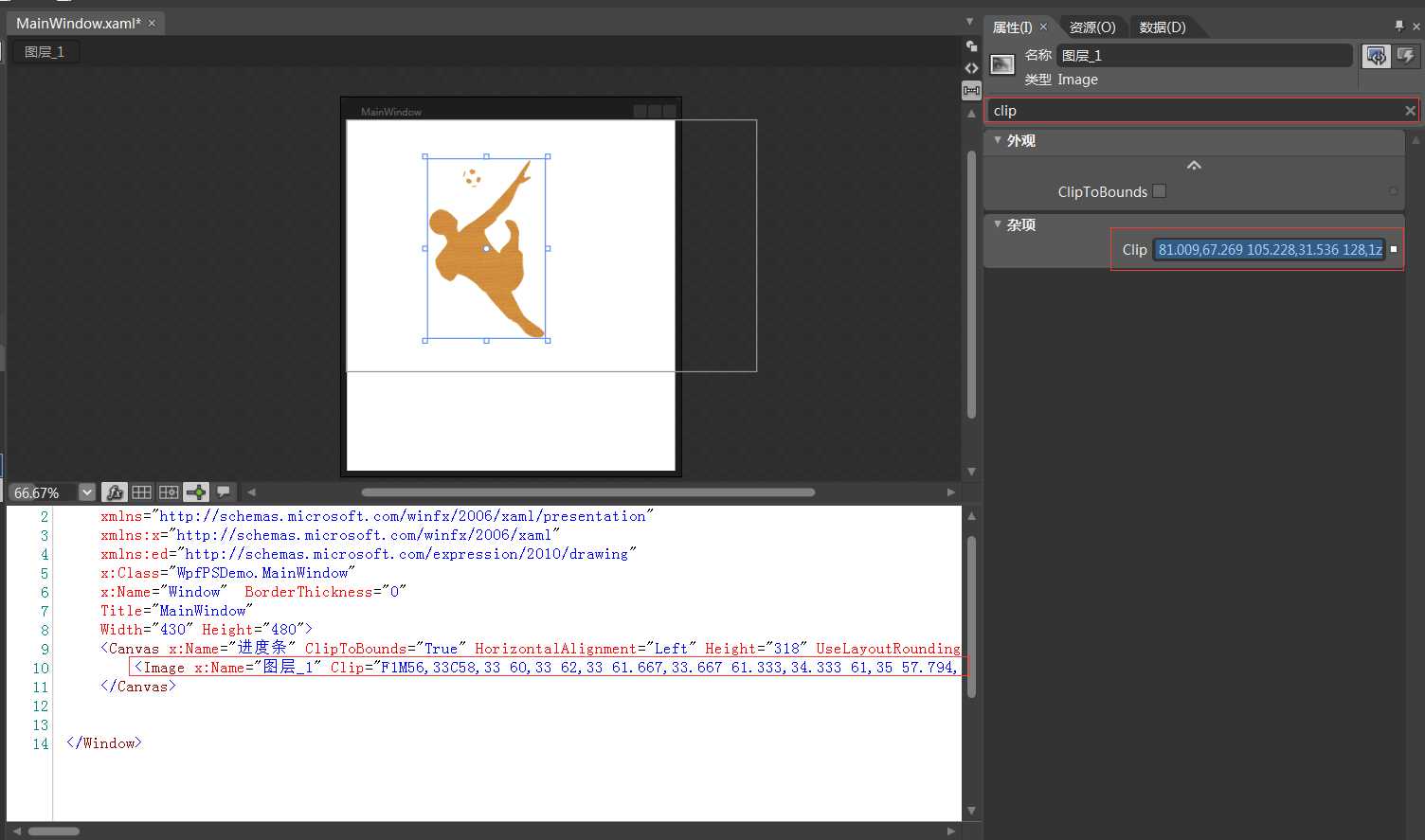
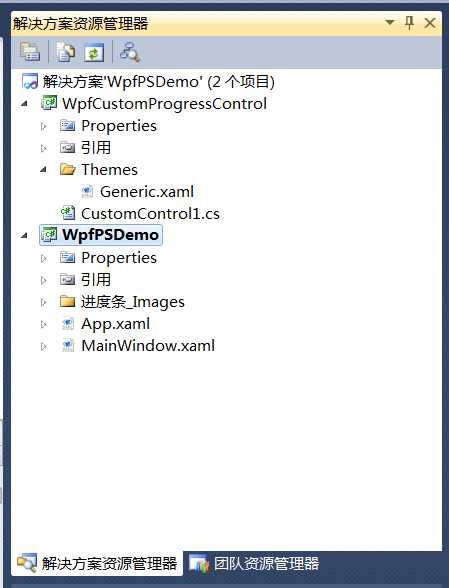
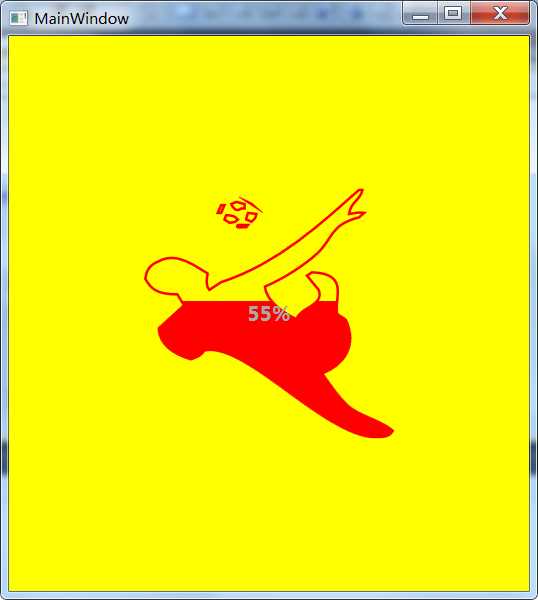
标签:支持 grid target protected maximum action dia alignment ref 现在如果想打造一款专业的App,UI的设计和操作的简便性相当重要。UI设计可以借助Photoshop或者AI等设计工具,之前了解到WPF设计工具Expression Blend可以直接导入PSD文件或者AI设计文件(当然不是全部特征支持),最近研究了一下,也费了一番周折,好在最后实现了预期的效果。下面将step by step用示例说明如何先用PS构建一个矢量图形模板,然后用Expression Blend导入PSD文件,并获取PATH的Data值,为打造一款炫酷的个性进度条控件构建美观UI。 1、打开Photoshop,新建一个空白图层,点选PS的图案图章工具: 2、选择画笔,选用喜欢的笔刷(可以到网站上下载免费的笔刷),如下图: 在合适位置点击后,如下图所示。 3、按住CTRL,选中图层,切换到路径面板,点击 【从选取创建工作路径】 按钮,如下图: 注意上图的红框按钮,就是【从选取创建工作路径】,点击后出现下图: 4、这是最关键的一步,创建矢量蒙板,切换到图层面板,点选【钢笔】工具,在图形上右键菜单中选择【创建矢量蒙板】项,如下图所示: 然后PS中可以看到下图的效果,说明创建成功。 保存PS文件为进度条.PSD文件待用。 5、打开Expression Blend 4新建一个WPF项目,然后导入PSD文件,如下图: 导入成功后,可以复制该图形的clip数据,这就是WPF中PATH所需要的Data值。 下面来创建一个炫酷的WPF进度条控件。 6、在VS2010中重新打开该项目,并添加一个WPF自定义控件库,如下图: 17 编写控件UI和后台代码,如下所示: 18 在WpfPSDemo的主界面上拖入控件,并定制属性,代码如下: 运行代码,效果如下: Photoshop和WPF双剑配合,打造炫酷个性的进度条控件 标签:支持 grid target protected maximum action dia alignment ref 原文地址:https://www.cnblogs.com/lonelyxmas/p/9700995.html











1 ResourceDictionary
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:local="clr-namespace:WpfCustomProgressControl">
5
6 Style TargetType="{x:Type local:CustomProgressControl}">
7 Setter Property="Template">
8 Setter.Value>
9 ControlTemplate TargetType="{x:Type local:CustomProgressControl}">
10 Grid x:Name="PART_container"
11 Background="{TemplateBinding Background}"
12 Width="{TemplateBinding Width}"
13 Height="{TemplateBinding Height}">
14 Path x:Name="PART_foreground_P"
15 Visibility="Collapsed"
16 Stretch="Fill"
17 Stroke="Transparent"
18 Fill="{TemplateBinding Foreground}"
19 StrokeThickness="2"
20 Data="F1M56,33C58,33 60,33 62,33 61.667,33.667 61.333,34.333 61,35 57.794,34.859 53.856,36.079 56,33z M49,24C54.364,24.735 53.554,24.821 56,28 53.807,30.696 55.287,29.902 51,31 50,30 49,29 48,28 48.333,26.667 48.667,25.333 49,24z M62,22C63.666,22.333 65.333,22.667 67,23 66.333,27.571 65.935,27.376 64,30 63,29.333 62,28.667 61,28 61,27.667 61,27.333 61,27 61.333,25.333 61.667,23.666 62,22z M46,15C46.667,15 47.333,15 48,15 47.333,17.333 46.667,19.667 46,22 45.333,22 44.667,22 44,22 44.667,19.667 45.333,17.333 46,15z M63,13C64.923,14.392 63.599,13.101 65,15 64.333,14.333 63.667,13.667 63,13z M55,12C56.666,12.667 58.333,13.333 60,14 60,15.333 60,16.667 60,18 59.333,18 58.667,18 58,18 54.722,21.928 52.838,16.561 52,14 53,13.333 54,12.667 55,12z M128,1C128.667,1 129.333,1 130,1 128.882,10.058 122.793,12.326 122,23 126.364,22.028 126.876,21.206 131,22 130,23.333 129,24.667 128,26 110.659,32.752 112.704,45.252 103,59 95.769,69.245 82.761,82.131 72,89 72.621,101.092 82.373,112.463 90,118 90.333,118 90.667,118 91,118 93.274,107.421 107.464,106.386 104,92 101.667,87.667 99.333,83.333 97,79 98,78 99,77 100,76 122.812,77.152 112.786,100.488 115,114 116.666,115.666 118.333,117.333 120,119 127.359,142.373 118.776,160.626 106,168 110.337,176.877 114.918,188.188 121,197 127.441,206.332 140.794,210.508 148,220 146.506,223.067 146.885,223.215 144,225 113.08,236.802 62.376,138.34 36,147 34.077,151.751 32.347,152.761 28,155 17.556,150.255 9.333,141.565 9,127 13.999,120.001 19,112.999 24,106 22.667,102.667 21.333,99.333 20,96 7.555,96.019 4.392,90.889 1,82 1.465,74.486 3.768,68.82 9,66 19.848,56.341 31.922,71.946 38,77 37.406,83.299 36.792,87.413 39,92 41.333,89.667 43.667,87.333 46,85 81.009,67.269 105.228,31.536 128,1z" />
21
22 Rectangle x:Name="PART_mask"
23 Fill="{TemplateBinding Background}"
24 VerticalAlignment="Stretch"
25 HorizontalAlignment="Stretch" />
26
27 Path x:Name="PART_outline_P"
28 Visibility="Collapsed"
29 Stretch="Fill"
30 Stroke="{TemplateBinding BorderBrush}"
31 Fill="Transparent"
32 StrokeThickness="2"
33 Data="F1M56,33C58,33 60,33 62,33 61.667,33.667 61.333,34.333 61,35 57.794,34.859 53.856,36.079 56,33z M49,24C54.364,24.735 53.554,24.821 56,28 53.807,30.696 55.287,29.902 51,31 50,30 49,29 48,28 48.333,26.667 48.667,25.333 49,24z M62,22C63.666,22.333 65.333,22.667 67,23 66.333,27.571 65.935,27.376 64,30 63,29.333 62,28.667 61,28 61,27.667 61,27.333 61,27 61.333,25.333 61.667,23.666 62,22z M46,15C46.667,15 47.333,15 48,15 47.333,17.333 46.667,19.667 46,22 45.333,22 44.667,22 44,22 44.667,19.667 45.333,17.333 46,15z M63,13C64.923,14.392 63.599,13.101 65,15 64.333,14.333 63.667,13.667 63,13z M55,12C56.666,12.667 58.333,13.333 60,14 60,15.333 60,16.667 60,18 59.333,18 58.667,18 58,18 54.722,21.928 52.838,16.561 52,14 53,13.333 54,12.667 55,12z M128,1C128.667,1 129.333,1 130,1 128.882,10.058 122.793,12.326 122,23 126.364,22.028 126.876,21.206 131,22 130,23.333 129,24.667 128,26 110.659,32.752 112.704,45.252 103,59 95.769,69.245 82.761,82.131 72,89 72.621,101.092 82.373,112.463 90,118 90.333,118 90.667,118 91,118 93.274,107.421 107.464,106.386 104,92 101.667,87.667 99.333,83.333 97,79 98,78 99,77 100,76 122.812,77.152 112.786,100.488 115,114 116.666,115.666 118.333,117.333 120,119 127.359,142.373 118.776,160.626 106,168 110.337,176.877 114.918,188.188 121,197 127.441,206.332 140.794,210.508 148,220 146.506,223.067 146.885,223.215 144,225 113.08,236.802 62.376,138.34 36,147 34.077,151.751 32.347,152.761 28,155 17.556,150.255 9.333,141.565 9,127 13.999,120.001 19,112.999 24,106 22.667,102.667 21.333,99.333 20,96 7.555,96.019 4.392,90.889 1,82 1.465,74.486 3.768,68.82 9,66 19.848,56.341 31.922,71.946 38,77 37.406,83.299 36.792,87.413 39,92 41.333,89.667 43.667,87.333 46,85 81.009,67.269 105.228,31.536 128,1z" />
34
35 TextBlock x:Name="PART_percentage_text"
36 VerticalAlignment="Center"
37 HorizontalAlignment="Center"
38 FontSize="16"
39 FontWeight="ExtraBlack"
40 Foreground="{TemplateBinding TextForeground}"/>
41
42 Grid>
43 ControlTemplate>
44 Setter.Value>
45 Setter>
46 Style>
47
48 ResourceDictionary>
1 using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Text;
5 using System.Windows;
6 using System.Windows.Controls;
7 using System.Windows.Data;
8 using System.Windows.Documents;
9 using System.Windows.Input;
10 using System.Windows.Media;
11 using System.Windows.Media.Imaging;
12 using System.Windows.Navigation;
13 using System.Windows.Shapes;
14
15 namespace WpfCustomProgressControl
16 {
17
18 [TemplatePart(Name = "PART_mask", Type = typeof(Rectangle))]
19 [TemplatePart(Name = "PART_container", Type = typeof(Grid))]
20 [TemplatePart(Name = "PART_percentage_text", Type = typeof(TextBlock))]
21 [TemplatePart(Name = "PART_foreground_P", Type = typeof(Path))]
22 [TemplatePart(Name = "PART_outline_P", Type = typeof(Path))]
23
24 public class CustomProgressControl : ProgressBar
25 {
26 static CustomProgressControl()
27 {
28 DefaultStyleKeyProperty.OverrideMetadata(typeof(CustomProgressControl), new FrameworkPropertyMetadata(typeof(CustomProgressControl)));
29
30 }
31
32 Rectangle mask;
33 Grid container;
34 TextBlock percentageText;
35 Path foreground_P;
36 Path outline_P;
37
38 #region TextForeground 文本
39 public SolidColorBrush TextForeground
40 {
41 get { return (SolidColorBrush)GetValue(TextForegroundProperty); }
42 set { SetValue(TextForegroundProperty, value); }
43 }
44
45 public static readonly DependencyProperty TextForegroundProperty =
46 DependencyProperty.Register("TextForeground", typeof(SolidColorBrush),
47 typeof(CustomProgressControl),
48 new FrameworkPropertyMetadata(new SolidColorBrush(Colors.DarkGray)));
49 #endregion
50
51 public override void OnApplyTemplate()
52 {
53 base.OnApplyTemplate();
54
55
56 foreground_P = this.Template.FindName("PART_foreground_P", this) as Path;
57 outline_P = this.Template.FindName("PART_outline_P", this) as Path;
58 mask = this.Template.FindName("PART_mask", this) as Rectangle;
59 container = this.Template.FindName("PART_container", this) as Grid;
60 percentageText = this.Template.FindName("PART_percentage_text", this) as TextBlock;
61 if (foreground_P != null)
62 {
63 foreground_P.Visibility = Visibility.Visible;
64 outline_P.Visibility = Visibility.Visible;
65 }
66 Width = double.IsNaN(Width) ? 50 : Width;
67 Height = double.IsNaN(Height) ? 135 : Height;
68
69 Minimum = double.IsNaN(Minimum) ? 0 : Minimum;
70 Maximum = double.IsNaN(Maximum) ? 100 : Maximum;
71
72 if (mask != null)
73 {
74 var percentageValue = Value / Maximum;
75 var awayMargin = percentageValue * Height;
76 var percentageString = string.Empty;
77
78 if (percentageValue > 0)
79 percentageString = (percentageValue * 100).ToString("##");
80 else if (percentageValue == 0)
81 percentageString = "0";
82
83 percentageText.Text = string.Format("{0}%", string.IsNullOrEmpty(percentageString) ? "0" : percentageString);
84
85 mask.Margin = new Thickness(0, 0, 0, awayMargin);
86 }
87
88 container.Clip = new RectangleGeometry
89 {
90 Rect = new Rect(0, 0, Width, Height)
91 };
92
93 mask.Width = Width;
94 mask.Height = Height;
95 }
96
97 protected override void OnValueChanged(double oldValue, double newValue)
98 {
99 base.OnValueChanged(oldValue, newValue);
100
101 if (Value Minimum)
102 {
103 Value = Minimum;
104 }
105
106 if (Value > Maximum)
107 {
108 Value = Maximum;
109 }
110
111 if (mask != null)
112 {
113 var percentageValue = Value / Maximum;
114 var awayMargin = percentageValue * Height;
115 var percentageString = string.Empty;
116
117 if (percentageValue > 0)
118 percentageString = (percentageValue * 100).ToString("##");
119 else if (percentageValue == 0)
120 percentageString = "0";
121
122 percentageText.Text = string.Format("{0}%", string.IsNullOrEmpty(percentageString) ? "0" : percentageString);
123 //蒙板来变更进度
124 mask.Margin = new Thickness(0, 0, 0, awayMargin);
125
126 }
127 }
128 }
129 }
1 Window
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:ed="http://schemas.microsoft.com/expression/2010/drawing"
5 x:Class="WpfPSDemo.MainWindow"
6 x:Name="Window" BorderThickness="0"
7 Title="MainWindow"
8 Width="430" Height="480" xmlns:my="clr-namespace:WpfCustomProgressControl;assembly=WpfCustomProgressControl">
9 my:CustomProgressControl Name="customProgressControl1" Width="200" Height="200" Value="50" Background="Yellow" Foreground="Red" BorderBrush="red" />
10 Window>
1 using System;
2 using System.Collections.Generic;
3 using System.Text;
4 using System.Windows;
5 using System.Windows.Controls;
6 using System.Windows.Data;
7 using System.Windows.Documents;
8 using System.Windows.Input;
9 using System.Windows.Media;
10 using System.Windows.Media.Imaging;
11 using System.Windows.Shapes;
12 using System.Threading;
13 namespace WpfPSDemo
14 {
15 ///

文章标题:Photoshop和WPF双剑配合,打造炫酷个性的进度条控件
文章链接:http://soscw.com/essay/102858.html