Chrome浏览器任意修改网页内容
2021-07-09 22:05
阅读:728
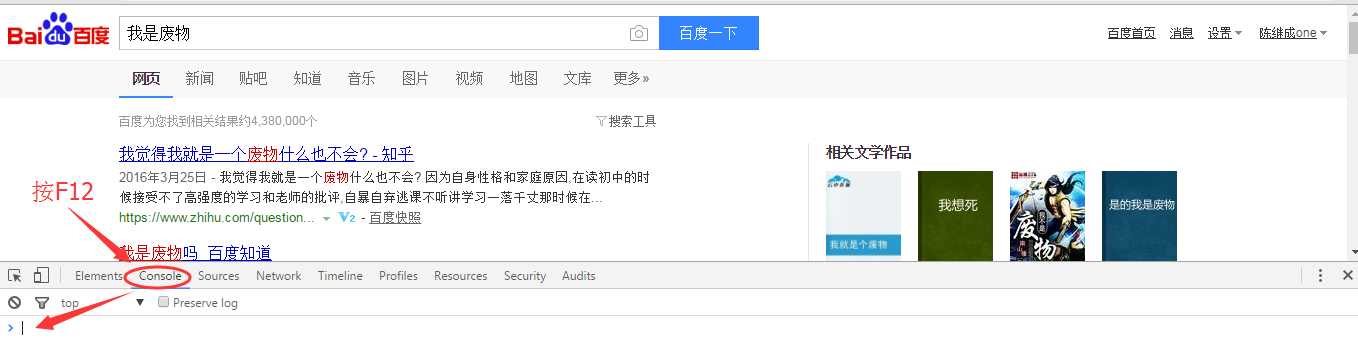
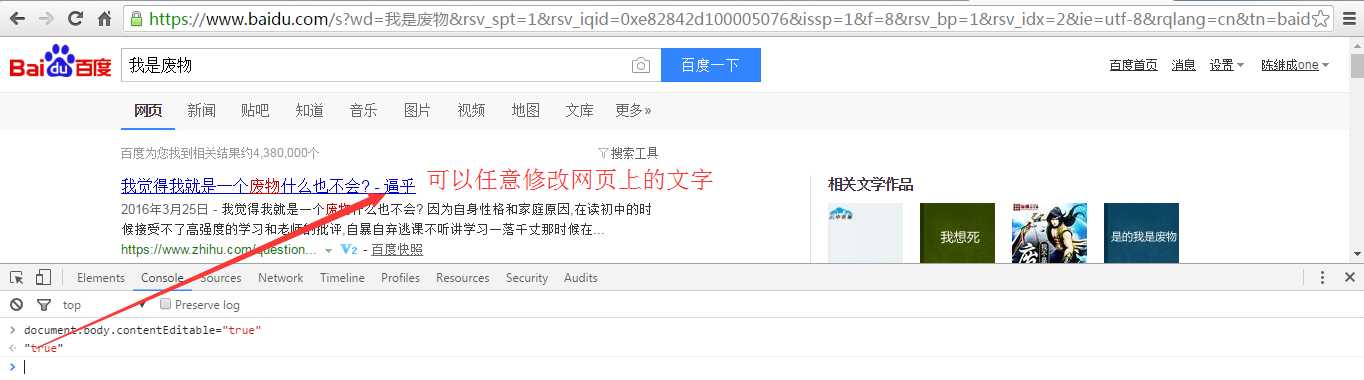
标签:title text edit 选项卡 ges com ott bottom rip 在Chrome浏览器按F12,打开开发者工具,切换到console选项卡: 在下面的输入行输入下面的命令回车: 再单击页面上的任意文本就可以直接编辑了: 这个是利用了H5的contentEditable属性 . Chrome浏览器任意修改网页内容 标签:title text edit 选项卡 ges com ott bottom rip 原文地址:http://www.cnblogs.com/cc11001100/p/7091834.html
document.body.contentEditable="true"

上一篇:基础js--调试js
评论
亲,登录后才可以留言!