css3 动态背景
2021-07-10 01:06
动态背景
利用多层背景的交替淡入淡出,实现一种背景在不停变换的效果,先看图。 效果图:
DEMO地址
步骤
1.利用css的radial-gradient创建一个镜像渐变的背景。当中的80%
20%为渐变中心的x,y位置。
详细的radial-gradient使用方法能够參见这里
.dynbg__bg{ position: absolute; top: 0px; left: 0px; width:100%; height:100%; background:-moz-radial-gradient(80% 20%,farthest-side, #edbf47, #D58123); background:-webkit-radial-gradient(80% 20%,farthest-side, #edbf47, #D58123); }

在线代码
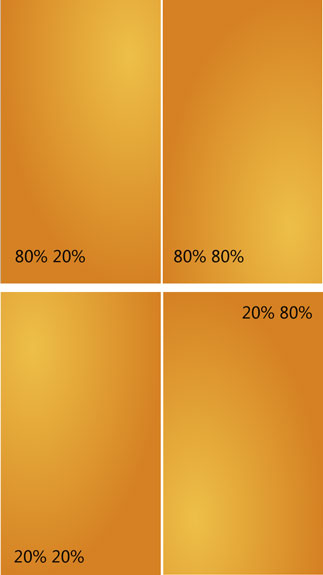
2.反复第一步创建4个拥有不同的渐变背景的DIV。渐变中心点的位置分别为80% 20% 80%
80% 20% 80%20%
20%
.dynbg__bg{ position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; background-size: 100% 100%; } .dynbg__bg1{ background:-moz-radial-gradient(80% 20%,farthest-side, #edbf47, #D58123); background:-webkit-radial-gradient(80% 20%,farthest-side, #edbf47, #D58123); z-index: 4; } .dynbg__bg2{ background:-moz-radial-gradient(80% 80%,farthest-side, #edbf47, #D58123); background:-webkit-radial-gradient(80% 80%,farthest-side, #edbf47, #D58123); z-index: 3; } .dynbg__bg3{ background:-moz-radial-gradient(20% 80%,farthest-side, #edbf47, #D58123); background:-webkit-radial-gradient(20% 80%,farthest-side, #edbf47, #D58123); z-index: 2; } .dynbg__bg4{ background:-moz-radial-gradient(20% 20%,farthest-side, #edbf47, #D58123); background:-webkit-radial-gradient(20% 20%,farthest-side, #edbf47, #D58123); z-index: 1; }
四个div的效果
3.将四个div按顺序叠加摆放,并按照顺序将div的透明度由1变为0再变为1。最后一个div的透明度不须要变,所以一个须要变化3个div,每一个div的变化有两个状态,所以一共同拥有6个状态。我们将100%除以6,分成0%,16.6667%,33.3333%,50%,66.6667%,83.3333%,100%。每一个div在不同阶段的状态例如以下。
@-webkit-keyframes dynbg__ani1{
0%{
opacity: 1;
}
16.6667%{
opacity: 0;
}
33.3333%{
opacity: 0;
}
50%{
opacity: 0;
}
66.6667%{
opacity: 0;
}
83.3333%{
opacity: 0;
}
100%{
opacity: 1;
}
}
@-webkit-keyframes dynbg__ani2{
0%{
opacity: 1;
}
16.6667%{
opacity: 1;
}
33.3333%{
opacity: 0;
}
50%{
opacity: 0;
}
66.6667%{
opacity: 0;
}
83.3333%{
opacity: 1;
}
100%{
opacity: 1;
}
}
@-webkit-keyframes dynbg__ani3{
0%{
opacity: 1;
}
16.6667%{
opacity: 1;
}
33.3333%{
opacity: 1;
}
50%{
opacity: 0;
}
66.6667%{
opacity: 1;
}
83.3333%{
opacity: 1;
}
100%{
opacity: 1;
}
}
再给div的class加上动画属性
.dynbg__bg{ ... -webkit-transition:all 1s linear; -moz-transition:all 1s linear; ... } .dynbg__bg1{ ... -webkit-animation:dynbg__ani1 infinite 8s; -moz-animation:dynbg__ani1 infinite 8s; } .dynbg__bg2{ ... -webkit-animation:dynbg__ani2 infinite 8s; -moz-animation:dynbg__ani2 infinite 8s; } .dynbg__bg3{ ... -webkit-animation:dynbg__ani3 infinite 8s; -moz-animation:dynbg__ani3 infinite 8s; } .dynbg__bg4{ ... }
这样就将3张图片按顺序由显示渐变为透明再变回显示了。
transition的用法能够參考这里
animation的用法能够參考这里

4.最后在最上面加上一层平铺的半透明的点来添加质感。
.dynbg__bg0{ background-repeat: repeat; background: -webkit-radial-gradient(rgba(255,255,255,0.4) 5%, transparent 10%); background: -moz-radial-gradient(rgba(255,255,255,0.4) 5%, transparent 10%); background-size: 16px 16px; z-index: 5; }

在线代码
如有问题或者建议请微博@UED天机。我会及时回复
github地址
相关阅读
1.波浪状动态背景