CSS3弹性盒布局
2021-07-10 10:04
YPE html>
标签:contain pac code 分享 class ide padding 布局 containe
-
使用自适应的窗口弹性盒布局
可以使div总宽度等于浏览器宽度,而且可以随着浏览器的改变而改变。
1 2 "zh-CN"> 3 4 "content-type" content="text/html; charset=utf-8"> 5 "x-ua-compatible" content="IE=edge"> 6 "viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 7
测试 8 34 35 36"container"> 3741 42"left-sidebar">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。38"content">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。39"right-sidebar">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。40 -
改变元素的显示顺序
box-ordinal-group可以改变各个元素的显示顺序。
1 2 "zh-CN"> 3 4 "content-type" content="text/html; charset=utf-8"> 5 "x-ua-compatible" content="IE=edge"> 6 "viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 7
测试 8 40 41 42"container"> 4347 48"left-sidebar">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。44"content">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。45"right-sidebar">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。46 -
改变元素的排列方向
使用box-orient改变多个元素的排列方向。
1 2 "zh-CN"> 3 4 "content-type" content="text/html; charset=utf-8"> 5 "x-ua-compatible" content="IE=edge"> 6 "viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 7
测试 8 42 43 44"container"> 4549 50"left-sidebar">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。46"content">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。47"right-sidebar">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。48 -
元素宽度与高度的自适应
虽然使用盒布局时,元素的高度与宽度具有了一定的适应性,但是容器中总还是会留出一大片空白区域。
-
使用弹性盒布局来消除空白
使用弹性盒布局可以消除盒布局残留的空白问题。
1 2 "zh-CN"> 3 4 "content-type" content="text/html; charset=utf-8"> 5 "x-ua-compatible" content="IE=edge"> 6 "viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 7
测试 8 50 51 52"container"> 5357 58"left-sidebar">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。54"content">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。55"right-sidebar">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。56 -
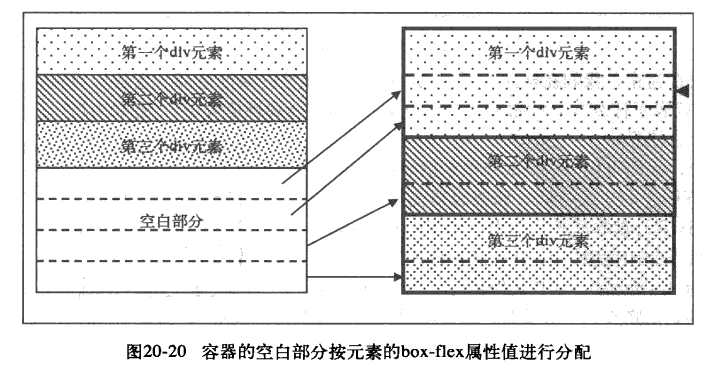
对多个元素使用box-flex属性
如果每个div元素都有box-flex,那么每个元素的宽高等于容器宽高的1/n。容器的空白部分根据box-flex的属性值进行分配。

示例代码:
1 2 "zh-CN"> 3 4 "content-type" content="text/html; charset=utf-8"> 5 "x-ua-compatible" content="IE=edge"> 6 "viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 7
测试 8 52 53 54"container"> 5559 60"left-sidebar">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。56"content">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。57"right-sidebar">示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。示例文字,页面中比较长的示例文字。58 -
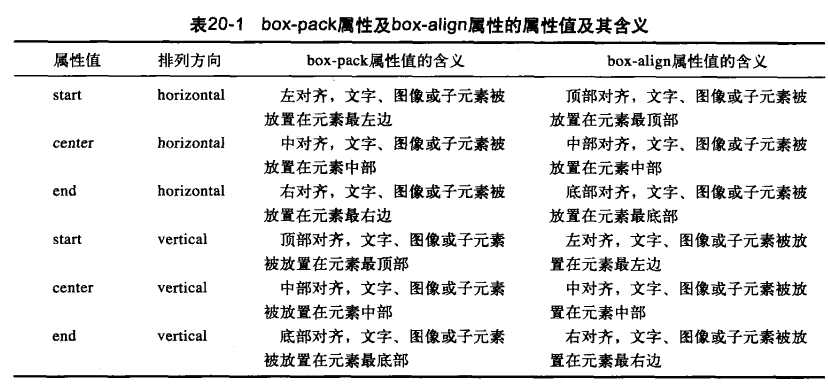
指定水平方向与垂直方向的对齐方式
可以使用box-pack属性及box-align属性来指定元素中文字、图片水平或垂直方向的对齐方式。

示例代码:
1 2 "zh-CN"> 3 4 "content-type" content="text/html; charset=utf-8"> 5 "x-ua-compatible" content="IE=edge"> 6 "viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> 7
测试 8 46 47 48"container"> 4951 52"content">示例文字。50
CSS3弹性盒布局
标签:contain pac code 分享 class ide padding 布局 containe
原文地址:http://www.cnblogs.com/tinyTea/p/7090621.html
上一篇:jQuery选中下拉列表,输出值
下一篇:http协商缓存VS强缓存