WPF实现QQ群文件列表动画(二)
2021-07-10 11:06
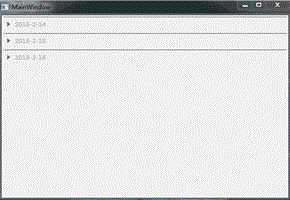
标签:header htm style 指定 注意 tran for path www 上篇(WPF实现QQ群文件列表动画(一))介绍了WPF实现QQ群文件列表动画的大致思路,结合我之前讲过的WPF里ItemsControl的分组实现,实现起来问题不大,以下是效果图: 其实就是个ListBox,使用了它的分组样式,而分组样式其实就是一组Expander,这就让我有机会使用自定义的Expander样式,这个Expander样式已经实现了动画伸缩。后台做的就相当简单了,只需要给这个ListBox指定ItemSource并且给它添加一个分组依据就行了。 注意一个小细节:我把自带的Header的圆形三角去掉了,自己绘了一个Path: Header其实是个ToggleBtton,因此才有IsChecked属性,正好对应Expander的Expanded和Collpased,所以对箭头Path做了个旋转动画,当IsChecked=True的时候执行,取消激活的时候再执行复原动画。 至此动画伸缩效果就已经完成了,其实这种思路可以广泛应用到其他样式的制作,如TreeView的伸缩,导航组的伸缩等等。 上篇留下了一个问题,当Expander使用LayoutTransform做伸缩动画的时候,如果Content是多个UserControl组成,收缩的时候会有卡顿现象,这个现象我现在已经没法重现,表面上看起来,当收缩的时候,是让里面的每个UserControl各自为单位收缩,每个单位收缩完成后,最后再统一缩为0,这显然是不可接受的。我这里没有使用UserControl,而是使用ListBox的DataTemplate,虽然功能上差不多,但是里面的绘画机制可能并不相同。当然这仅仅是我的猜测,我现在没法重现这个现象是因为就在不久前,我发现使用UserControl也不会出现卡顿现象了,这就让我没有头绪了。不过现实中,结合列表控件的话,不太可能用UserControl,除非你用代码堆个列表效果,有兴趣的朋友可以研究研究这个现象。 WPF实现QQ群文件列表动画(二) 标签:header htm style 指定 注意 tran for path www 原文地址:https://www.cnblogs.com/lonelyxmas/p/9688568.html