webkit内核的浏览器滚动条定制
2021-07-10 13:04
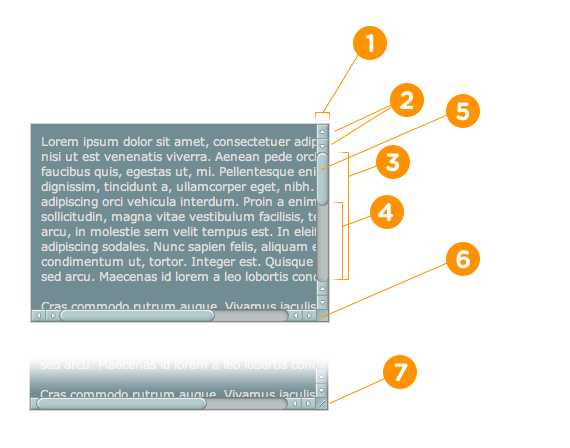
标签:tar src star rom blank 对象 active get 定制 以上CSS代码所管辖的区域对就关系:以上注释中的数字与下图中数字相对应。 上图正如如下所言: 注意:对以上各个部分定义width,height时。有如下功能:若是水平滚动条,则width属性不起作用,height属性用来控制滚动条相应部分竖直方向高度;若是竖直滚动条,则height属性不起作用,width属性用来控制相应部分的宽度。 能过上面的不断的测试。在Chrome中,滚动条中的各个部分和DOM中块级元素是一样的。通过::-webkit-scrollbar等就类似于原来所说的CSS中的选择器。而{}中的属性,你就像控制一般块级元素一样简单(强大啊)。 CSS部分代码: HTML结构: 请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。
小天地,大世界是一个Web前端的技术博客。 主要是关于
HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还
包含一些PHP语言等的实用例子。 请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。
小天地,大世界是一个Web前端的技术博客。 主要是关于
HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还
包含一些PHP语言等的实用例子。 请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。
小天地,大世界是一个Web前端的技术博客。 主要是关于
HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还
包含一些PHP语言等的实用例子。 请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。
小天地,大世界是一个Web前端的技术博客。 主要是关于
HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还
包含一些PHP语言等的实用例子。 请选择Webkit内核的浏览器才可以正常的看到滚动条的变化。
小天地,大世界是一个Web前端的技术博客。 主要是关于
HTML 5,CSS 3,JavaScript,JQuery等。除此之外,还
包含一些PHP语言等的实用例子。 通过以上,我们几乎就可以来重写网站的滚动条了,但是webkit提供的还有更多的伪类,可以定制更丰富滚动条样式。本文以下内容参考:https://www.webkit.org/blog/363/styling-scrollbars/ webkit内核的浏览器滚动条定制 标签:tar src star rom blank 对象 active get 定制 原文地址:http://www.cnblogs.com/qq1010113045/p/7090505.html ::-webkit-scrollbar { /* 1 */ }
::-webkit-scrollbar-button { /* 2 */ }
::-webkit-scrollbar-track { /* 3 */ }
::-webkit-scrollbar-track-piece { /* 4 */ }
::-webkit-scrollbar-thumb { /* 5 */ }
::-webkit-scrollbar-corner { /* 6 */ }
::-webkit-resizer { /* 7 */ }

#scroll-1 {
width:200px;
height:200px;
overflow:auto;
}
#scroll-1 div {
width:400px;
height:400px;
} #scroll-1::-webkit-scrollbar {
width:10px;
height:10px;
}
#scroll-1::-webkit-scrollbar-button {
background-color:#FF7677;
}
#scroll-1::-webkit-scrollbar-track {
background:#FF66D5;
}
#scroll-1::-webkit-scrollbar-track-piece {
background:url(http://www.lyblog.net/wp/wp-content/themes/mine/img/stripes_tiny_08.png);
}
#scroll-1::-webkit-scrollbar-thumb{
background:#FFA711;
border-radius:4px;
}
#scroll-1::-webkit-scrollbar-corner {
background:#82AFFF;
}
#scroll-1::-webkit-scrollbar-resizer {
background:#FF0BEE;
}
上一篇:js事件汇总