js学习总结----函数的三种角色
2021-07-10 13:05
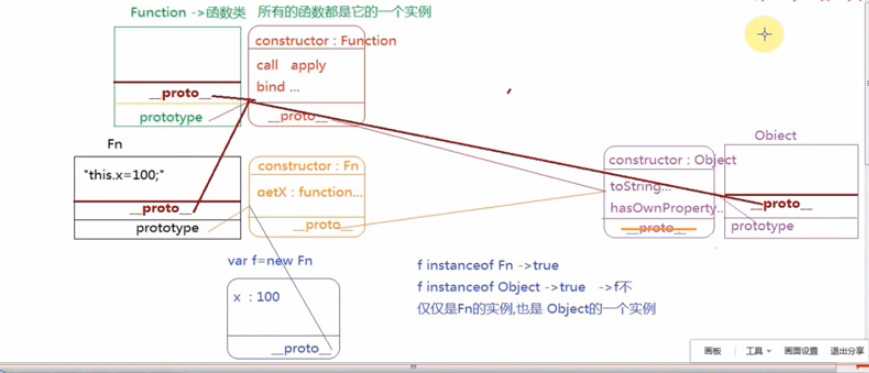
标签:作用域 his empty type 技术 http 代码 get blog 注意:Function.prototype是函数数据类型的值,但是相关操作和之前的一模一样->Empty/anonymous 函数本身也会有一些自己的属性: length :形参的个数 name:"Fn" 函数名 prototype 类的原型,在原型上定义的方法都是当前Fn这个类实例的公有方法 __proto__ 把函数当做一个普通的对象,指向Function这个类的原型 函数在整个JS中是最复杂的也是最重要的知识: 1、一个函数存在了多面性: "普通函数":本身就是一个普通的函数,执行的时候会形成私有的作用域(闭包),形参赋值,预解释,代码执行,执行完成后栈内存销毁/不销毁 "类":它有自己的实例,也有一个叫做prototype属性是自己的原型,他的实例都可以指向自己的原型 "普通对象":和var obj = {} 中的obj一样,就是一个普通的对象,他作为对象可以有自己的私有的属性,也可以通过__proto__找到Function.prototype 这三者之间是没有必然的关系的。 js学习总结----函数的三种角色 标签:作用域 his empty type 技术 http 代码 get blog 原文地址:http://www.cnblogs.com/diasa-fly/p/7090266.html
function Fn(){
var num = 500;
this.x = 100;
}
Fn.prototype.getX = function(){
console.log(this.x)
}
Fn.aaa = 1000;
var f = new Fn;
f.num //undefined
f.aaa//undefined
var res = Fn();
res//undefined
Fn.aaa//1000