Windows下node.js安装及环境配置
2021-07-10 17:04
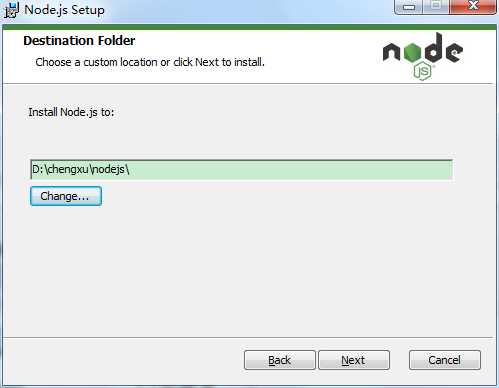
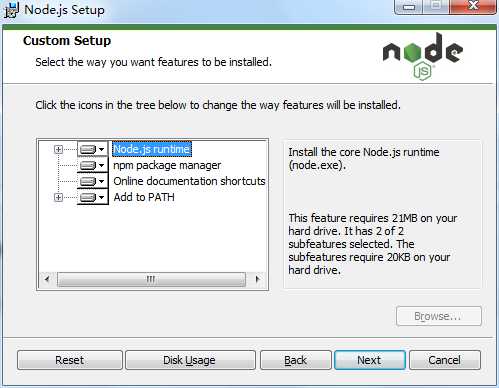
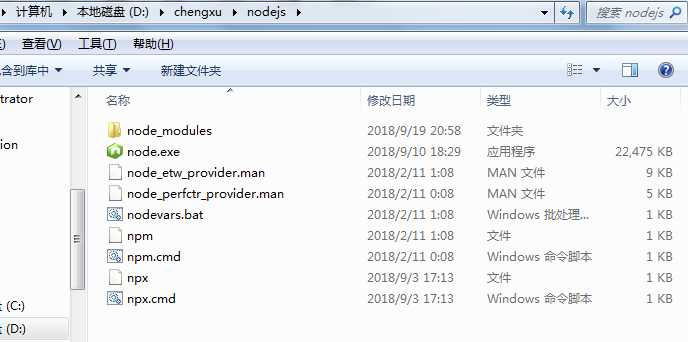
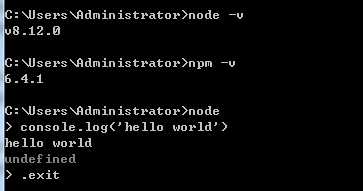
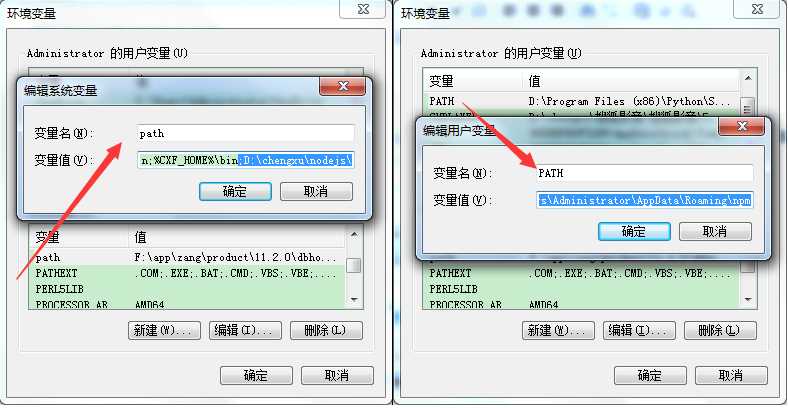
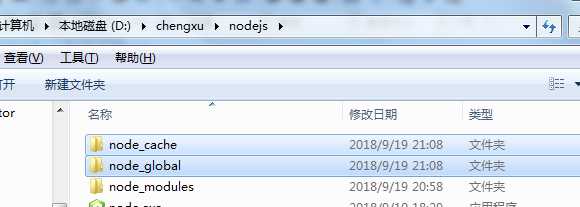
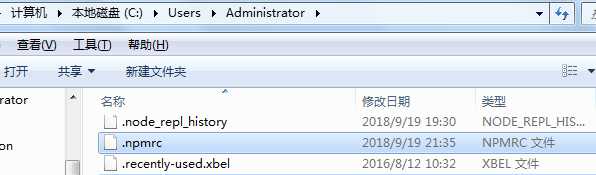
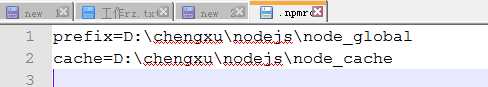
标签:use 分享 ngx 镜像 data window min 完成后 成功 官网下载node.js的安装版,一路next,中间可以自定义安装路径 完成后安装目录内容如下 cmd下检查是否安装成功 新版Node.js已自带npm,所以安装Node.js时会一起安装,npm的作用就是对Node.js依赖的包进行管理,也可以理解为用来安装/卸载Node.js需要装的东西。 上面可以看出,node.js一路next安装之后即生效,实际上,windows的msi安装文件在过程中会直接添加path的系统变量,变量值为node.js的安装路径(D:\chengxu\nodejs\);同时也会添加PATH的用户变量,变量值为安装时自动生成的目录(C:\Users\Administrator\AppData\Roaming\npm) 如果按照这样的话,当我使用npm,如执行npm install express [-g] (后面的可选参数-g,g代表global全局安装的意思)之类的安装语句时,会将安装的模块安装到用户变量PATH中配置的默认目录【C:\Users\Administrator\AppData\Roaming\npm】中,占用C盘空间。所以这里配置两个路径,即npm安装的全局模块所在的路径【node_global】和缓存cache的路径【node_cache】,在安装目录下新建这两个文件夹 cmd下执行该命令 这个过程实际上是在硬盘中增加了npm的配置文件,如下 所以,当要删除之前npm的配置时,删除或者清空该文件即可。 接下来进行环境变量配置 新增系统变量【NODE_PATH】,变量值为【D:\chengxu\nodejs\node_modules】 修改用户变量【PATH】,将其中的【C:\Users\Administrator\AppData\Roaming\npm】替换为【D:\chengxu\nodejs\node_global】 cmd下执行如下命令 命令中的【-g】为全局安装的参数,会将模块安装到之前配置的全局模块安装目录,如果不加该参数,则默认安装在cmd当前目录的node_modules文件夹下(若无,则创建)。 执行上面安装命令极为缓慢,所以设置镜像站,该配置信息也保存到C:\Users\Administrator\.npmrc 文件 安装成功 Windows下node.js安装及环境配置 标签:use 分享 ngx 镜像 data window min 完成后 成功 原文地址:https://www.cnblogs.com/zjfjava/p/9677444.html1. 安装




2. 环境变量配置


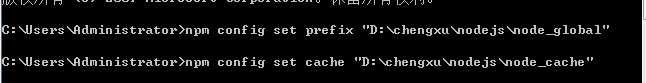
npm config set prefix "D:\chengxu\nodejs\node_global"
npm config set cache "D:\chengxu\nodejs\node_cache"





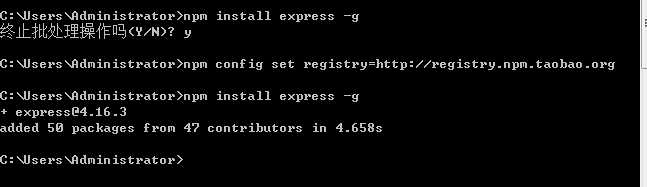
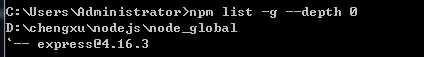
3. npm安装module测试
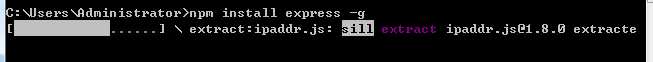
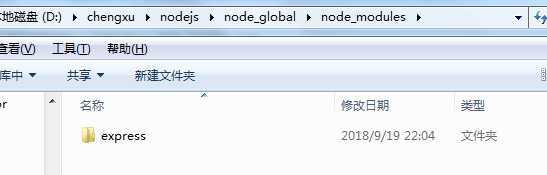
npm install express -g


npm config set registry=http://registry.npm.taobao.org