基于webpack的Vue.js开发环境快速搭建
2021-07-10 19:05
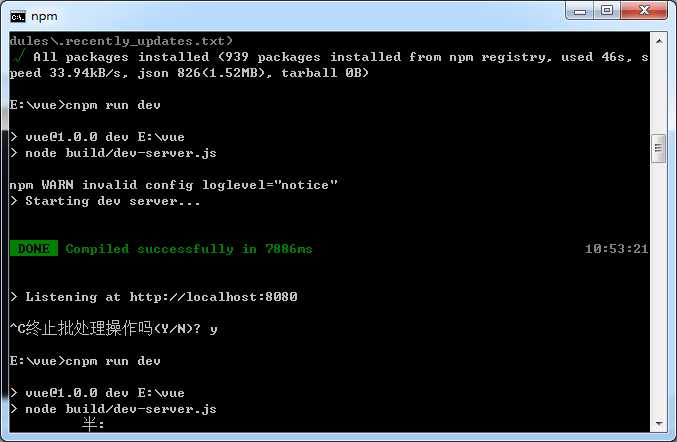
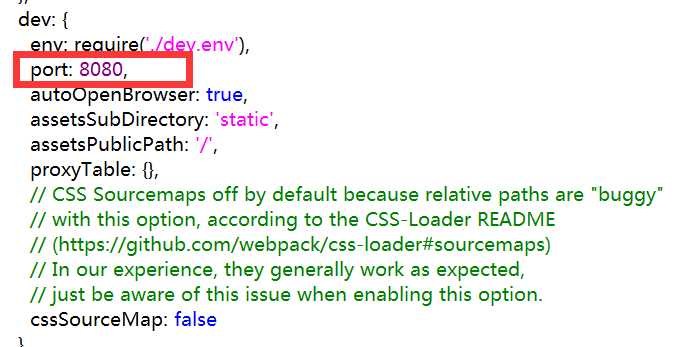
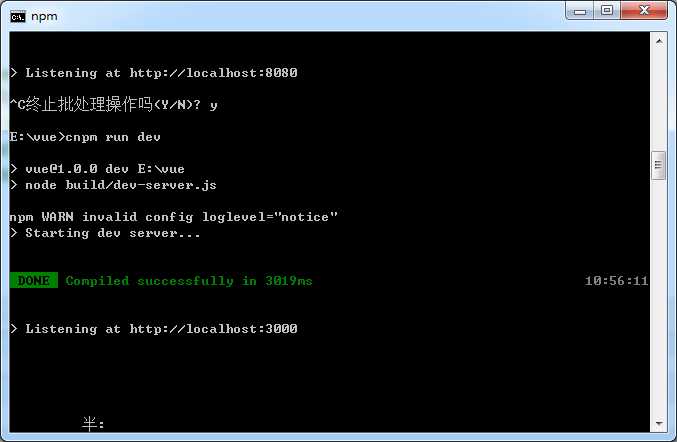
标签:blank 修改端口 config pac image 新项目 href oba .com node下载地址 镜像命令地址 #运行项目 运行成功,默认8080 端口。 如果需要修改端口,进入目录下config文件夹,找到index.js文件,修改port。 修改端口号后在cmd中输入ctrl + c停止项目,重启项目后就修改成功了。 基于webpack的Vue.js开发环境快速搭建 标签:blank 修改端口 config pac image 新项目 href oba .com 原文地址:http://www.cnblogs.com/yi0921/p/7088954.html1. 安装node
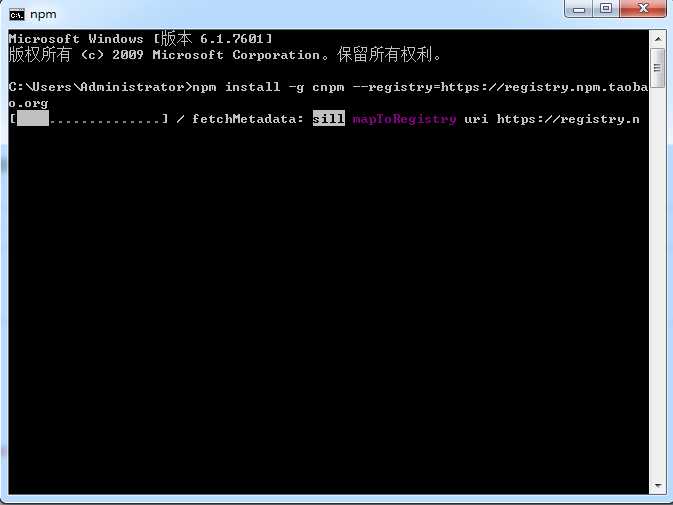
2. 安装淘宝 NPM


3. 安装vue
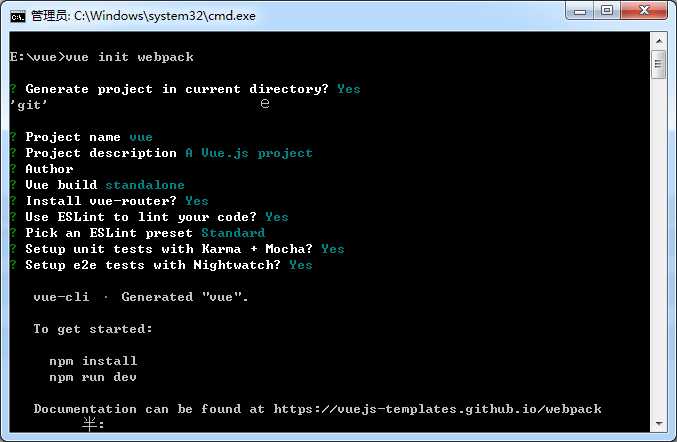
4. 创建一个基于 "webpack" 模板的新项目

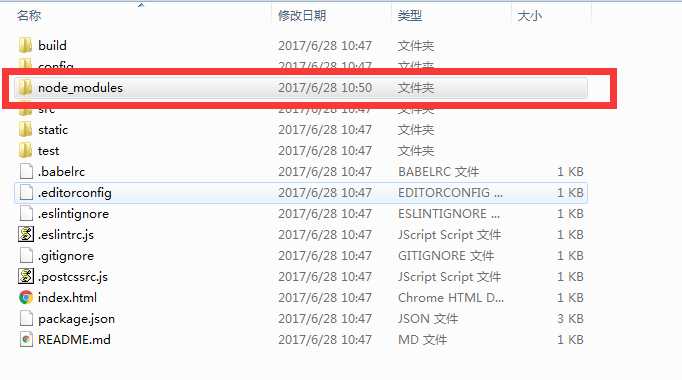
5. 安装依赖

6. 运行项目