WPF 自定义ColorDialog DropDownCustomColorPicker
2021-07-10 23:09
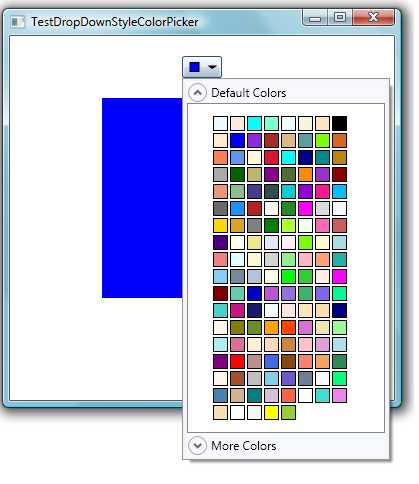
标签:vat exp play lap 这一 event 源码 分享 rgb 今天分享一个 WPF 版的ColorDialog,该控件源自 这里,不过笔者已经该控件做了大量的修改工作,以适应自己的产品需求,闲话少说,先看看效果图: 先看原项目的(喜欢这种方式的,请到 这里 下载源码 ) 被笔者修改之后的效果图: 第一种:单击任意一个预定义的颜色即可。 这些颜色通过反射 Colors 中的属性获得的, 笔者 对这些颜色进行排序,视觉效果更美观了。 第二种:使用鼠标选择图像中任意一个像素点的颜色 该控件原作者使用的是 CroppedBitmap 来获取指定像素点的颜色值,还有一种方式 WriteableBitmap,也可以达到类似的目的 第三种:手动输入 十六进制数所表示的ARGB颜色值 第四种:手动滑动 Slider 选择 ARGB颜色值 原作者采用的 右键菜单,其实笔者更倾向于使用 Popup,不过这一点、笔者没有去做修改。 1、预定义颜色的排序、视觉效果更美观 2、Expander 控件的自动折叠和展开、操作更方便。 3、优化使用鼠标选取像素点的操作,代码逻辑更简洁、操作更流畅。 4、增加了 SelectedColorChangedEvent 、 DropDownStateChangedEvent 事件 5、使用 Slider 替代了 TextBox 来修改 RGB 颜色值 6、增加了几个配置属性,使用起来更方便。 7、该项目会继续进行扩展及优化,敬请期待。 完整的源码, 笔者已上传至Github, https://github.com/iqingyu/BlogsDemo : DropDownCustomColorPicker DropDownCustomColorPicker.Test 两个项目为完整的Demo 该项目会继续进行扩展及优化,敬请期待。 WPF 自定义ColorDialog DropDownCustomColorPicker 标签:vat exp play lap 这一 event 源码 分享 rgb 原文地址:https://www.cnblogs.com/lonelyxmas/p/9665332.html1、DropDownCustomColorPicker 效果图




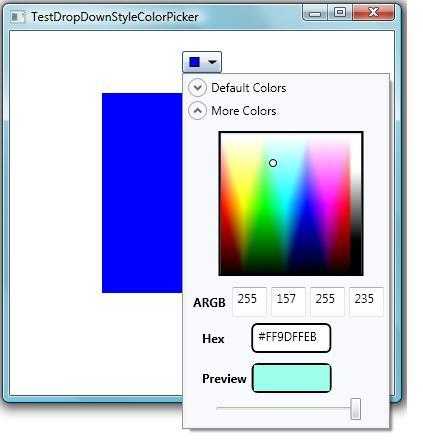
二、DropDownCustomColorPicker 四种颜色选择方式


///


private Color GetColorFromImage(int i, int j)
{
CroppedBitmap cb = new CroppedBitmap(image.Source as BitmapSource,
new Int32Rect(i,
j, 1, 1));
byte[] color = new byte[4];
cb.CopyPixels(color, 4, 0);
Color Colorfromimagepoint = Color.FromArgb((byte)SdA.Value, color[2], color[1], color[0]);
return Colorfromimagepoint;
}
三、DropDownCustomColorPicker 中 DropDown 的实现方式
四、笔者的优化
五、完整的源码
文章标题:WPF 自定义ColorDialog DropDownCustomColorPicker
文章链接:http://soscw.com/essay/103443.html