Ionic 整合 pixi.js
2021-07-11 13:07
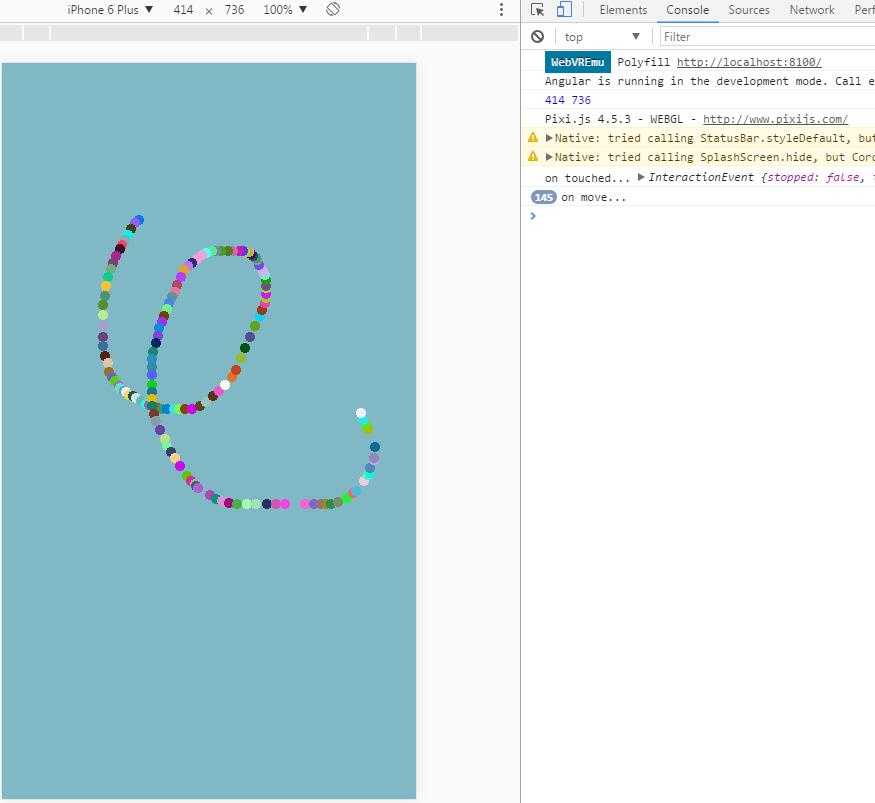
标签:win 渲染 one view logs idt rect append types 最近做了个app,上线google play不大顺利,说是有假冒行为,然后改了下icon和名字以及描述,但是没啥信息去上,于是暂时放下搞点别的。 因为近期看到个比较有趣的绘图创意, 于是想通过ionic整合pixi来实现, 整合途径来自这里: 为啥是pixi呢?因为pixi目前来讲是地球上效率最好的js 2d渲染框架。 基于pixi的游戏框架phaser更是霸气十足。 以下是在ionic中使用pixi的步骤: 1. 新建ionic项目 2. 进入项目运行npm install --save pixi.js:添加pixi包 3. 运行npm install --save @types/pixi.js:添加typescript包 就这样pixi就在你的项目中可以使用了。 到任意一个page里面,加入一些代码以确保pixi是否可以正常运行,ts文件中: 模板文件.html中修改为如下: #content 可以让它在ts中以ViewChild方式找到。 这里是一个简单的拖动绘制随机颜色圆的demo。 效果图如下: Ionic 整合 pixi.js 标签:win 渲染 one view logs idt rect append types 原文地址:http://www.cnblogs.com/adoontheway/p/7085601.htmlIntegrate pixijs - typescript in Ionic 2 with npm
import { Component,ViewChild,ElementRef } from ‘@angular/core‘;
import { NavController } from ‘ionic-angular‘;
import * as PIXI from ‘pixi.js‘;
@Component({
selector: ‘page-home‘,
templateUrl: ‘home.html‘
})
export class HomePage {
@ViewChild(‘content‘) content:ElementRef;
constructor(public navCtrl: NavController) {
console.log(window.innerWidth,window.innerHeight);
}
ionViewDidLoad(){
var type = "WEBGL";
if(!PIXI.utils.isWebGLSupported){
type = "canvas";
}
PIXI.utils.sayHello(type);
var app = new PIXI.Application(window.innerWidth, window.innerHeight,{backgroundColor:0x1099bb});
this.content.nativeElement.appendChild(app.view);
let bg = new PIXI.Graphics();
bg.beginFill(0xcccccc,0.6);
bg.drawRect(0,0,window.innerWidth, window.innerHeight);
bg.endFill();
bg.interactive = true;
app.stage.addChild(bg);
bg.on(‘pointerdown‘,onClick);
bg.on(‘pointermove‘,onMove);
function onClick(evt){
console.log(‘on touched...‘,evt);
}
function onMove(evt){
var pos = evt.data.getLocalPosition(this.parent);
bg.beginFill(Math.random()*0xffffff,1);
bg.drawCircle(pos.x, pos.y,5);
bg.endFill();
console.log(‘on move...‘);
}
}
}
ion-content>
div #content style="width:100%" >div>
ion-content>

上一篇:js 四级联动