前端验证码的实现,vue+webpack
2021-07-11 23:06
阅读:893
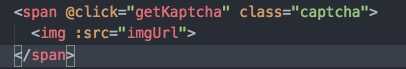
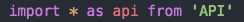
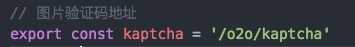
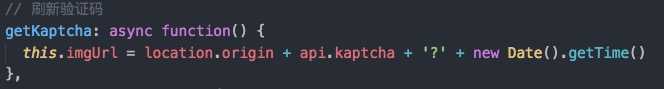
标签:nbsp 流行 分享 简单 jpg 函数 com 接口 技术分享 前端就是用的现在流行的vue+webpack. 实现还是蛮简单的直接贴代码吧! (1)页面: (2)载入页面时先获取一个验证码图片,验证码点击是也会重新获取一张新的图片 (3) 所有的接口都写在api.js中,在图片地址后加上时间可以重新出发请求 // 引入api.js // 接口在api.js中的写法 // 函数 前端验证码的实现,vue+webpack 标签:nbsp 流行 分享 简单 jpg 函数 com 接口 技术分享 原文地址:http://www.cnblogs.com/sunsetshadow/p/7084456.html




评论
亲,登录后才可以留言!