JQuery与CSS之图片上放置button
2021-07-11 23:07
阅读:859
position:relative日常应用的时候通常是设置给position:absolute;的父层的,
父层position:relative; 子层position:absolute;的话, 就是按照父层的边界进行定位的,
不然position:absolute 会逐层向上寻找设置了position:relative的元素边界, 直到body元素..
第一种写法(连同CSS一起追加进去)
var freeOne="";
freeOne=$(".freePreviewOne").attr("data-url");
if(freeOne==null){
//没有免费视频
}else{
$("#coursePicture").append(" "+
"试 看 "
);
}页面:
另外一种写法:
//在课程图片上放置按钮
/* 试看
*/
//$("#coursePicture").append("试看");
var freeOne="";
freeOne=$(".freePreviewOne").attr("data-url");
if(freeOne==null){
//没有免费视频
}else{
$("#coursePicture").append(" "+
"试 看 "
);
}页面:
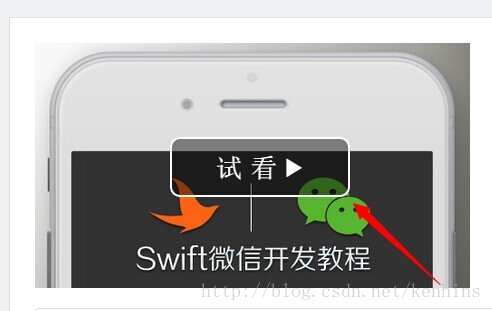
执行效果图:

下一篇:CSS清除浮动方法
评论
亲,登录后才可以留言!
 #if>
#if>