css 各单位 距离比较
2021-07-12 08:07
阅读:865
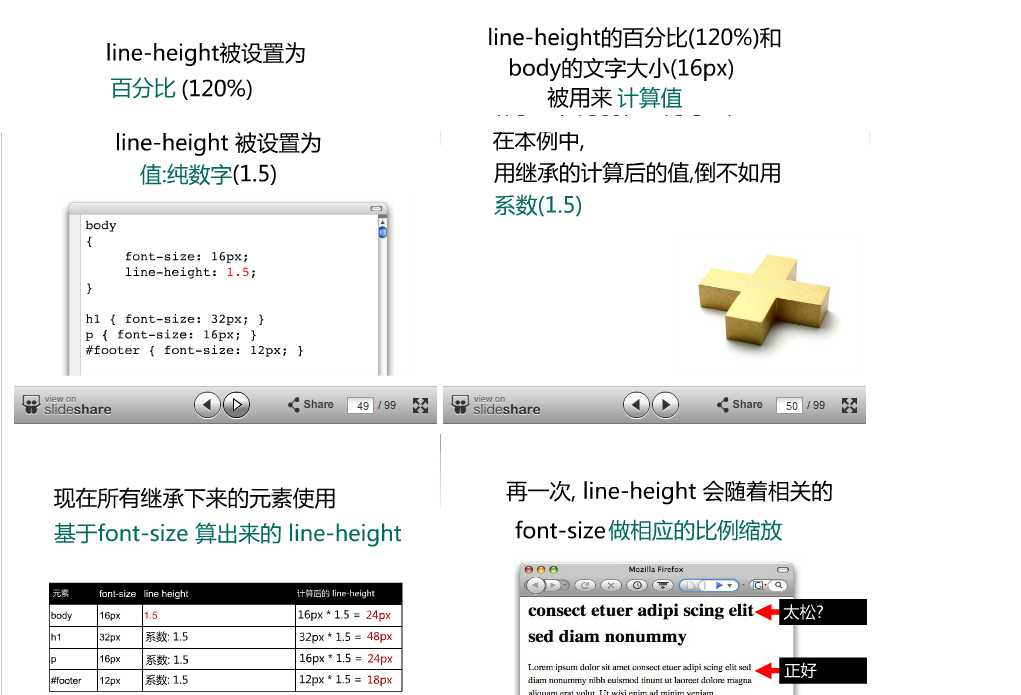
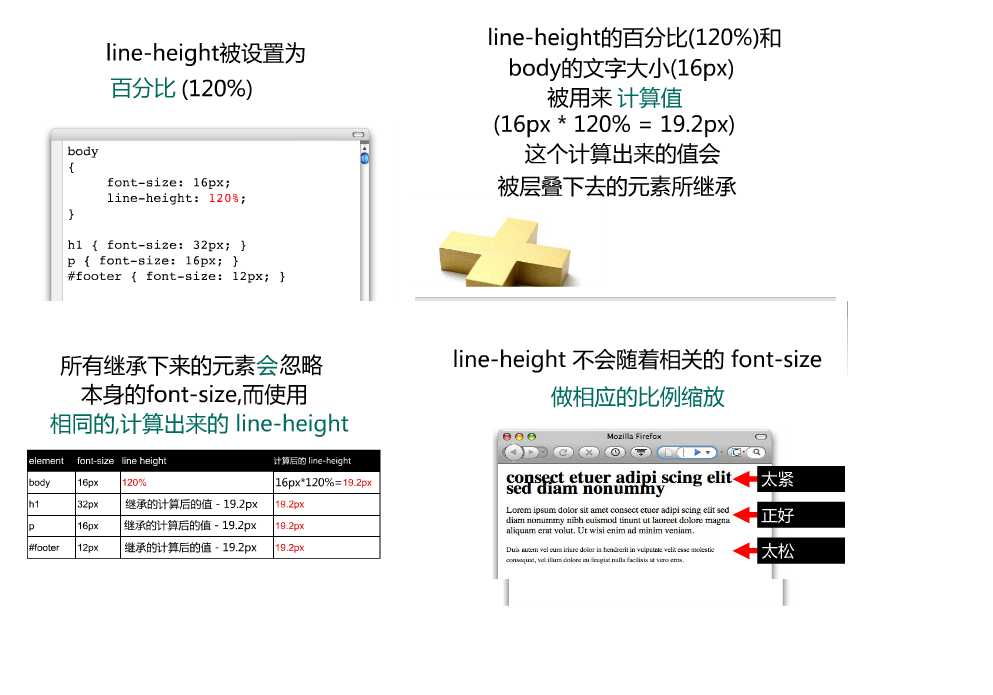
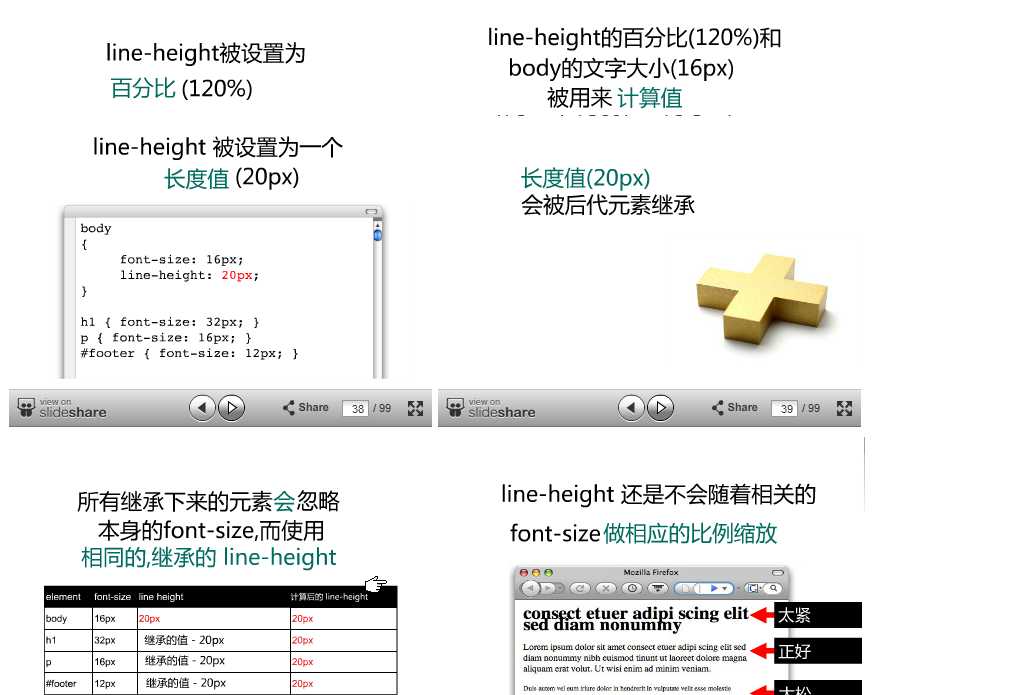
标签:rem width 技术分享 images img 数值 计算 自身 比较 一、单位 1. em 若自身没有设置字体大小,全部依据父元素 2. rem 相对于html的font-size 二、距离 1. margin 百分比: 按照父元素的宽度计算 2. line-height 数值: 百分比: em/px: css 各单位 距离比较 标签:rem width 技术分享 images img 数值 计算 自身 比较 原文地址:http://www.cnblogs.com/peiling-home/p/7082866.html


下一篇:css垂直居中
评论
亲,登录后才可以留言!