前端编辑器-自定义html模板
2021-07-12 11:05
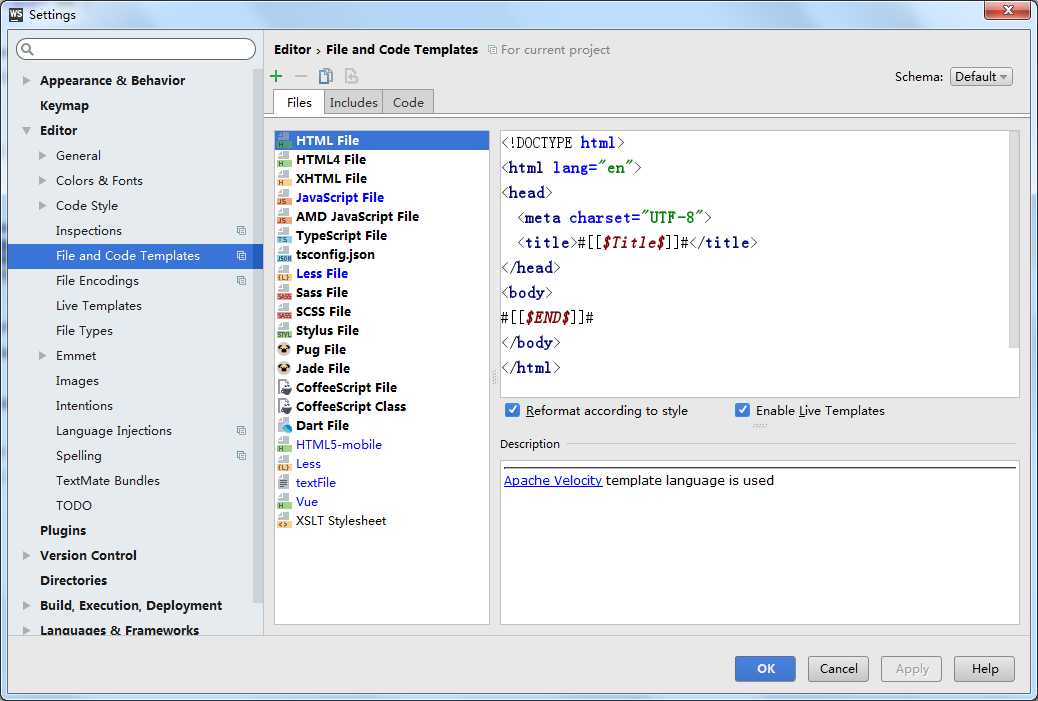
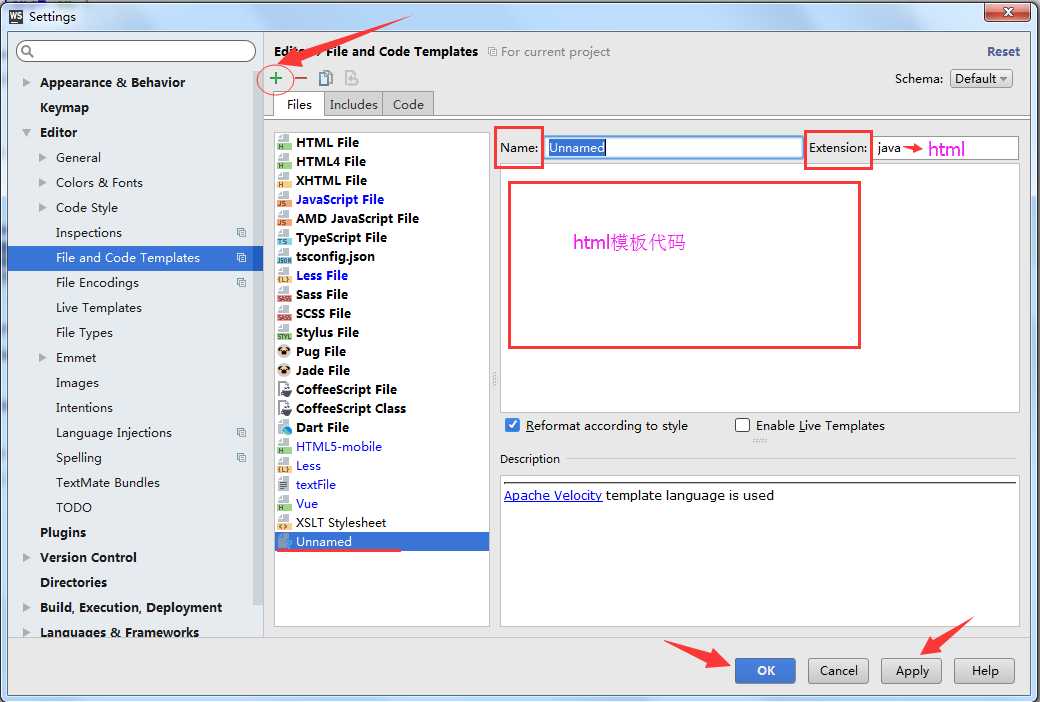
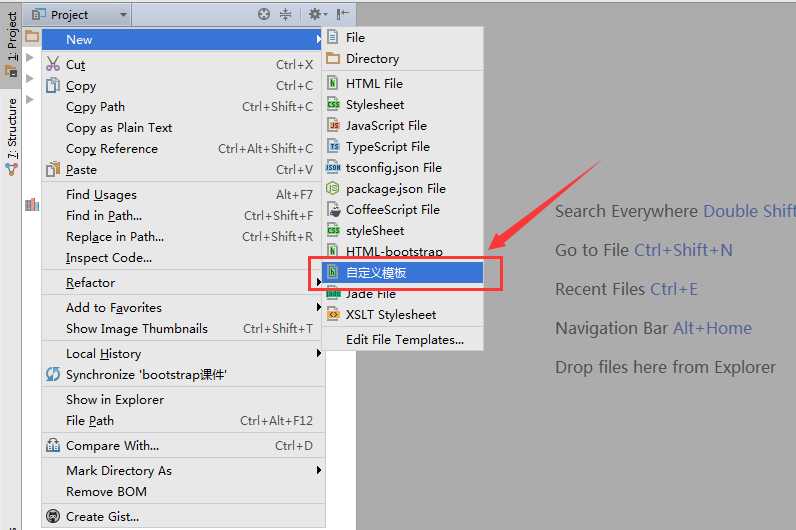
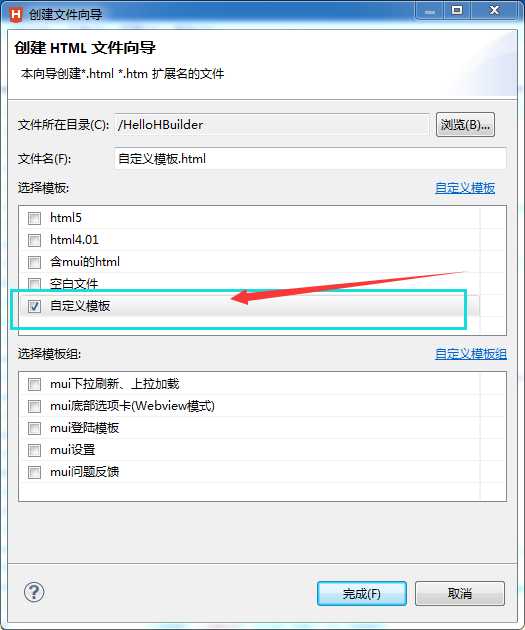
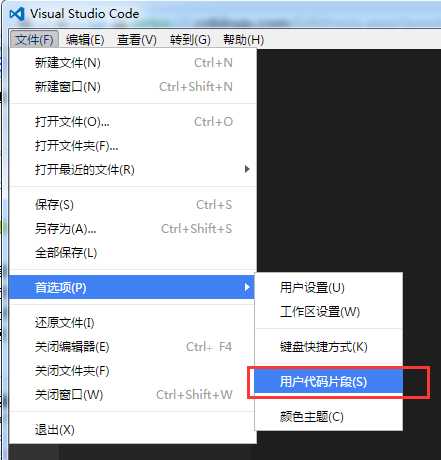
标签:css 插件 ati 地理 index 文档 blank ebs 应用 我们需要找到设置创建模板的地方,步骤如下: File -> settings -> Editor -> File and Code Templates 找到这个位置,我们就会看见这个界面,在导航栏的右侧部分的左上角有个+号我们就可以开始创建模板了, 如上图所示,Name所对应的地方是用来写HTML模板的名字, 这会方便我们选择的是哪一个模板, Extension是我们我们的模板是什么类型的文档,此地理所应当是填html, 空白区域是放html模板代码,把你写好的代码复制黏贴上去,再点击应用提交即完成创建. hb的模板创建相对其他编辑器是来说是非常暴力直接的,接下来不我来告诉大家是怎样个暴力法。 Hbuilder有个放置自定义模板的文件夹,只要你把html模板文档放到这个文件夹里面就OK了,是不是非常简单? 那么,我们也得知道这个文加大在哪呀!我这也给大家写了个具体的步骤: 1、跟平时创建html的一样,弹出创建html窗口 2、在这个窗口有个选择模板模块,右边有自定义模板字样还带下划线,学前端的码友们知道代表着是链接的功能,然后,点击跳转页面 3、说好的页面呢?怎么跳到一页文件夹? 你在仔细看看,貌似是我们要找的文件夹了。 4、把模板文档放到这个文价夹,这还没完成,在放文档之前先把readme删除之后再把模板文档放到这个文价夹,关闭这个文件夹,等等下次在打开这个文件夹时还会再自动生成一个readme.txt,如果你好奇点击进去,你会把这个文件夹删了的。 右上角文件 ->首选项 -> 用户代码片段 ->html.json文件 模板源码: sublime的自定义html模板跟vscode用法是几乎一样的,这边不做详解,还是粗略介绍使用 首先,要找到 snippets.json这个文件所在的目录,路径是preferences>browse packages,看看有没有emmet目录。如果没有,可能是您没有安装emmet插件,这时候您需要手动安装。 然后,打开 snippets.json这个文件,开始自定义模板,快捷键打开即可。 前端编辑器-自定义html模板 标签:css 插件 ati 地理 index 文档 blank ebs 应用 原文地址:http://www.cnblogs.com/xiaojiaoya/p/7081767.html1、webstorm 自定义html模板



应用场景:

2、Hbuilder 自定义html模板



应用场景:新建html,选择模板

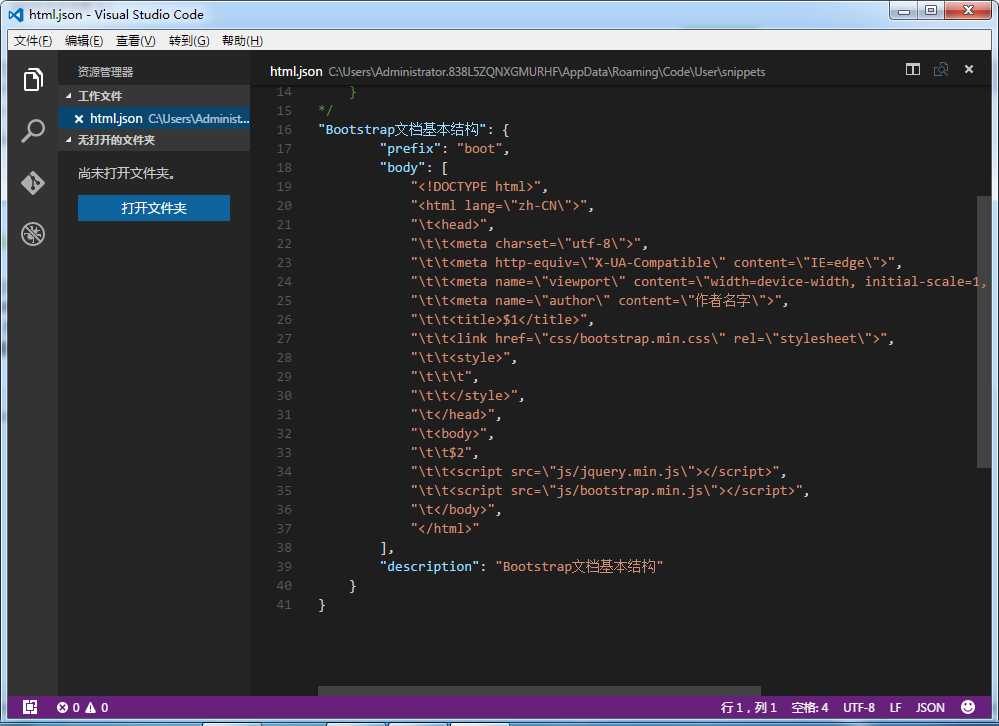
3、Visual Studio Code 自定义html模板

放html模板代码, 如下
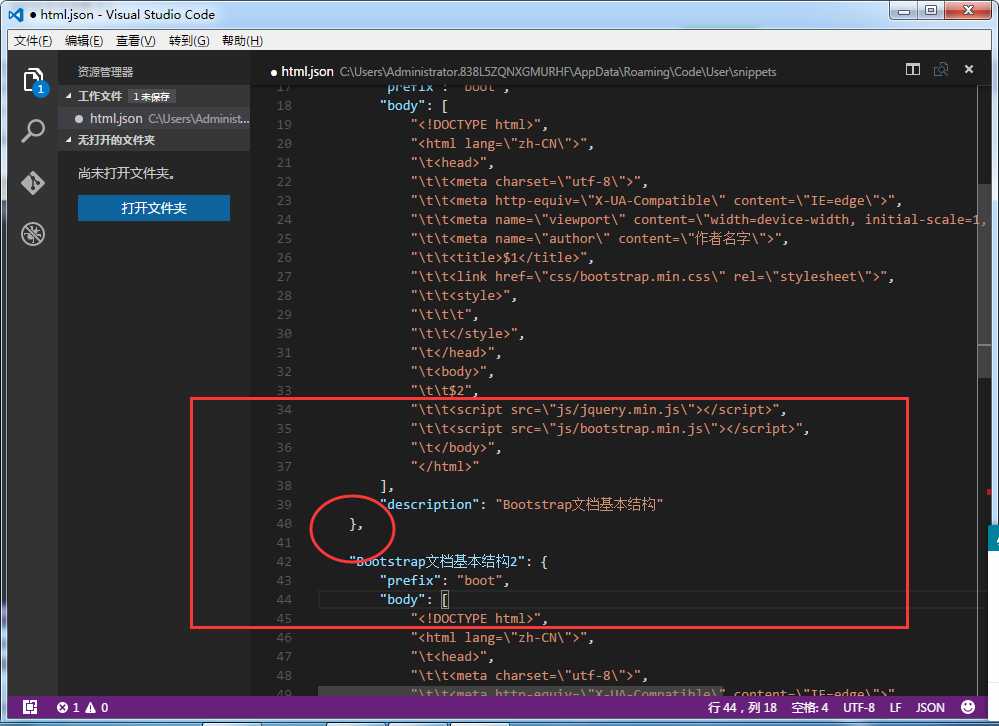
如果需要多个模板,模板代码片段之间用 逗号隔开
"Bootstrap文档基本结构": {
"prefix": "boot",
"body": [
"DOCTYPE html>",
"html lang=\"zh-CN\">",
"\thead>",
"\t\tmeta charset=\"utf-8\">",
"\t\tmeta http-equiv=\"X-UA-Compatible\" content=\"IE=edge\">",
"\t\tmeta name=\"viewport\" content=\"width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no\">",
"\t\tmeta name=\"author\" content=\"作者名字\">",
"\t\ttitle>$1title>",
"\t\tlink href=\"css/bootstrap.min.css\" rel=\"stylesheet\">",
"\t\tstyle>",
"\t\t\t",
"\t\tstyle>",
"\thead>",
"\tbody>",
"\t\t$2",
"\t\tscript src=\"js/jquery.min.js\">script>",
"\t\tscript src=\"js/bootstrap.min.js\">script>",
"\tbody>",
"html>"
],
"description": "Bootstrap文档基本结构"
}
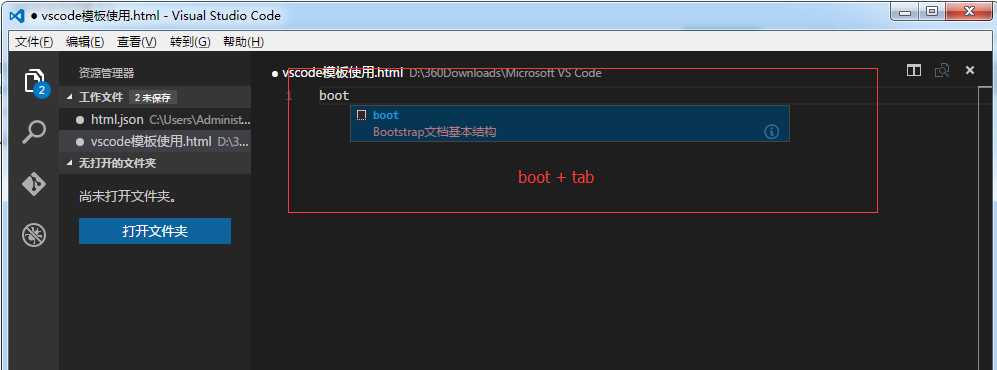
应用场景:

4、sublime 自定义html模板