Struts2学习(四)利用ajax异步上传
2021-07-12 20:04
上一篇说到怎样在struts2中进行上传下载。我们使用了struts的标签通过表单提交的方式,但大家知道表单提交会造成页面总体的刷新,这样的方式很不友好,那我们今天就来说说怎样结合ajax方式进行异步上传。
此例中须要的文件能够点击这里下载:struts2异步所需文件
文件说明:
ajaxfileupload.js : jquery不支持上传,所以使用这个ajax插件,和 jquery 中的ajax使用方法差点儿相同,从以下代码能够看到。
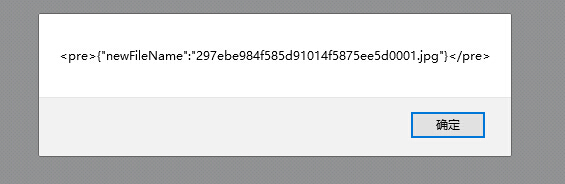
json2.js : 对ajax中的回调參数进行json封装,以此获得參数值。由于struts2返回的json中有网页标签就像这样: 
,所以我们text方式返回,再通过此插件拿到參数
struts2-json-plugin-2.3.15.1 : 使用json,须要加入这个jar包
代码例如以下:
struts.xml
xml version="1.0" encoding="UTF-8" ?>
struts>
constant name="struts.devMode" value="true" />
package name="up" extends="json-default">
default-action-ref name="index">default-action-ref>
action name="index">
result>/index.jspresult>
action>
action name="upload" class="com.etoak.action.UploadAction">
result name="success" type="json">
param name="contentType">text/plainparam>
result>
action>
action name="delFile" class="com.etoak.action.DelFileAction">
result type="json">result>
action>
package>
struts>
UploadAction:
注意:我们使用struts中json方式返回后。全部写了get方法的属性都会被封装到json中。返回到前台,所以不须要返回的属性能够把get方法凝视掉。
package com.etoak.action;
import java.io.File;
import java.util.List;
import org.apache.commons.io.FileUtils;
import org.apache.struts2.ServletActionContext;
import org.omg.CORBA.PUBLIC_MEMBER;
import com.etoak.util.UUIDGenerator;
import com.opensymphony.xwork2.ActionSupport;
public class UploadAction extends ActionSupport {
private File myfile;
private String myfileFileName;
// 又一次命名后的文件全名
private String newFileName;
/*
* public File getMyFile() { return myFile; }
*/
public void setMyfile(File myfile) {
this.myfile = myfile;
}
/*
* public String getMyfileFileName() { return myfileFileName; }
*/
public void setMyfileFileName(String myfileFileName) {
this.myfileFileName = myfileFileName;
}
public String getNewFileName() {
return newFileName;
}
/*
* public void setNewFileName(String newFileName) { this.newFileName =
* newFileName; }
*/
@Override
public String execute() throws Exception {
newFileName = new UUIDGenerator().generate()
+ myfileFileName.substring(myfileFileName.lastIndexOf("."));
String path = ServletActionContext.getServletContext().getRealPath(
"/image")
+ "/" + newFileName;
// newFileName自带getter方法,所以会加入到json中。返回前台
File destFile = new File(path);
// System.out.println(path);
FileUtils.copyFile(myfile, destFile);
return this.SUCCESS;
}
}
DelFileAction:
package com.etoak.action;
import java.io.File;
import java.util.List;
import org.apache.commons.io.FileUtils;
import org.apache.struts2.ServletActionContext;
import org.omg.CORBA.PUBLIC_MEMBER;
import com.etoak.util.UUIDGenerator;
import com.opensymphony.xwork2.ActionSupport;
public class UploadAction extends ActionSupport {
private File myfile;
private String myfileFileName;
// 又一次命名后的文件全名
private String newFileName;
/*
* public File getMyFile() { return myFile; }
*/
public void setMyfile(File myfile) {
this.myfile = myfile;
}
/*
* public String getMyfileFileName() { return myfileFileName; }
*/
public void setMyfileFileName(String myfileFileName) {
this.myfileFileName = myfileFileName;
}
public String getNewFileName() {
return newFileName;
}
/*
* public void setNewFileName(String newFileName) { this.newFileName =
* newFileName; }
*/
@Override
public String execute() throws Exception {
newFileName = new UUIDGenerator().generate()
+ myfileFileName.substring(myfileFileName.lastIndexOf("."));
String path = ServletActionContext.getServletContext().getRealPath(
"/image")
+ "/" + newFileName;
// newFileName自带getter方法。所以会加入到json中,返回前台
File destFile = new File(path);
// System.out.println(path);
FileUtils.copyFile(myfile, destFile);
return this.SUCCESS;
}
}
index.jsp
"java" import="java.util.*" pageEncoding="utf-8"%>
html>
head>
title>jquery异步上传title>
head>
body>
input type="file" name="myfile" id="myfile" />
input type="button" value="上传" id="upload" />
div id="files" >div>
script type="text/javascript" src="script/jquery-1.10.2.js">script>
script type="text/javascript" src="script/json2.js">script>
script type="text/javascript" src="script/ajaxfileupload.js">script>
script type="text/javascript">
$(document).ready(function(){
//上传文件。点击上传后
$("#upload").click(function(){
var $myfile = $("#myfile").val();
//检查用户是否上传了文件
if($myfile!=""){
//開始调用ajax异步请求
//此方法由ajaxfileupload.js提供
$.ajaxFileUpload({
url:"upload.action",
type:"post",
//提交上传文件的控件
fileElementId:"myfile",
//是否支持跨域传输
//默认不支持
secureuri:false,
//由于不能直接解析json,所以必须依照字符串
dataType:"text",
success:function(data){
alert(data);
//将json数据从标签中取出
var text = $(data).html();
//转换为js对象
var obj = JSON.parse(text);
//获得文件信息
var filename = obj.newFileName;
$("#files").append(" +filename+"‘ src=‘image/"+filename+"‘ style=‘width:200px;height:100px‘ />");
//解除img元素上全部绑定的事件
$("img").unbind();
$("img").click(function(){
//拿取图片name属性
var fn = $(this).attr("name");
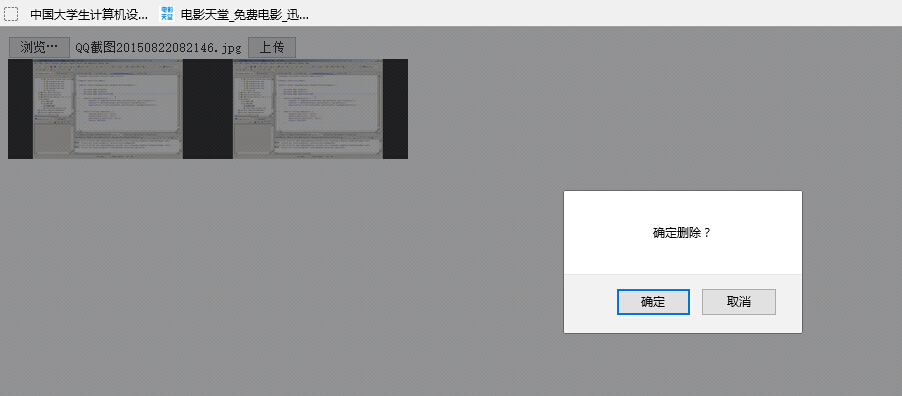
if(confirm("确定删除?")){
$.ajax({
url:"delFile.action",
type:"post",
data:"filename="+fn,
dataType:"json",
success:function(data){
if(data.flag){
alert("删除成功");
//拿到32位随机码
var uuid = fn.substring(0,fn.indexOf("."));
//拿取img元素name属性开头符合uuid的元素
$("img[name^="+uuid+"]").remove();
}
}
});
}
});
},
error:function(err){
alert(err.status);
}
});
}
});
});
script>
body>
html>
+filename+"‘ src=‘image/"+filename+"‘ style=‘width:200px;height:100px‘ />");
//解除img元素上全部绑定的事件
$("img").unbind();
$("img").click(function(){
//拿取图片name属性
var fn = $(this).attr("name");
if(confirm("确定删除?")){
$.ajax({
url:"delFile.action",
type:"post",
data:"filename="+fn,
dataType:"json",
success:function(data){
if(data.flag){
alert("删除成功");
//拿到32位随机码
var uuid = fn.substring(0,fn.indexOf("."));
//拿取img元素name属性开头符合uuid的元素
$("img[name^="+uuid+"]").remove();
}
}
});
}
});
},
error:function(err){
alert(err.status);
}
});
}
});
});
script>
body>
html>
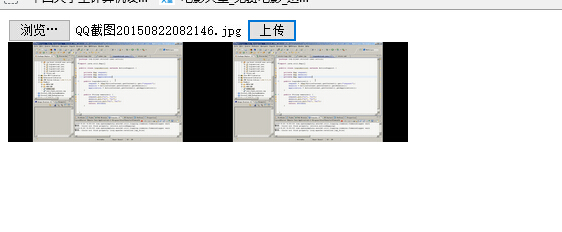
页面效果例如以下: 

下一篇:https 与 http