WPF中让TextBlock每一个字符显示不同的颜色
2021-07-13 03:08
标签:hot 不同 run ref href www 显示效果 alt 字符 XAML代码: 在后台的逻辑代码中应访问TextBlock的Inlines集合来得到它所包含的字串..如果你用Text属性是取不到值的.. CS代码: 运行结果: TextBlock的显示效果: 显示TextBlock内的字符串: WPF中让TextBlock每一个字符显示不同的颜色 标签:hot 不同 run ref href www 显示效果 alt 字符 原文地址:https://www.cnblogs.com/lonelyxmas/p/9589347.htmlTextBlock x:Name="tb">
Run Foreground="Red">RRun>
Run Foreground="Green">GRun>
Run Foreground="Blue">BRun>
Run Text="Gradient">
Run.Foreground>
LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
GradientStop Color="#FF000000" Offset="0"/>
GradientStop Color="#FFFFFFFF" Offset="1"/>
LinearGradientBrush>
Run.Foreground>
Run>
TextBlock>
string str1 = this.tb.Text;
string str2 = "";
foreach (Run r in tb.Inlines)
{
str2 += r.Text;
}
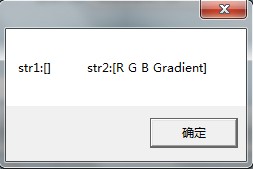
MessageBox.Show("str1:["+str1+"] str2:["+str2+"]");
![]()