调试Ajax调用的利器firebug
2021-07-13 14:05
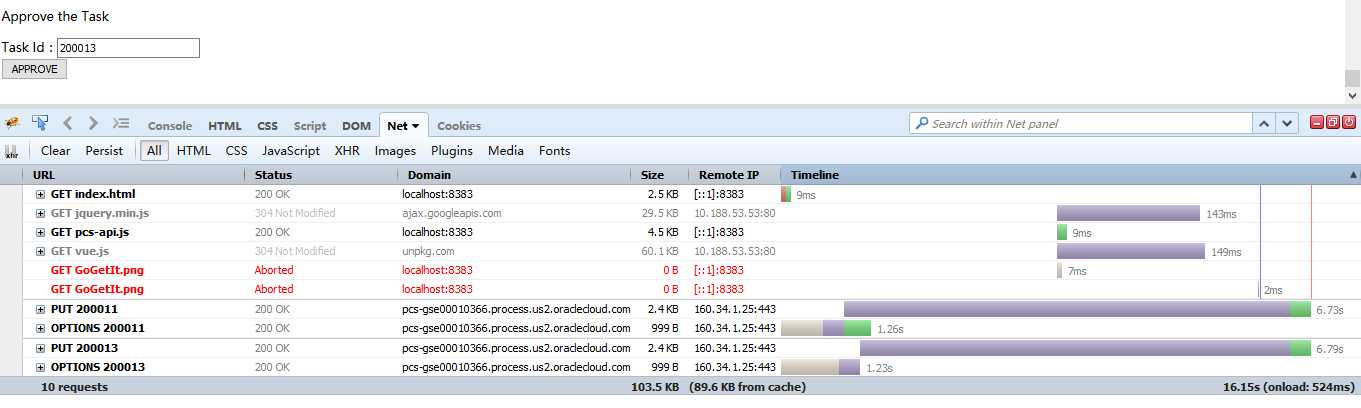
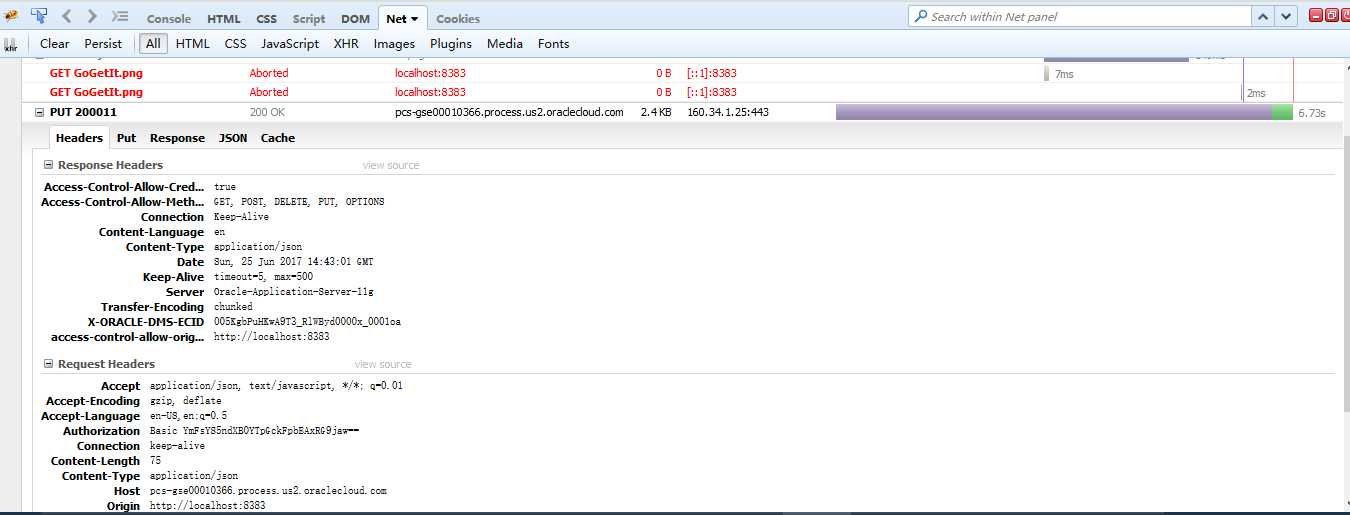
标签:环境 header code 调用 开关 res 等等 获取 推荐 这几天我在家里调试PCS的Ajax调用时候发现一个问题就是调试手段太少,一般我会在进入ajax调用前加上一段alert输出变量信息。 比如 然而发现在后续GET或者POST一个调用中往往返回的错误代码信息量太少而无法定位,鉴于我们经常又是个云环境,所以很难在服务端去找问题,我推荐大家使用firebug这个调试工具。firebug是firefox的插件,打开firefox,在addons中进行搜索firebug 然后安装完成。 在测试的页面中点上这个小虫.打开调试开关 输入URL开始正常调用,firebug会获取你所有的请求和回应。 点开一个具体的调用请求,你会看到和这个请求相关的所有的信息,包括你的header,PUT,response等等。 基于这些信息帮助我们快速的进行问题的定位。 调试Ajax调用的利器firebug 标签:环境 header code 调用 开关 res 等等 获取 推荐 原文地址:http://www.cnblogs.com/ericnie/p/7078419.htmlalert($("#taskid").val());
alert("https://pcs-gse00010366.process.us2.oraclecloud.com/bpm/api/4.0/tasks/"+$("#taskid").val());