java基础70 负责静态的网页的制作语言XML(网页知识)
2021-07-14 01:06
标签:nbsp val nta 显示 span 邮箱 字符 asc div HTML:负责网页结构的 1.由标签组成 xml文件是以xml后缀结尾 语法: 1.属性值必须用引号包含,不能省略,也不能单双混用!!! 例1: 例1结果图 例2: contacs.css文件 例2结果图 原创作者:DSHORE 作者主页:http://www.cnblogs.com/dshore123/ 原文出自:https://www.cnblogs.com/dshore123/p/9541309.html 欢迎转载,转载务必说明出处。(如果本文对您有帮助,可以点击一下右下角的 推荐,或评论,谢谢!) java基础70 负责静态的网页的制作语言XML(网页知识) 标签:nbsp val nta 显示 span 邮箱 字符 asc div 原文地址:https://www.cnblogs.com/dshore123/p/9541309.html
CSS:负责网页的样式(美观)
JavaScript:负责客户(浏览器)端与用户进行交互1、HTML语言的特点
2.语法结构松散
3.大小写不区分
4.结束标签与开始标签不一定匹配 2、XML语言的特点
xml文件需要使用xml解析器去解析.浏览器内置了xml解析器
1.xml标签区分大小写.
2.xml标签一定要正确的配对
3.不能以数字开头
4.xml标签中间不能有空格3、HTML和XML的区别
HTML(超文本标记性语言)
xml(可扩展标签语言)
标签:
标签是w3c组成指定,是固定的,约100
这个由开发者自定义的(要按照一定语法定义)
作用:
负责网页的结构
负责带关系的数据(作为软件的配置文件):如下所示
properties文件:key-value
作为数据库的载体(存储数据,小型"数据库")【实际上,不是数据库】4、XML的属性
2.一个标签内可以有多个属性,但是不能出现重复的属性名!!!5、特殊字符(转义字符)
<
> >
" "
空格
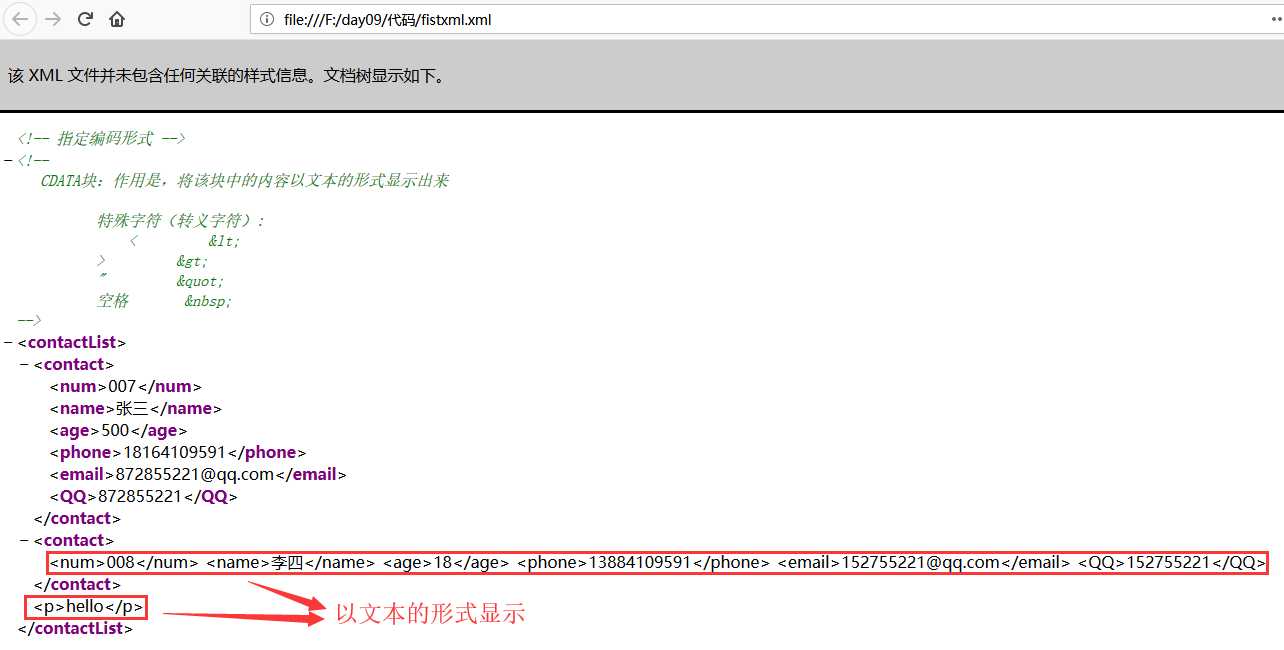
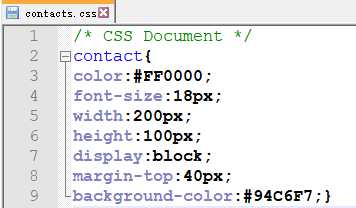
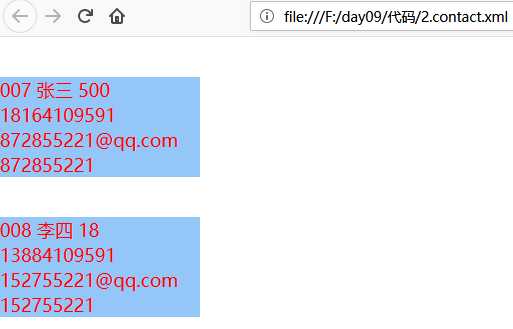
6、实例
1 xml version="1.0" encoding="utf-8"?>
2
3
11 contactList>
12 contact>
13 num>007num>
14 name>张三name>
15 age>500age>
16 phone>18164109591phone>
17 email>872855221@qq.comemail>
18 QQ>872855221QQ>
19 contact>
20 contact>
21
22

1 xml version="1.0" encoding="utf-8"?>
2 xml-stylesheet type="text/css" href="http://www.soscw.com/contacts.css"?>
3
10
11 contactList>
12 contact>
13 num>007num>
14 name>张三name>
15 age>500age>
16 phone>18164109591phone>
17 email>872855221@qq.comemail>
18 QQ>872855221QQ>
19 contact>
20 contact>
21 num>008num>
22 name>李四name>
23 age>18age>
24 phone>13884109591phone>
25 email>152755221@qq.comemail>
26 QQ>152755221QQ>
27 contact>
28 <p>hello</p>
29 contactList>


文章标题:java基础70 负责静态的网页的制作语言XML(网页知识)
文章链接:http://soscw.com/essay/104879.html