AngularJS进阶(三十一)AngularJS项目开发技巧之获取模态对话框中的组件ID
2021-07-14 05:08
AngularJS项目开发技巧之获取模态对话框中的组件ID
需求
出于项目开发需求,须要实现的业务逻辑是:药店端点击查看“已发货”“已收货”订单详情时。模块弹出框中仅仅应出现“取消”button。但现实的情况例如以下图所看到的。

模态框核心代码例如以下:
script type="text/ng-template" id="billDtlContent.html">
立刻送药订单
|
|
|
script>
因为模态框的实现代码位于JS脚本中。则考虑使用获取组件ID的方式获取对应组件“确认配送”“残忍拒绝”的ID,经过在其控制器中获取測试,总是显示其值为null。
获取语句例如以下:
console.log("LTT_Sunny:");
console.log(instance.bill_status_code);
if(instance.bill_status_code === ‘1‘ || instance.bill_status_code == ‘2‘){
alert("SHQ:" + document.getElementById("reject"));
}
经过进一步的阅读代码,发现能够先获取模态框组件的ID,即例如以下语句实现:
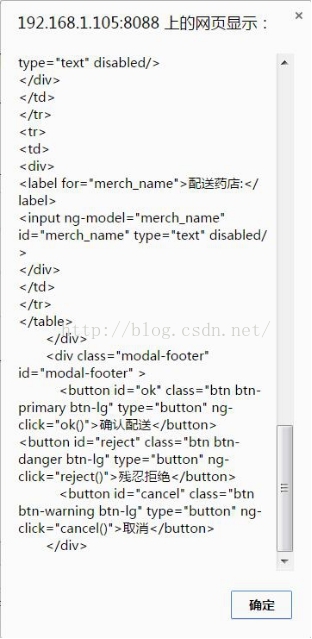
document.getElementById("billDtlContent.html").innerHTML;
运行后的结果例如以下图所看到的:

那么是不是能够进一步获取其内部组件的ID呢?继续尝试例如以下:
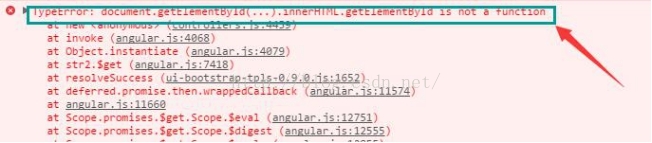
document.getElementById("billDtlContent.html").innerHTML.getElementById("reject"));
结果出现了错误。例如以下所看到的:

吸取前面做二维码时的教训,在其对应html页面中加入例如以下语句:
控制器中的语句例如以下:
document.getElementById("sunny").innerHTML = htmlContent;
alert("SHQ:" + document.getElementById("sunny").innerHTML);
alert("SHQ:" + document.getElementById("reject"));
结果获取到了对应组件的ID。

总结
有时一个问题解决不了,就应该尝试着通过其他途径进行解决。就像在本文中,既然直接获取无法获取到JS脚本中组件的ID,自己就尝试着将获取到的页面内容再次放到原页面内,然后通过DOM操作再次获取。
兴许工作
获取到模态框组件ID之后,就须要实现需求了。
有关组件的隐藏方法自己已经完毕。
例如以下所看到的:
//控件隐藏控制函数
function displayHideUI(object)
{
var ui = object;
ui.style.display = "none";
}
// 控件显示控制函数
function displayUI(object)
{
var ui = object;
ui.style.display = "inline-block";
}
在控制器中调用控件设置方法没有看到效果。
displayHideUI(document.getElementById("reject"));
通过DOM操作可获取到当中的ID名称等等。例如以下所看到的:
alert("SHQ:" + document.getElementById("reject").attributes[0].value);

在view中做文章是不可能的了。还是须要改变一下思路。
有时灵感就是来的这么突然。就像幸福一样。考虑在控制器中下手,还是阅读代码,思考能否够通过if_else的形式实现上述效果。
ng-if就暂不考虑了,由于一般的if语句就足以解决这个问题。
既然模态框是依据其ID值载入的。那么自己就能够在控制器中通过if语句控制载入不同的模态框。那么自己就须要在模态框中加入新的模态框内容了。加入的模态框内容例如以下:
script type="text/ng-template" id="billDtlContent1.html">
立刻送药订单
|
|
|
|
script>
请注意以上两个模态框是不同的,主要不同点为:模态框的ID、控制button。在控制器中,其if控制语句例如以下:
console.log("LTT_Sunny:");
console.log(instance.bill_status_code);
if(instance.bill_status_code === ‘1‘ || instance.bill_status_code == ‘2‘){
// 在药店订单查询成功后,回调运行模态框弹出
modalInstance = $modal.open({ // 開始运行控制器BillDtlPopCtrl
templateUrl: ‘billDtlContent1.html‘, // 模态窗体的地址,指向创建的视图
controller: ‘BillDtlPopCtrl‘, // 初始化模态范围,为$modal指定的控制器,初始化$scope。该控制器可用$modalInstance注入
resolve: { // 定义一个成员并将他传递给$modal指定的控制器,相当于routes的一个reslove属性,假设须要传递一个objec对象。须要使用angular.copy()
items: function () {
return $scope.items;
}
}
);
}else{
// 在药店订单查询成功后,回调运行模态框弹出
modalInstance = $modal.open({// 開始运行控制器BillDtlPopCtrl
templateUrl: ‘billDtlContent.html‘, // 模态窗体的地址,指向创建的视图
controller: ‘BillDtlPopCtrl‘, // 初始化模态范围,为$modal指定的控制器,初始化$scope,该控制器可用$modalInstance注入
resolve: { // 定义一个成员并将他传递给$modal指定的控制器。相当于routes的一个reslove属性。假设须要传递一个objec对象。须要使用angular.copy()
items: function () {
return $scope.items;
}
}
});
}
效果图

參考文献
http://www.w3school.com.cn/jsref/dom_obj_attributes.asp
美文美图

文章标题:AngularJS进阶(三十一)AngularJS项目开发技巧之获取模态对话框中的组件ID
文章链接:http://soscw.com/essay/104965.html