前端程序员的蜕变——JS的 event 对象属性、使用实例、兼容性处理(极大提高代码效率、减少代码量)
2021-07-14 08:05
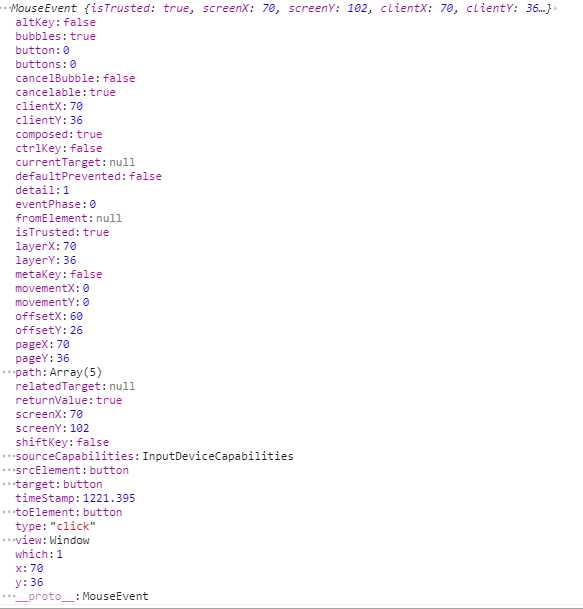
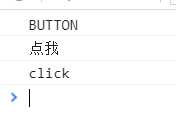
标签:ons 个人 样式 朋友 代码 结果 产生 src bsp 下面讨论一下 js 中的 Event 对象,主要从以下三个方面详细的描述(点击标题可跳转到对应部分): 1.什么是event 2.怎么用event,用他该注意什么,几个简单实际应用 3.event在不同浏览器的存在的兼容问题,及如何去解决 1. 什么是event Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态等等。说的通俗一点就是,event是JS的一个系统内置对象。平时无法使用,当DOM元素发生按键、鼠标等等各种事件时,系统会自动根据DOM元素触发的事件生成一个event对象。然后你可以直接取使用这个新创建的对象去查询一些信息或者完成一些功能(ps:当然存在浏览器差异,后续再说)。 那我们执行一段简单的代码,了解一下这个 event 对象里面都有些啥: 然后我们看一下控制台的打印结果: 这是一个很简单的测试,从控制台的结果不难看出,这里面包含很多信息,这是以对象属性的方式呈现的。同样这些信息也都是 event 的属性,可以直接通过链式语法点出来。所以我们在需要这些属性信息时可以直接打印出来,然后视情况使用。 关于 event 的所有属性,在这就不一一介绍了,W3C 介绍的很清楚,需要了解可以直接 点这里 查看 W3C 的event属性介绍。 2. 怎么用event,用他该注意什么 要注意只有在事件发生的过程中, event对象才生效。所以我们一般通过绑定事件,调用函数的方式使用查看 event 的信息。而且在IE中event是一个全局对象。就是说在你想使用他的时候可以随时调用。不需要受什么约束。 比如下述代码: 然后看一下效果: 这是在IE中的运行结果,很明显,只要根据event的属性往下查询,就可以获取我们想要的信息。而且这里event并没有收到作用域的限制。说明他是全局的。这里的代码是在button有点击事件时打印出,被点击的元素名称,执行的事件名称,以及被点击元素的的text值。所以event的使用特别的灵活。 再举个例子: 然后看一下代码的效果: 我们来解析一下这段代码。其实很简单,就是通过 event 的属性对触发事件的DOM元素进行了一系列的操作。这里通过检测 button的class名字,对button的内容和背景色进行修改,并且修改了button的class名,进行多次判断。这样就产生了每次点击使按钮的背景色和内容显示不同的需求了。 看到这是不是感觉很神奇。这就是 event 的神奇之处。你可以通过 event 对象进行任何你想要实现的样式操作。不需要麻烦的取节点,不需要写繁琐的样式。把你想要的操作全部封装到一个函数中,然后通过事件调用。这种操作及其的灵活。 当然, event对象也不是万能的,他也有他的缺陷。因为他的执行需要在事件发生之后,所以他也只能做网页的修改,没有触发事件,就无法实现操作。而且,浏览器兼容问题也是比较令人难受的,这个我们后面再说。但是总的来说,这种编程方式在大多数情况下,能极大的提高代码编写速度,减少代码量。至于能否灵活的使用,就得看各位的熟练程度了。 3. event在不同浏览器的兼容问题,及如何去解决 之前,我们一直没说的就是 event 的浏览器兼容问题。现在我们就着重解决一下。这里就那主流浏览器 IE、谷歌、火狐为例介绍一下。 (1) IE 作为那个年代的浏览器老大哥,现在是我们最痛恨的浏览器,泪奔~~。但是在 event 这一块,他确实做的很良心啊。请听我慢慢道来..... 在IE中,event 是一个全局的变量,不存在作用域的问题。也就是说,谁触发了事件,那在事件绑定的函数中,你可以直接使用event的属性做任何操作,没有作用域的限制,也没有其他函数格式的要求。所以在IE中放心大胆的去用吧! (2)Chrome 谷歌 谷歌做的也不错,使用也没有什么问题。在 Chrome 中,event并不是全局变量。他是在每个事件绑定的函数中都默认传入了一个形参,注意函数的第一个形参就是event对象,而且我们不需要去写这个形参。如果你要在事件绑定的函数中使用 event,那直接 event. 点他的属性即可。系统默认将event对象以参数的形式传递到了函数中。这里不需要你做任何操作,只管用,简单粗暴。 这里还是再举个例子吧,请看下边代码: 要注意,函数 func() 看起来只有一个形参,其实不然,他还有一个 event 形参,这是系统默认的,我们自己的形参该怎么写怎么写,然后在函数内部也是可以直接event 关键字直接使用 event 对象即可。至于其他的的工作都是浏览器默默做了。 这里就是强调一下 IE 和 Chrome 虽然看起来用法一样,其实还是有本质区别的,只是浏览器封装的好而已。 (3)Firebox 火狐 火狐就麻烦一点了。因为火狐中压根就没有event这个变量。不过解决方法也是很简单的。想要使用 event,我们就需要先使用如下语句 var e = arguments.callee.caller.arguments[0] || window.event; 很简单吧,加上他火狐就可以兼容了,可以和谷歌等一样使用 event 对象。当然解决方法还有别的,这个看个人喜好,你也可以修改火狐的配置。这里就不一一列举了,有兴趣的可以百度一下。 那 event 就介绍到这了,虽然只是说了点皮毛,他说的使用太灵活,只能是根据具体情况具体对待了。最后,如果本文有错误之处还请朋友们指出,也欢迎大家在评论区或者私信我比较好的 event 对象应用实例,我们互相学习! 前端程序员的蜕变——JS的 event 对象属性、使用实例、兼容性处理(极大提高代码效率、减少代码量) 标签:ons 个人 样式 朋友 代码 结果 产生 src bsp 原文地址:http://www.cnblogs.com/pengfei-nie/p/7076489.htmlDOCTYPE html>
html>
head>
meta charset="UTF-8">
title>title>
head>
body>
button onclick="func()" style="width: 80px; height: 40px;">点我button>
body>
script language="JavaScript">
function func(){
console.log(event);
}
script>
html>

DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>title>
head>
body>
button onclick="func()" style="width: 80px; height: 40px;">点我button>
body>
script language="JavaScript">
function func(){
console.log(event.target.tagName);
console.log(event.target.textContent);
console.log(event.type);
}
script>
html>

DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>title>
head>
body>
button class="but1" onclick="func()" style="width: 200px; height: 40px;">点我button>
body>
script language="JavaScript">
function func(){
if(event.target.className=="but1"){
event.target.style.backgroundColor="red";
event.target.textContent="我的内容被修改了,而且变红了";
event.target.className="but2";
}else{
event.target.style.backgroundColor="blue";
event.target.textContent="我的内容又被修改了,而且变蓝了";
event.target.className="but1";
}
}
script>
html>

DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>title>
head>
body>
button onclick="func(‘弹出我来‘)"> func button>
body>
script language="JavaScript">
function func(haha){
alert(event.target.tagName); // 返回button名称,因为对象里面有 tagName 这个键
alert(event.target); // 他返回一个对象,关于触发这个时间的dom节点信息的对象
alert(event.type); // 返回click
alert(haha);
console.log(event);
}
script>
html>
文章标题:前端程序员的蜕变——JS的 event 对象属性、使用实例、兼容性处理(极大提高代码效率、减少代码量)
文章链接:http://soscw.com/essay/105018.html