js例子下
2021-07-14 14:06
阅读:495
YPE html>
标签:16px margin asc mil 不能 javascrip 自己的 show this
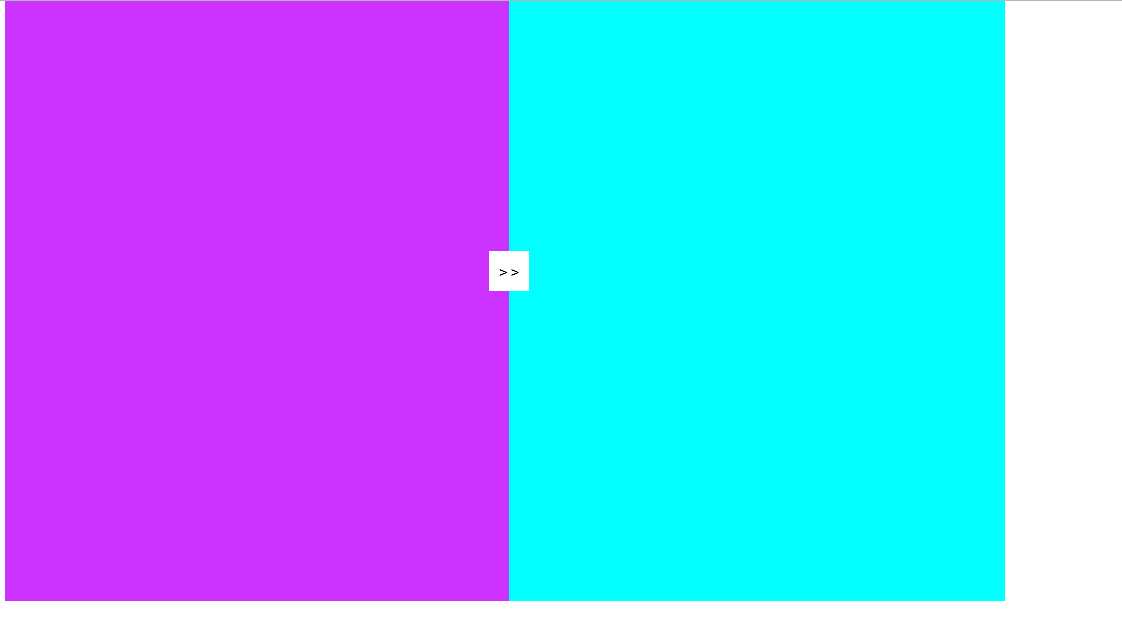
6.滑动效果
span>"-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> "http://www.w3.org/1999/xhtml">"Content-Type" content="text/html; charset=utf-8" />无标题文档 "huadongwai">"huadongkuai" style="width:200px" >"hdk" style="width:800px">"clear:both">"xiaokuai" onclick="show()" style="left:-300px">>>

问题:在第二个div中未加流,导致两个div在不同界面
在js中调用只能使用内嵌的样式,内联不能实现
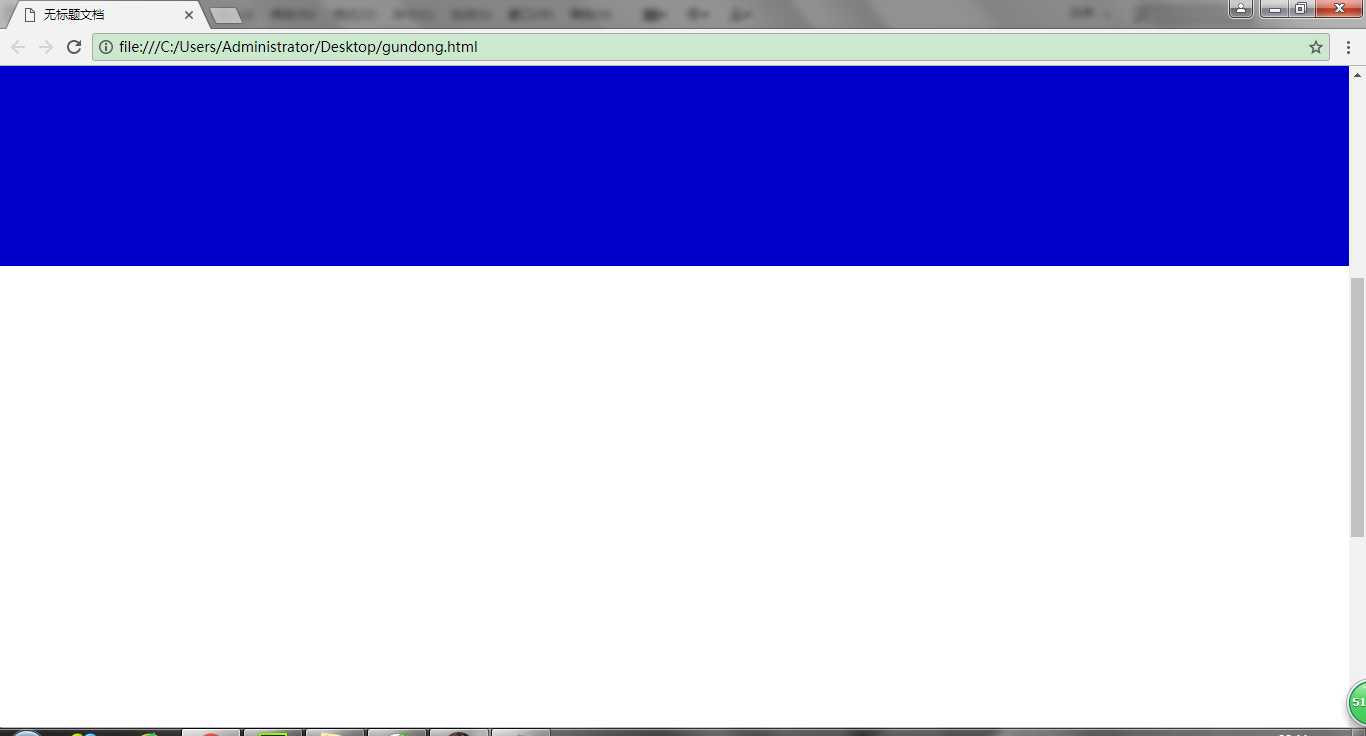
7.滚动固定效果
span>"-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> "http://www.w3.org/1999/xhtml"> "Content-Type" content="text/html; charset=utf-8" />无标题文档 "da">"xiao" style="top:0px; position:fixed;">"qita">

问题 :还是样式写在内联中,位置固定的不对,
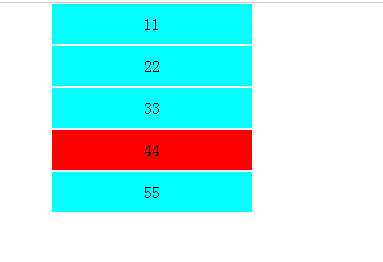
8.好友列表选中
span>"-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> "http://www.w3.org/1999/xhtml"> "Content-Type" content="text/html; charset=utf-8" />无标题文档 class="list" onclick="show(this)" onmouseout="sel()" onmouseover="gai(this)" style="background-color:#0FF">11class="list" onclick="show(this)" onmouseout="sel()" onmouseover="gai(this)" style="background-color:#0FF">22class="list" onclick="show(this)" onmouseout="sel()" onmouseover="gai(this)" style="background-color:#0FF">33class="list" onclick="show(this)" onmouseout="sel()" onmouseover="gai(this)" style="background-color:#0FF">44class="list" onclick="show(this)" onmouseout="sel()" onmouseover="gai(this)" style="background-color:#0FF">55

问题:setArribute使用前面不用加style,
做了这几个例子之后发现自己的知识运用还是不熟练,有些问题基本都是拼写问题,自己写的代码经常漏洞比较多,有些的思路想的还是不全面,经常弄混,有些属性不熟练,之后我还需要多加练习才可以,感觉做例子总是少点什么
js例子下
标签:16px margin asc mil 不能 javascrip 自己的 show this
原文地址:http://www.cnblogs.com/NCL--/p/7074650.html
上一篇:JS中的对象
下一篇:三、Node.js中基础知识
评论
亲,登录后才可以留言!