MVC系列博客之排球计分(七)具体实现
2021-07-15 05:05
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:details render submit lin jquery span tor label stat
前几篇已经讲了程序的大概实现,现在具体来实现
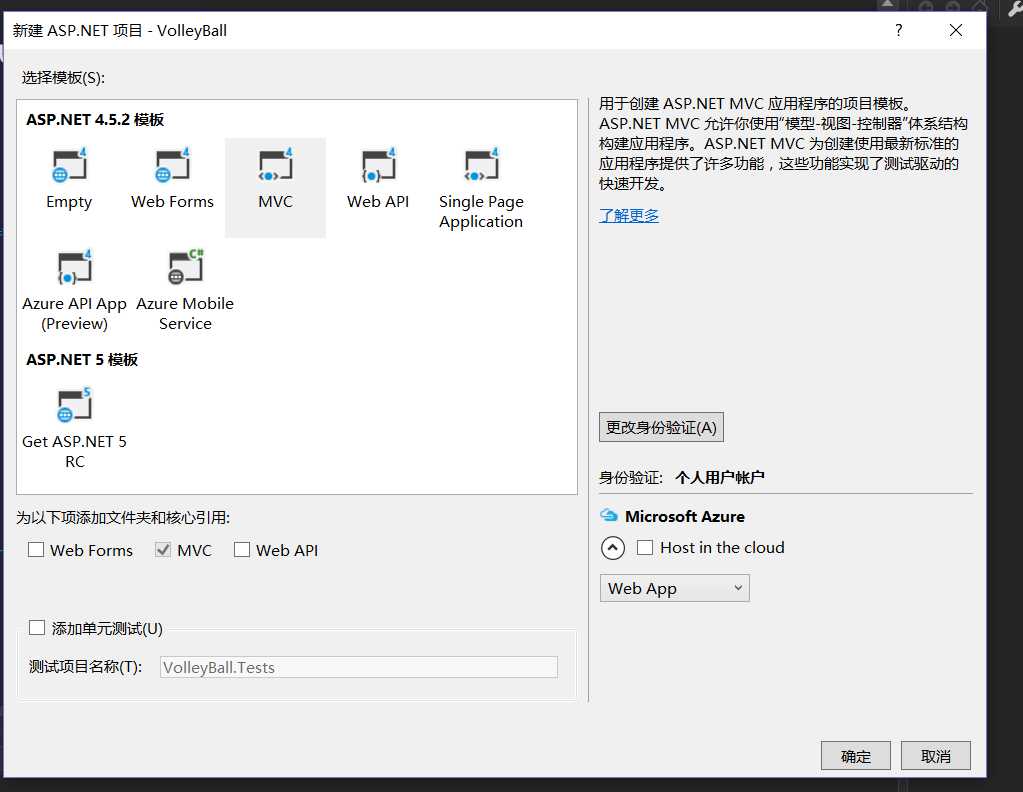
打开Visual Studio2015,点击新建项目,命名VolleyBall

点击确定
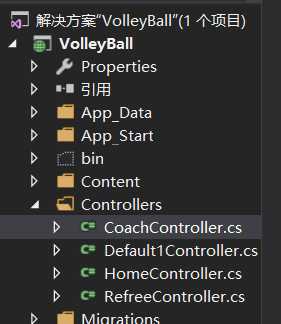
然后添加一个CoachController和RefreeController,
如下:

添加两个模型类
点击models,右键单击添加类,Score.cs和player
代码如下:
Players类:
public class Players
{
public int ID { get; set; }
[DisplayName("球员编号")]
public string Name { get; set; }
[DisplayName("球员姓名")]
public string TeamName { get; set; }
[DisplayName("队伍名称")]
public string Status { get; set; }
[DisplayName("球员定位")]
public class pDBContext : DbContext
{
public DbSet
}
}
Score类:
public class Score
{
public string ScorePlayer1 { get; set; }
[DisplayName("中国队得分选手")]
public int TotalScore1 { get; set; }
[DisplayName("中国队总得分")]
public string ScoreType1 { get; set; }
[DisplayName("得分类型")]
public string ScorePlayer2 { get; set; }
[DisplayName("塞尔维亚队得分选手")]
public int TotalScore2 { get; set; }
[DisplayName("塞尔维亚队总得分")]
public string ScoreType2 { get; set; }
[DisplayName("得分类型")]
public class gDBContext : DbContext
{
public DbSet
}
}
CoachController的index视图界面代码:
@model IEnumerable
@{
ViewBag.Title = "教练计分";
}
div { width:1000px;
height:800px;
margin:50px 20px;
border:1px red;
background-color:#b6ff00;
padding-left:100px;
padding-top:80px;
}
.three {
text-align:right;
}
@Html.ActionLink("请开始编辑球员信息", "Create")
|
@Html.DisplayNameFor(model => model.ID) |
@Html.DisplayNameFor(model => model.Name) |
@Html.DisplayNameFor(model => model.TeamName) |
@Html.DisplayNameFor(model => model.Status) |
|
|---|---|---|---|---|
|
@Html.DisplayFor(modelItem => item.TeamName) |
@Html.DisplayFor(modelItem => item.Name) |
@Html.DisplayFor(modelItem => item.Status) |
@Html.ActionLink("编辑分数", "Edit", new { id=item.ID }) | @Html.ActionLink("分数详细", "Details", new { id=item.ID }) | @Html.ActionLink("删除记录", "Delete", new { id=item.ID }) |
@Html.ActionLink("返回主界面","Index","Home")
CoachController的增删改查视图界面代码:
@model VolleyBall.Models.Players
@{
ViewBag.Title = "添加记录";
}
.one { width:700px; @section Scripts {
height:500px;
margin:50px auto;
border:1px solid red;
background-color:#F1F1F1;
padding-left:80px;
padding-top:50px;
}
@using (Html.BeginForm()) {
@Html.ValidationSummary(true)
@Html.LabelFor(model => model.ID)
@Html.EditorFor(model => model.ID)
@Html.ValidationMessageFor(model => model.ID)
@Html.LabelFor(model => model.Name)
@Html.EditorFor(model => model.Name)
@Html.ValidationMessageFor(model => model.Name)
@Html.LabelFor(model => model.TeamName)
@Html.EditorFor(model => model.TeamName)
@Html.ValidationMessageFor(model => model.TeamName)
@Html.LabelFor(model => model.Status)
@Html.EditorFor(model => model.Status)
@Html.ValidationMessageFor(model => model.Status)
}
@Html.ActionLink("Back to List", "Index")
@Scripts.Render("~/bundles/jqueryval")
}
。。。。。。。
上一篇:JQuery