从壹开始前后端分离【 .NET Core2.0 Api + Vue 2.0 + AOP + 分布式】框架之六 || API项目整体搭建 6.1
2021-07-15 09:15
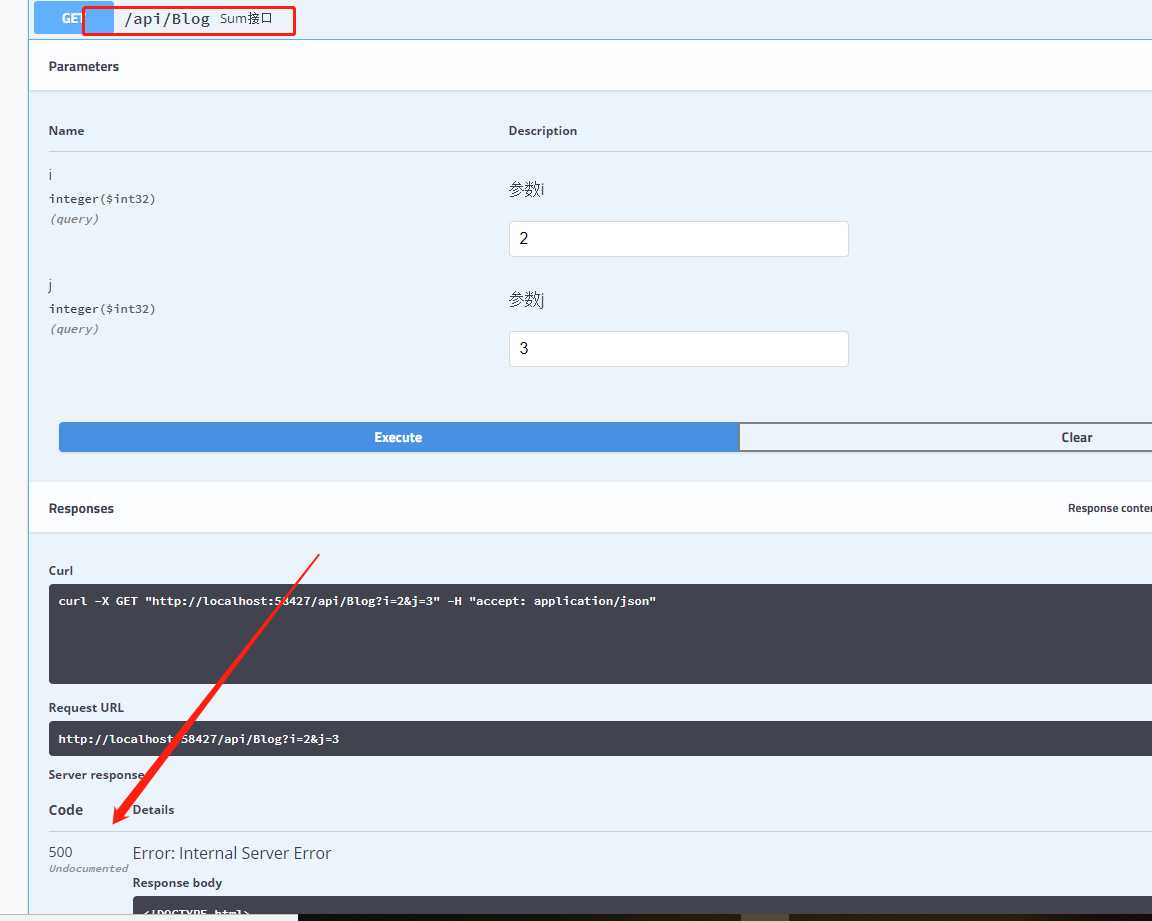
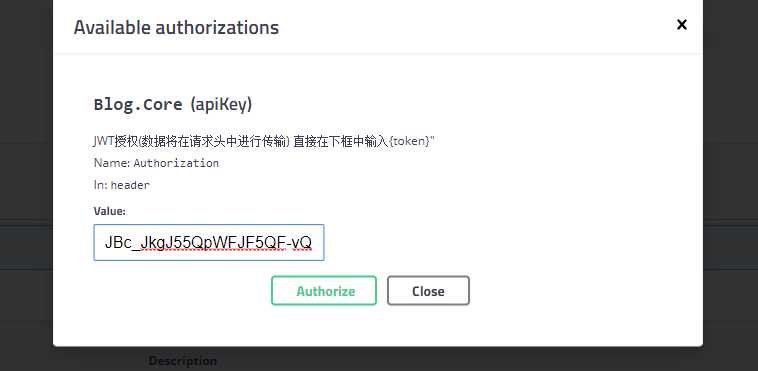
标签:空间 block 命名 lock 注入 参数 管理数据 返回 还需要 书接上文:前几回文章中,我们花了三天的时间简单了解了下接口文档Swagger框架,已经完全解放了我们的以前的Word说明文档,并且可以在线进行调试,而且当项目开始之中,我们可以定义一些空的接口,或者可以返回假数据,这样真正达到了前后端不等待的缺陷,还是很不错的,当然,这离我说的前后端分离还是相差甚远,今天呢,我们就简单搭建下我们的项目架构。 本项目是我自己的一个真实项目,数据都是真实的,之前搭建过一个MVC + EF Code First的项目,本项目就是基于这个了,前一段时间我已经搭建起来了,是这样的,本系列教程会重新开始。 其中,Models文件夹中,存放的是整个项目的数据库表实体类,这里是手动创建的,当然也可以自动创建,在以后的文章中我会提到,用到的是SqlSugar的T4创建,这里先买一个伏笔。 然后,VeiwModels文件夹,是存放的DTO实体类,在开发中,一般接口需要接受数据,返回数据,我之前都是这么红果果的使用的,后来发现弊端很大,不仅把重要信息暴漏出去(比如手机号等),还对数据造成冗余(比如我需要接受用户的生日,还需要具体的年、月、日这就是三个字段,当然您也可以手动拆开,这只是一个栗子,所以不能直接用数据库实体类接受),就用到了DTO类的转换,但是频繁的转换又会麻烦,别慌,以后的文章中,我们会引用AutoMapper来自动转换,这里再买一个伏笔。 最后的是MessageModel和TableModel,这里就基本的都看的懂,因为在前端接口中,需要固定的格式,以及操作,不能把数据直接发出去,会报错,在以后的Vue开发中,会提到这个,这里又买了一个伏笔。 如下: 整个项目运行,没错,继续创建下一层。 这里简单说下仓储层:repository就是一个管理数据持久层的,它负责数据的CRUD(Create, Read, Update, Delete) service layer是业务逻辑层,它常常需要访问repository层。有网友这么说:Repository(仓储):协调领域和数据映射层,利用类似与集合的接口来访问领域对象。Repository 是一个独立的层,介于领域层与数据映射层(数据访问层)之间。它的存在让领域层感觉不到数据访问层的存在,它提供一个类似集合的接口提供给领域层进行领域对象的访问。Repository 是仓库管理员,领域层需要什么东西只需告诉仓库管理员,由仓库管理员把东西拿给它,并不需要知道东西实际放在哪。 我们定义了IRepository层,提供了所有的操作接口,今天搭建框架,我简单的写一个实例,明天我们将把所以的方法嵌套进去。 在 IAdvertisementRepository.cs 中,添加一个求和接口 然后再在 AdvertisementRepository.cs 中去实现该接口,记得要添加引用,这个应该都会,就不细说了。 运行项目,一起正常,继续往下。 Service层只负责将Repository仓储层的数据进行调用,至于如何是与数据库交互的,它不去管,这样就可以达到一定程度上的解耦,加入以后数据库要换,比如MySql,那Service层就完全不需要修改即可,至于真正意义的解耦,还是得靠依赖注入,这下一节我们会讲到。 这里在 IAdvertisementServices 中添加接口 然后再在 AdvertisementServices 中去实现该接口 注意!这里是引入了三个命名空间 using Blog.Core.IRepository; using Blog.Core.Repository; 将系统默认的ValueController删除,手动添加一个BlogController控制器,可以选择一个空的,也可以选择一个带有默认读写实例的。如下: 接下来,在应用层添加服务层的引用 using Blog.Core.IServices; 然后,改写Get方法 F5 运行项目,调试如下: 天呀!出错辣!别慌,还记得昨天咱们加的权限么,嗯!就是那里,手动模拟登陆,获取Token,注入,不会的可以看上一篇,然后再执行,结果: 好啦,今天的工作暂时到这里了,你可以看到整体项目的搭建,结构,如何引用,如何测试等,当然,这里还是有很多小问题,比如: ·如果没个仓储都需要这么写,至少是四遍,会不会太麻烦; ·每次Controller接口调用,需要引入很多命名空间 ·等等等等 这些问题,下一节我们都会带大家一起去慢慢解决! 从壹开始前后端分离【 .NET Core2.0 Api + Vue 2.0 + AOP + 分布式】框架之六 || API项目整体搭建 6.1 标签:空间 block 命名 lock 注入 参数 管理数据 返回 还需要 原文地址:https://www.cnblogs.com/laozhang-is-phi/p/9516890.html

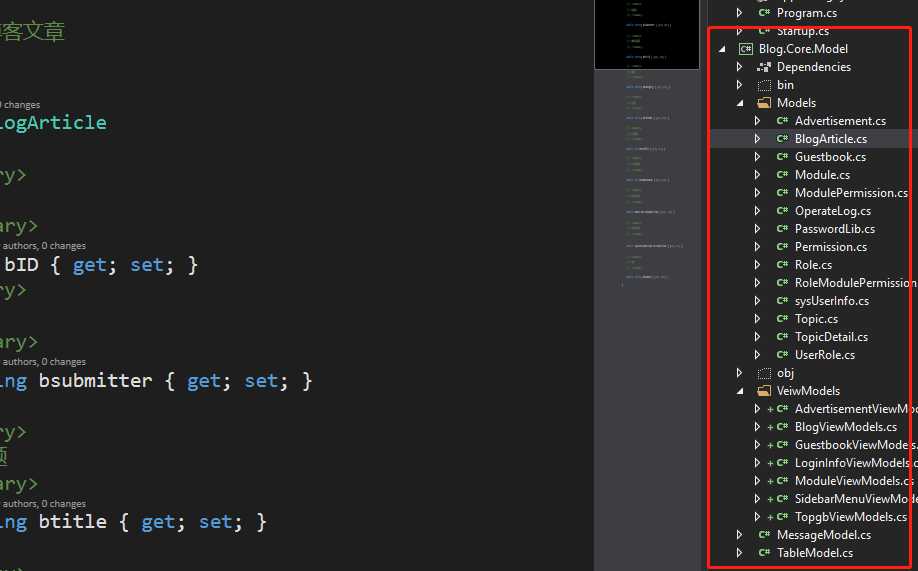
一、创建.net Core 类库,Model数据层

///
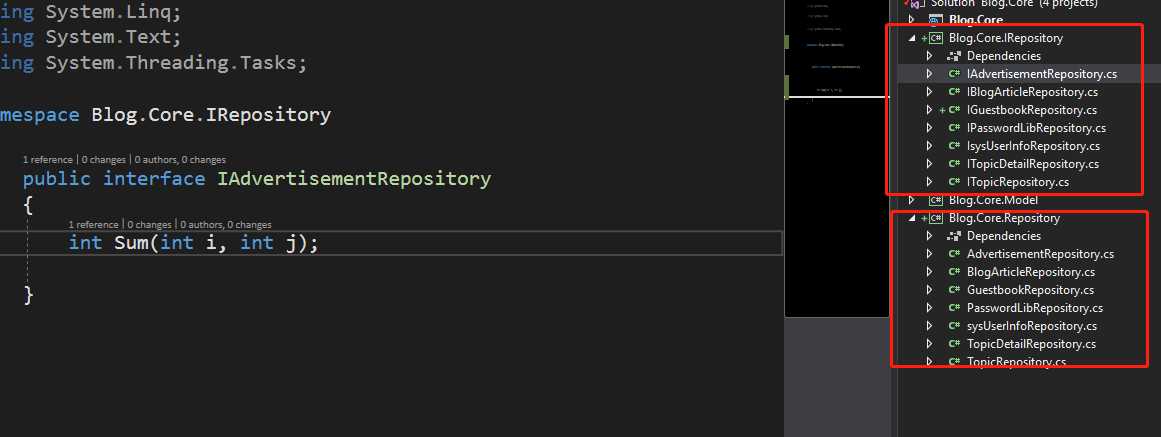
二、创建Blog.Core.IRepository和 Blog.Core.Repository 仓储层

public interface IAdvertisementRepository
{
int Sum(int i, int j);
}
public class AdvertisementRepository : IAdvertisementRepository
{
public int Sum(int i, int j)
{
return i + j;
}
}
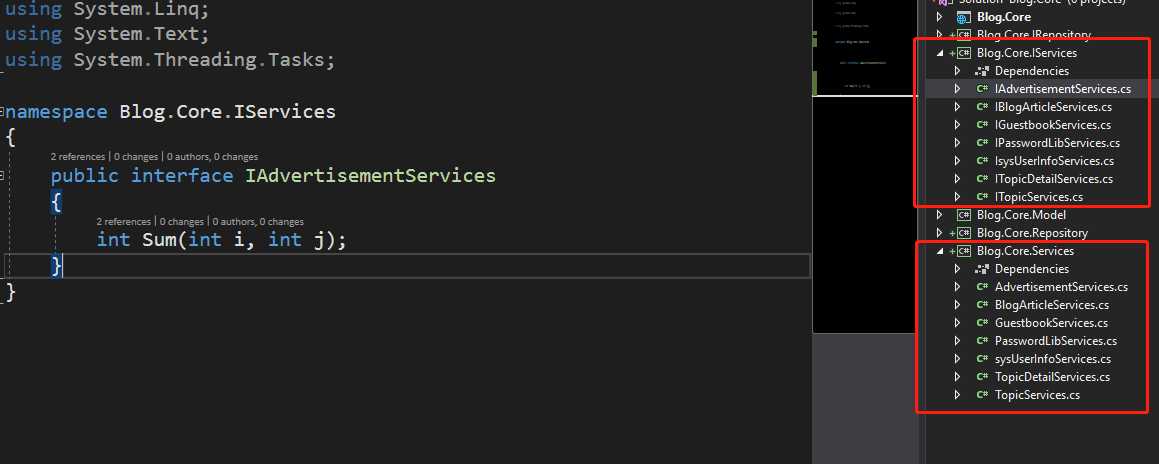
三、创建 Blog.Core.IServices 和 Blog.Core.Services 业务逻辑层,就是和我们平时使用的三层架构中的BLL层很相似

namespace Blog.Core.IServices
{
public interface IAdvertisementServices
{
int Sum(int i, int j);
}
}
public class AdvertisementServices : IAdvertisementServices
{
IAdvertisementRepository dal = new AdvertisementRepository(); public int Sum(int i, int j)
{
return dal.Sum(i, j);
}
}
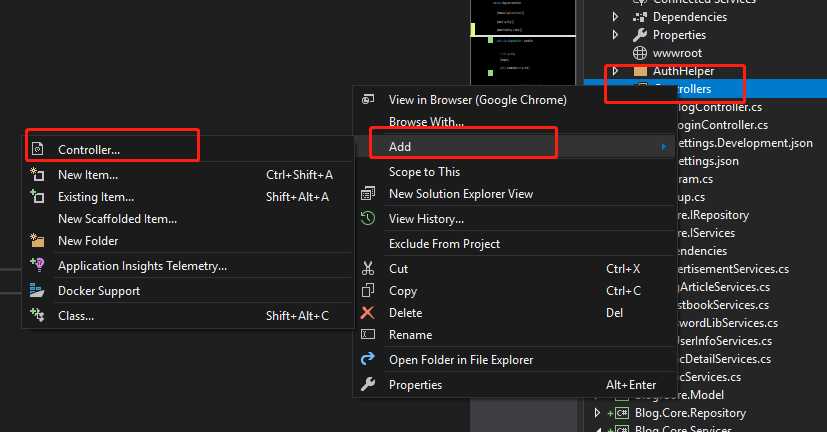
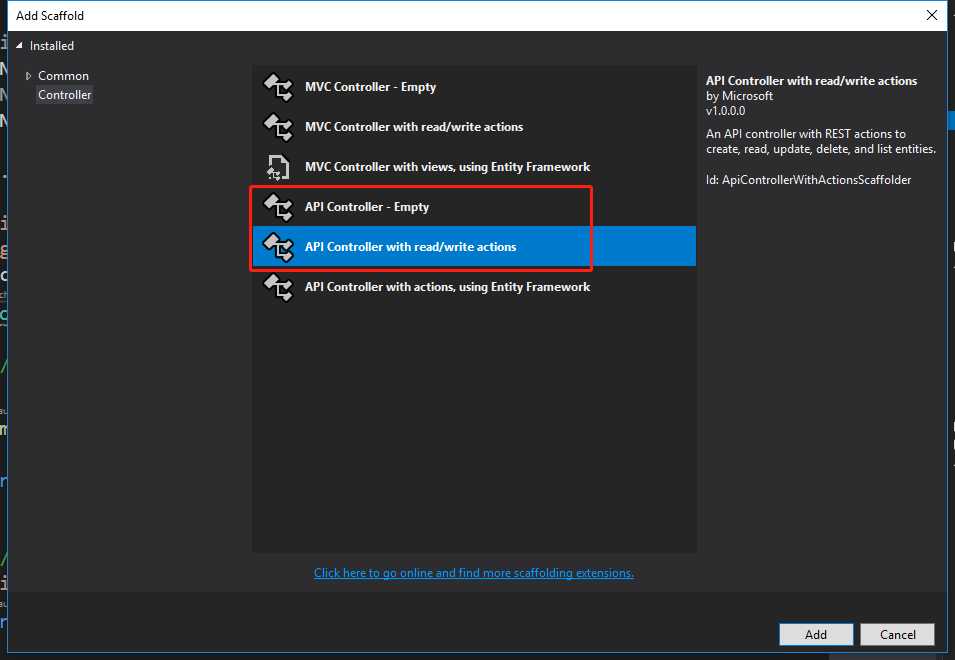
using Blog.Core.IServices; 四、创建 Controller 接口调用


[Produces("application/json")]
[Route("api/Blog")]
[Authorize(Policy ="Admin")]
public class BlogController : Controller
{
// GET: api/Blog
[HttpGet]
public IEnumerablestring> Get()
{
return new string[] { "value1", "value2" };
}
// GET: api/Blog/5
[HttpGet("{id}", Name = "Get")]
public string Get(int id)
{
return "value";
}
// POST: api/Blog
[HttpPost]
public void Post([FromBody]string value)
{
}
// PUT: api/Blog/5
[HttpPut("{id}")]
public void Put(int id, [FromBody]string value)
{
}
// DELETE: api/ApiWithActions/5
[HttpDelete("{id}")]
public void Delete(int id)
{
}
}
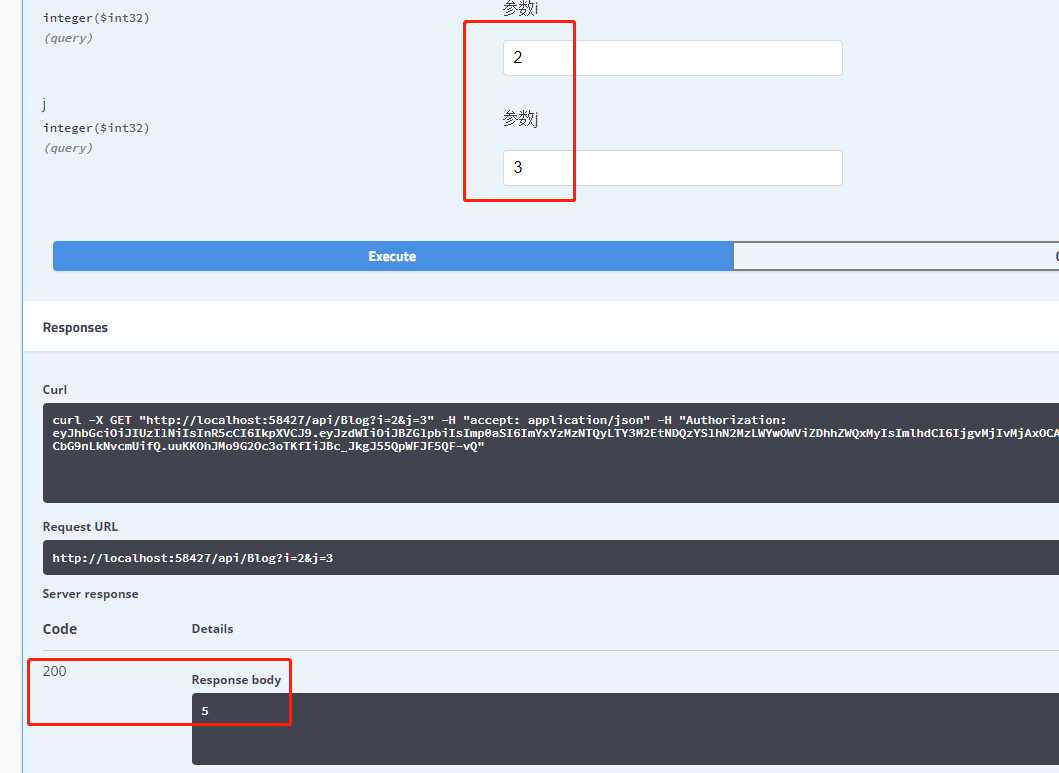
using Blog.Core.Services; ·······// GET: api/Blog
///



五、结语
六、Code
https://github.com/anjoy8/Blog.Core.git
文章标题:从壹开始前后端分离【 .NET Core2.0 Api + Vue 2.0 + AOP + 分布式】框架之六 || API项目整体搭建 6.1
文章链接:http://soscw.com/essay/105513.html