ES6语法将扁平的JSON对象结构化
2021-07-15 17:05
标签:一个 png form表单 json src color logs json对象 数据 ES6语法将扁平的JSON对象结构化 标签:一个 png form表单 json src color logs json对象 数据 原文地址:http://www.cnblogs.com/hcxwd/p/7072955.htmlconst obj = {
id0: ‘id000‘,
id1: ‘id001‘,
id2: ‘id002‘,
num0: ‘num000‘,
num1: ‘num001‘,
num2: ‘num002‘,
card0: ‘card000‘,
card1: ‘card001‘,
card2: ‘card002‘,
name0: ‘name000‘,
name1: ‘name001‘,
name2: ‘name002‘,
};
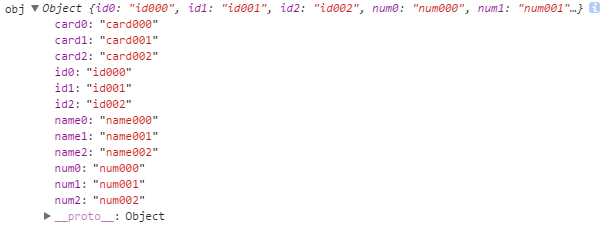
console.log(‘obj‘, obj);

const arr = [];
// 结构化为3组对象,每组对象包含4组键值对
const len = 3;
for (let i = 0; i ) {
const item = {
id: obj[`id${i}`],
num: obj[`num${i}`],
card: obj[`card${i}`],
name: obj[`name${i}`],
};
arr.push(item);
}
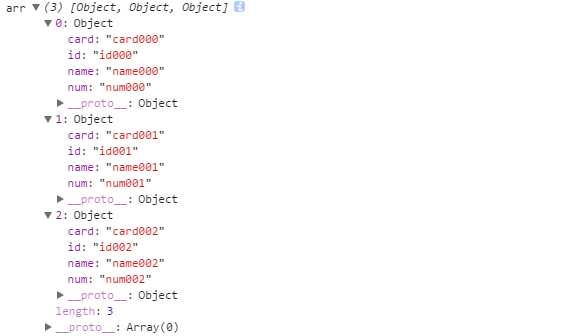
console.log(‘arr‘, arr);